ネットで見かけたWebテク
1. 22 inspiring web design trends for 2022 | Webflow Bloghttps://webflow.com/blog/web-design-trends-2022
2022年のWebデザインのトレンドをまとめた記事です。22項目に分けて紹介しています。
- 楽しいミニサイト
- Web上での宝探し
- アプリのような体験
- 1ページ完結のサイト
- 場所を感じさせるサイト
- アールデコをモチーフにしたもの
- ヒーローエリアに画像が少ない
- 特大のタイポグラフィ
- インタラクティブなフォント
- 配慮されたモーションデザイン
- コラージュイラスト
- 抽象的なイラスト
- ざらざらしたグラデーション
- 線画
- 分割スクリーンのサイト
- もっとグラスモーフィズム
- 減少傾向のニューモーフィズム
- あらゆる人々に向けた文面
- 性別を意識させない中立的なデザイン
- ページの読み込み速度を重視する
- 動的コンテンツを使ったサイト構築
- より多くのチームで使われるノーコード

2. Jimmy Lollipop - 8 UI/UX tips about password designhttps://jimmylollipop.com/8-ui-ux-tips-about-password-design/
パスワードのUI/
- パスワードを確認するためのボタンを追加する
- CapsLockキーがオンになっているかどうかを表示する
- NumLockキーがオンになっているかどうかを表示する
- パスワードの条件を制限してそれを表示する
- パスワードを作成するときに必要な条件を表示する
- パスワード確認用の入力フィールドはいらない
- パスワード忘れのページのメールアドレス入力フィールドに自動でメールアドレスを入れておく
- 自動生成したパスワードを使わせるのではなく、
パスワードを作成させる

3. 100% Free Forms Library - Copy & Paste Code Examples | HeroTofuhttps://herotofu.com/solutions/forms-library
HTML&CSSコードを取得できるフォームのライブラリです。Tailwind CSS、
なお、

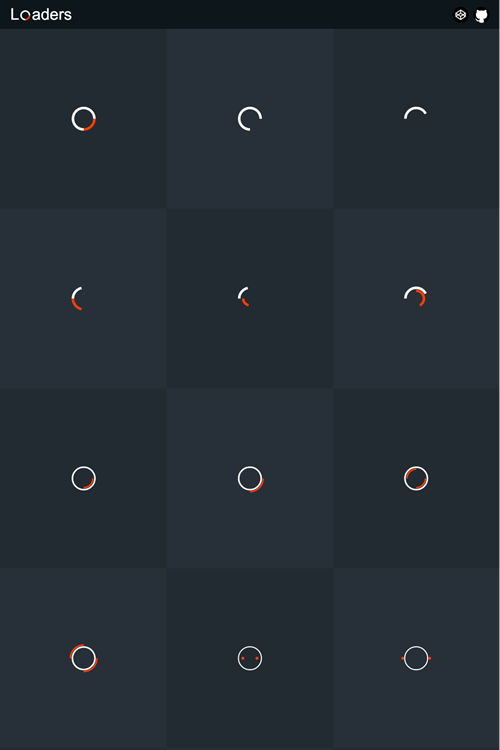
4. CSS loaders and Spinnershttps://cssloaders.github.io/
ローディングアニメーションを大量に用意しています。かなり複雑なグラフィックもありますが、
前半シンプルなものが多いのですが、

5. Top 20 Free Design Resources Website For Graphic Designers In 2021https://graphicdesign.cx/top-20-free-design-resources-website-for-graphic-designers-in-2021/
グラフィックデザイナーのための無料のデザイン素材を入手できるサイトをまとめた記事です。
画像/

そのほか、
- Twitter、
“縦長サムネ” の表示にWebアプリでも対応 - ITmedia NEWS
スマホアプリでは既に対応していた「縦長サムネイル」 にブラウザ版も対応しました - MetaがWorkplaceとMicorsoft Teamsの連携機能を発表、
Teamsから動画配信も可能に | TechCrunch Japan
MetaとMicrosoftは以前からエンタープライズ製品では協力しているとのこと - Instagram、
休憩を促す新機能 「Take a Break」 をテスト - CNET Japan
休憩を促すために「深呼吸する」 など気分を変える方法が提案されるそうです
先週の気になるツール/サービス
You.comhttps://you.com/
You.
ウェブサイトだけでなく、
このインターフェイスはスマホで見た場合も同じで、