ネットで見かけたWebテク
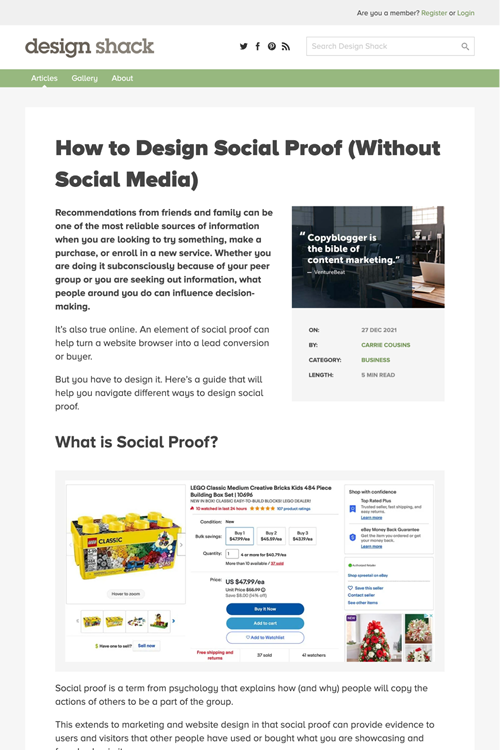
1. How to Design Social Proof (Without Social Media) | Design Shackhttps://designshack.net/articles/business-articles/how-to-design-social-proof/
商品やサービスの良さを証明するための、
以下の項目に分けて、
- レビュー
- お客様の声
- ほかの購入者の情報やリアルタイムの統計
- 導入事例
- 受賞歴、
評価とその証拠 - ユーザーの作ったコンテンツ
- バッジとアイコン
- メディア掲載情報
- そして、
ソーシャルメディア
ソーシャルメディアに関しては、

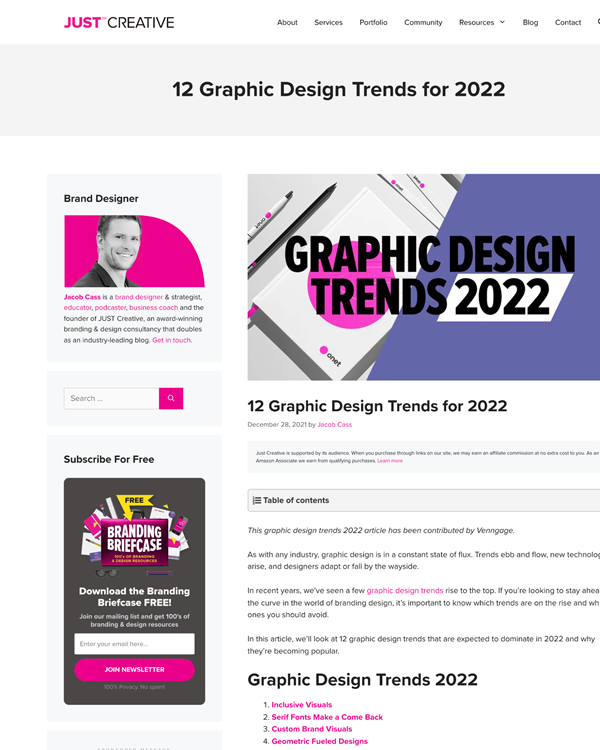
2. 10 Graphic Design Trends for 2022https://justcreative.com/graphic-design-trends-2022/
2022年によく見かけることが予想されるグラフィックデザインのトレンドと、
タイトルには10とありますが、
- 多様性に配慮したデザインが重要になる
- セリフフォントの人気が戻ってくる
- 専用に作られたブランドのビジュアル
- 幾何学的形状を使ったデザイン
- 本格的な手書きのイラスト
- 植物、
花、 風景など自然の画像 - データのビジュアル化を面白く
- 鮮やかなネオンの背景
- カラフルなアイコンやイラスト
- 大きなタイポグラフィ
- ミクストメディアデザイン
(いろいろな素材をコラージュしたデザインなど) - ブランドミーム

3. CSS in 2022 – Bram.ushttps://www.bram.us/2021/12/27/css-in-2022/
2022年にブラウザにサポートされるのが予想されるCSSをまとめた記事です。
以下の3つに分けて紹介しています。
- 2022年中にすべてのブラウザでサポートされると確信している機能
- まだ実験的でいくつかのブラウザでサポートされると思われる機能
- 現状維持で大きく変化はなさそうな機能

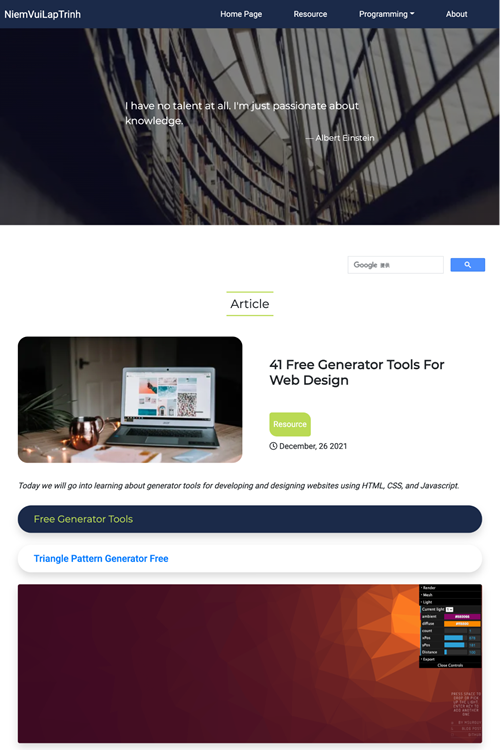
4. 41 Free Generator Tools For Web Designhttps://us.niemvuilaptrinh.com/article/41-free-generator-tools-for-web-design
Webデザインに役立ついろいろなジェネレーターを大量に紹介しています。
グラデーションやカラー、

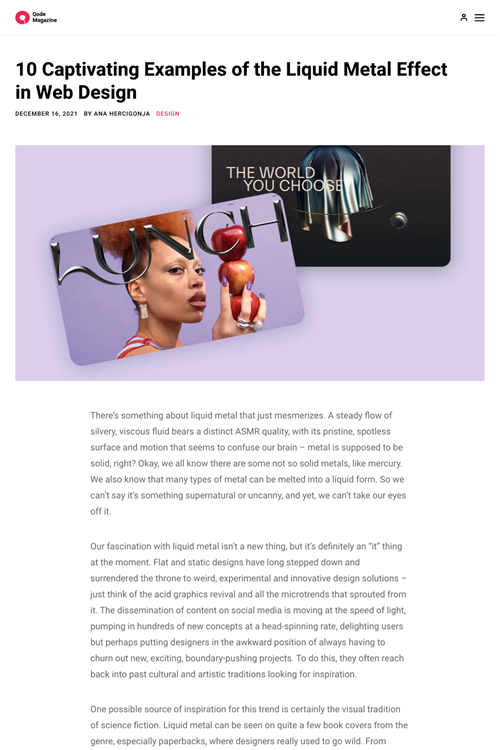
5. 10 Captivating Examples of the Liquid Metal Effect in Web Design - Qode Interactivehttps://qodeinteractive.com/magazine/captivating-examples-of-liquid-metal-effect-in-web-design/
液状の金属のような効果を使ったWebデザインの事例をまとめています。
アニメーションしているものが多いので、

そのほか、
- 故人と
“会話” できるAIサービス 「HereAfter AI」--記憶をいつまでも鮮明に - CNET Japan
生前に登録してインタビュアー役のチャットボットによる質問の答えを録音しておくそうです - TikTokのコンテンツモデレーターが会社を提訴、
PTSD訴え - CNET Japan
動画を監視する仕事で「何千もの極端で視覚的な暴力行為」 を目にしたことで深刻な精神的外傷に苦しんでいるとのこと - いつでも家族の思い出を整理・
共有できる、 プライベートソーシャルアプリ 「Honeycomb」 | TechCrunch Japan
使いやすい家族向けのソーシャルアプリは日本でもニーズはあると思います
先週の気になるツール/サービス
Try What's Goodhttps://trywhatsgood.com/
Try What's Goodはレビューのないレビューサイトです。コーヒー、
おすすめの製品はいくつも登録されていて、
その発想や項目を選ぶユーザーインターフェイスが、