ネットで見かけたWebテク
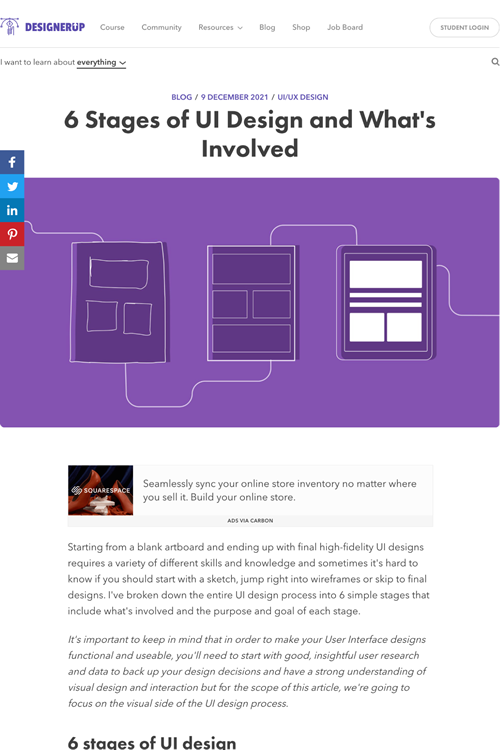
1. 6 Stages of UI Design and What's Involvedhttps://designerup.co/blog/6-stages-of-ui-design-and-whats-involved/
UIデザインにおける6つの段階とその内容を解説しています。
- スケッチ
- ワイヤーフレームかグレーのボックス
- コンポーネントデザイン
- ユーザーフローとタスクフロー
- 忠実度の高いデザイン
- プロトタイプ
各段階で使うのに推奨するツールも紹介しています。

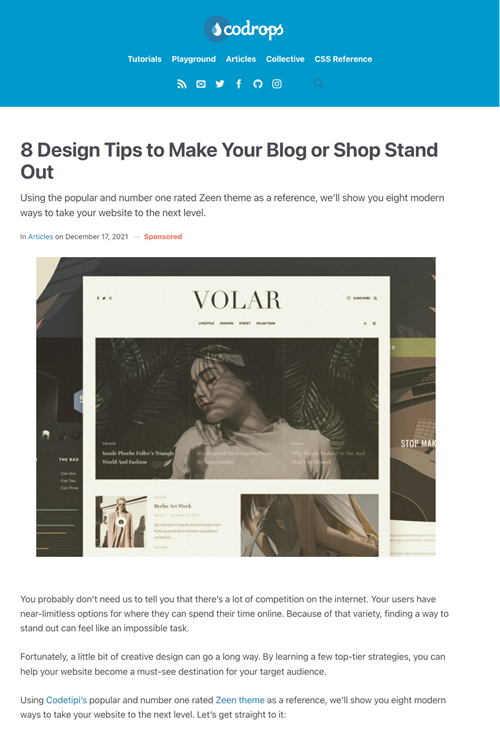
2. 8 Design Tips to Make Your Blog or Shop Stand Out - Codropshttps://tympanus.net/codrops/2021/12/17/8-design-tips-to-make-your-blog-or-shop-stand-out/
ブログやショップを目立たせるためのデザインのヒントを8つ紹介しています。
- マーキーブロックで注目を集める
- ダークモード
- 訪問者にショッピングカートを思い出させる
- 遅延遷移を使用する
- ユーザーエンゲージメント
- 優れたナビゲーションを用意する
- 縦横比が異なる画像を混在させる
- 写真に焦点を当てる

3. Logo Design Trends 2022: The Future of Logos — The Designesthttps://thedesignest.net/logo-design-trends-2022/
2022年のロゴデザインのトレンドをまとめた記事です。
- シンプルな幾何学的形状と基本的な図形
- 背の高いロゴ
- 彩度の高い色とグラデーション
- リアリズムではなく、
シンボリズムとミニマリズム - らくがき&スケッチ
- 文字を用いた大胆なロゴ
- サンセリフ書体のロゴ
- 花をモチーフにした装飾とさりげない装飾
- 黒と白のロゴ
- 3D vs フラットスタイル

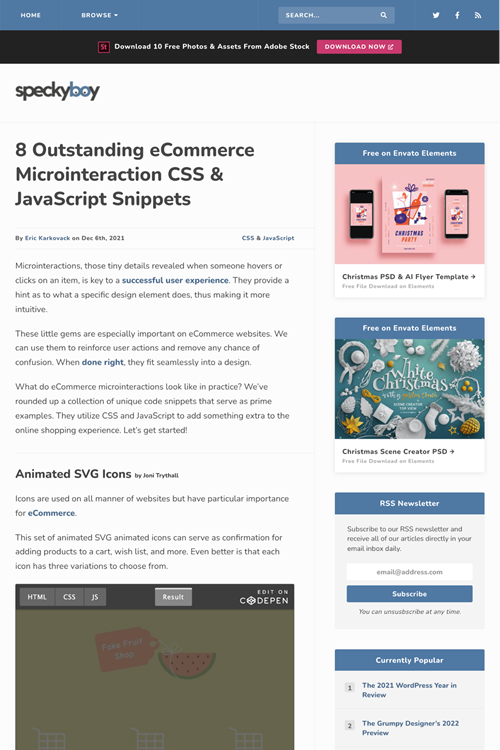
4. 8 Outstanding eCommerce Microinteraction CSS & JavaScript Snippetshttps://speckyboy.com/ecommerce-microinteraction-css-js-snippets/
オンラインショップで役立つマイクロインタラクションの例をまとめた記事です。CSS&JavaScriptのコードを利用できます。
カートに商品を追加したときの、
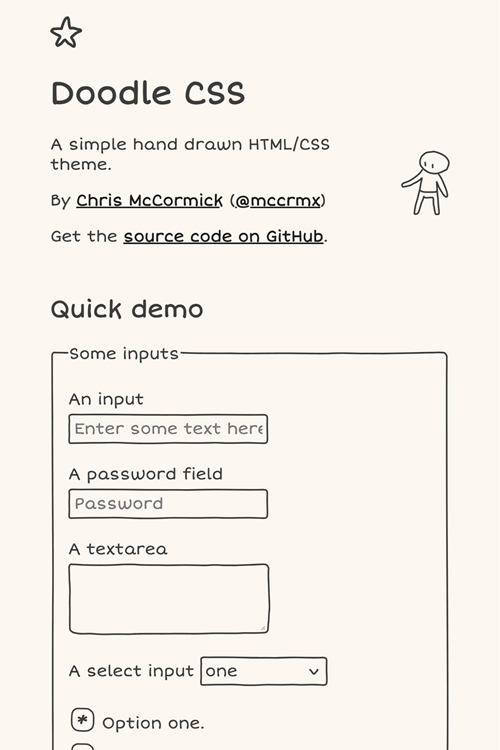
シンプルな手書き風のWebページが作れるHTML&CSSのテーマを提供しています。
ボタン、
そのほか、
ColorHuddleは11種類のカラーパレットの無料コレクションです。その場でページにカラーパレットを適用させて確認できます。
カラーパレットはダウンロードするのではなく、
グラデーションを使っているカラーパレットもあり、

5. DoodleCSShttps://

スポーツリーグの試合映像を活用したNFT事業参入は日本初とのこと
Apple Podcast同様の評価システムになるようです
iPhoneやiPadのアプリの作成を直接iPad上で行えるようになります先週の気になるツール/
ColorHuddle – Palettes with Exampleshttps://