ネットで見かけたWebテク
1. Dark UI design best practices. Designing a dark theme UI comes with… | by Miklos Philips | Dec, 2021 | UX Collectivehttps://uxdesign.cc/dark-ui-design-principles-and-best-practices-9b9061b86e1
ダークUIをデザインするためのベストプラクティスを解説した記事です。あくまでも白い背景に黒いテキストの方が読みやすいのを前提として、
- ダークUIを使用しても問題がない場合
- 印象的なビジュアルのために力強くドラマチックな外観を実現するため
- ブランディングのための配色として必要な場合
- 感情を刺激するため
(謎めいた感じなど) - 高級感と威信を演出したい場合
- 気を散らす要素を減らし、
ユーザーの注意を集中させるため - 夜間の娯楽など、
状況や用途に適している場合 - 夜間のエンターテインメントアプリなど、
特定の状況をサポートするため
- ダークUIを避けた方がよい場合
- 文字数が多い場合
(暗い背景では読みづらい) - ブランドに合わないとき
- 様々な種類のコンテンツが混在する場合
- 多くのフォーム、
コンポーネント、 ウィジェットがあるB2Bアプリケーションの場合 - 幅広い色を必要とするデザインの場合
- 文字数が多い場合

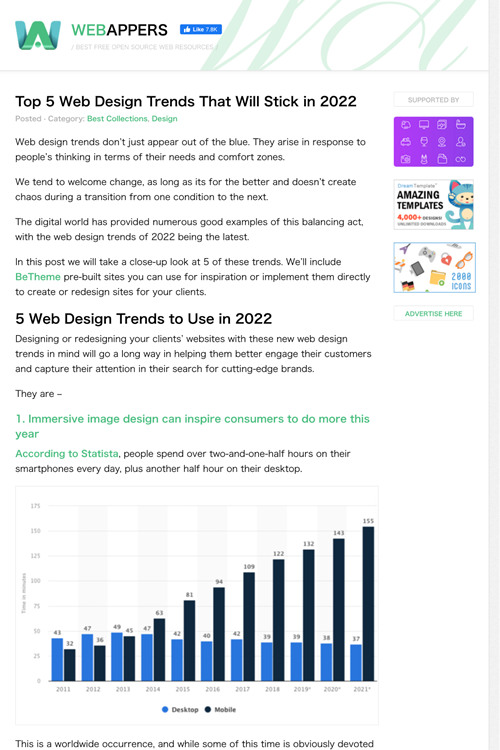
2. Top 5 Web Design Trends That Will Stick in 2022 | Web Resources | WebAppershttps://www.webappers.com/2021/12/09/top-5-web-design-trends-for-2022/
2022年に定着する5つのWebデザインのトレンドを紹介しています。
- 没入感のあるイメージデザインがより多くの行動を促す
- タイポグラフィを変えることでコンテンツに焦点を当てる
- 線画の背景が便利なガイドとして機能する
- インタラクティブなグラフィックスがより多くのコンテキストを与える
- ポジティブなカラーパレットを使用して適切な雰囲気を伝える

3. Defensive CSS - Ahmad Shadeedhttps://ishadeed.com/article/defensive-css/
問題が発生するのを未然に防ぐためのCSSの記述例を多数紹介した記事です。
横並びのアイテムの数が増えたときや、

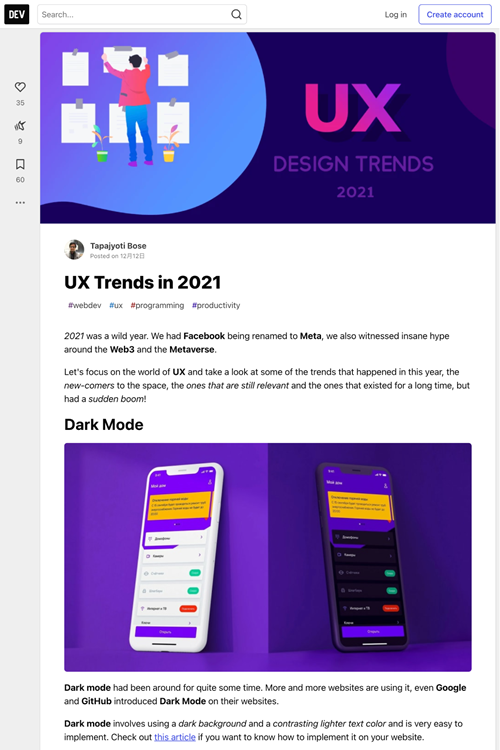
4. UX Trends in 2021 - DEV Communityhttps://dev.to/ruppysuppy/ux-trends-in-2021-19pj
2021年のUXデザインのトレンドをまとめた記事です。
- ダークモード
- 3D Webサイト
- ミニマルなUI
- マイクロインタラクション
- いろいろな
「モーフィズム」 (グラスモーフィズム、 ネオモーフィズムなど)

5. 34 HTML Tabs Example For Web Developmenthttps://us.niemvuilaptrinh.com/article/34-html-tabs-example-for-web-development
タブのHTML&CSS&JavaScriptのコードを多数紹介しています。JavaScriptは使っていないものもありました。
切り替わりのアニメーションに工夫のあるものなどが参考になりそうです。

そのほか、
- Metaのメタバースアプリ
「Horizon Worlds」 が一般提供に - CNET Japan
これまでプライベートベータ版だったのが、米国とカナダで提供開始されました - CTCエスピー、
オンラインホワイトボードツール 「Miro」 の提供開始 | TECH+
伊藤忠テクノソリューションズのグループ会社がMiroの取り扱いを始めたそうです - Instagram、
保護者による時間制限などを可能に - CNET Japan
ペアレンタルコントロール機能は2022年3月に提供開始とのことです
先週の気になるツール/サービス
The Simplest Free Flowchart Maker | Zen Flowchart - Online Creatorhttps://www.zenflowchart.com/flowchart-jp
Zen Flowchartはフローチャートを簡単に作れるサービスです。フローチャートだけに機能を絞ったMiroやWhimsicalのようなイメージです。
作ったフローチャートをリンクで共有したり、
無料プランではドキュメントを3つまで作れます。書き出しはJPEGかPNGだけで、