ネットで見かけたWebテク
1. Dark Patterns in UX: What you Should Knowhttps://adamfard.com/blog/dark-patterns-ux
ユーザー体験のダークパターンについて知っておくべきことを説明しています。ダークパターンはユーザーをだまして購入させたり登録させたりするように仕向けたユーザーインターフェイスのことです。
作り手側としては自ら使わないようにするのはもちろん、
ダークパターンの古くから知られる種類として以下のものを紹介していました。
- 偽装広告
- ごきぶりホイホイ型
(抜け出すのが困難な状態にする) - 強制的に継続させる
(無料トライアルのときにクレジットカード番号を入れさせて試用期間が終了すると課金するなど) - 恥ずかしいことのように思わせる確認の文言
- トリックのある質問
- おとり商法
- 隠れたコスト
(送料などのオプション費用を最終画面まで隠すなど) - 友達スパム
- Privacy Zuckering
(利用者が意図する以上に個人情報を公開・ 共有させること/ Zuckeringはマーク・ザッカーバーグから) - ミスディレクション
(注意を意図していない別の所に向かせるテクニック)

2. 3 Essential Design Trends, November 2021 | Webdesigner Depot Webdesigner Depot » Blog Archivehttps://www.webdesignerdepot.com/2021/11/3-essential-design-trends-november-2021/
Webデザインのトレンドを3つ紹介しています。
- アニメーションで見えたり隠れたりする
- 垂直バー
- 不要な装飾のないブロック

3. Icon Trends in 2021 | Everything You Need To Know - Iconscout Blogshttps://iconscout.com/blog/icon-trends-in-2021
アイコンのトレンドを紹介した記事です。
人気のあるアイコンについてまとめています。
- ミニマルなアイコン
- パステルカラーのアイコン
- グリフアイコン
- ホバーエフェクトアイコン
- 線によるアイコン
- 円形のアイコン
- 手描き風アイコン
- 絵文字アイコン
- アイソメトリックアイコン

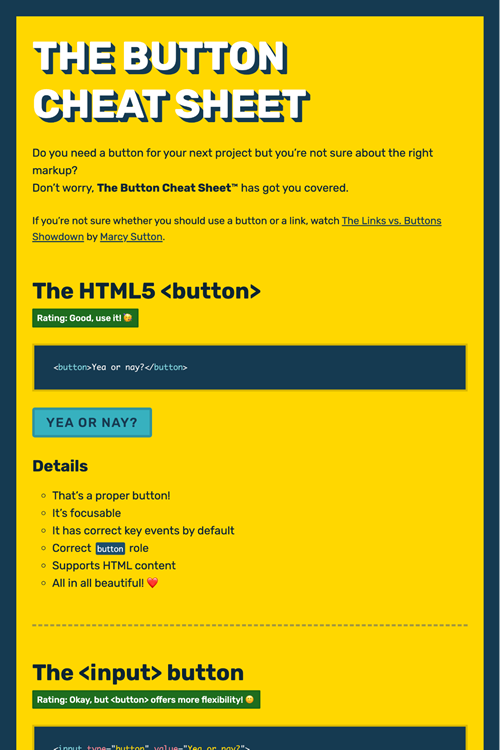
4. The Button Cheat Sheethttps://www.buttoncheatsheet.com/
ボタンのマークアップ方法についてまとめた記事です。いろいろなマークアップ方法とその評価を紹介しています。
キーボード操作でフォーカスされるか、

5. 8 CSS & JavaScript Snippets for Creating Incredible Lighting & Shading Effectshttps://speckyboy.com/css-javascript-snippets-lighting-shading-effects/
CSSとJavaScriptによる照明とシェーディング効果の例をCodePenから紹介しています。
Beat Burgerというハンバーガーモチーフのバーチャルドラムが、

そのほか、
- Instagram、
「ストーリーズ」 へのリンク追加機能が誰でも利用可能に - CNET Japan
ついにフォロワー1万人以下でもストーリーズにリンクを貼れるようになりました 「その日本語、ちょっと違うよ」 中国語フォントとの違いを見せる海外開発者向けページ 「例が秀逸」 と話題 - ITmedia NEWS
「刃直海角骨入」の漢字で確認すると良いようです - ブラウザで編集できる
「Photoshop」 と 「Illustrator」 登場--コロナ禍でもコラボしやすく - CNET Japan
Adobe MAX 2021でいろんなものが発表されました
先週の気になるツール/サービス
Lorem.space - placeholder image generatorhttps://lorem.space/
Lorem.
ECサイトのプロトタイプでダミーの画像を表示させるときに便利そうです。映画のポスター、
もちろん画像のサイズは設定可能で、