ネットで見かけたWebテク
1. Review of UI Design Trends for Web and Mobile in 2021https://blog.tubikstudio.com/review-ui-design-trends/
WebサイトやモバイルアプリのUIデザインの2021年のトレンドを振り返った記事です。
- 多種多様な形状
- 映像との融合
- アクセントとしての線
- 見出し文字の下層のレイヤー
- 魅力的なモーショングラフィックス
- 実験的なタイポグラフィー
- インタラクティブなページ
- 水平方向のギャラリー
- クリエイティブなメニュー
- 3Dグラフィックスとアニメーション
- 一般的でないグリッド
- オーダーメイドのイラスト

2. Claymorphism in User Interfaces | Hype4Academyhttps://hype4.academy/articles/design/claymorphism-in-user-interfaces
UIデザインの新しいトレンドのクレイモーフィズムについてまとめています。
クレイモーフィズムは3Dグラフィックスとの相性が良い、
ニューモーフィズムが実装の難しさなどからうまくいかず、

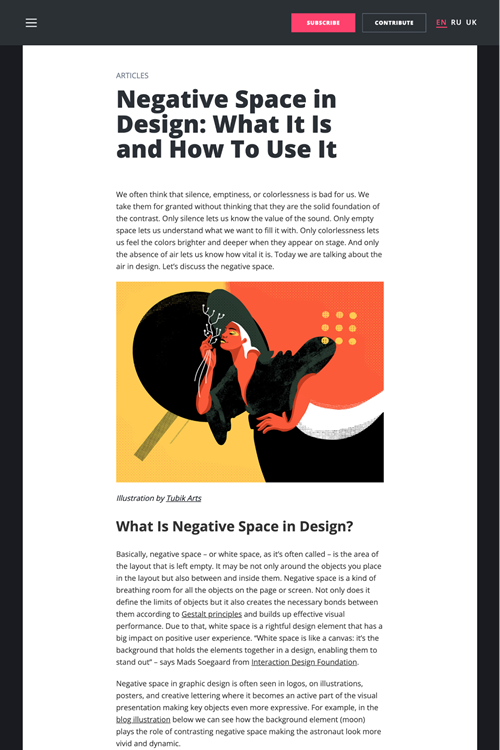
3. Negative Space in Design: What It Is and How To Use It - Design4Usershttps://design4users.com/negative-space-in-design/
ネガティブスペースとは何か、
ホワイトスペースとネガティブスペースとは同じ意味だけど、
ホワイトスペースは印刷デザインに由来して紙の白色からそう呼ばれていました。しかし、

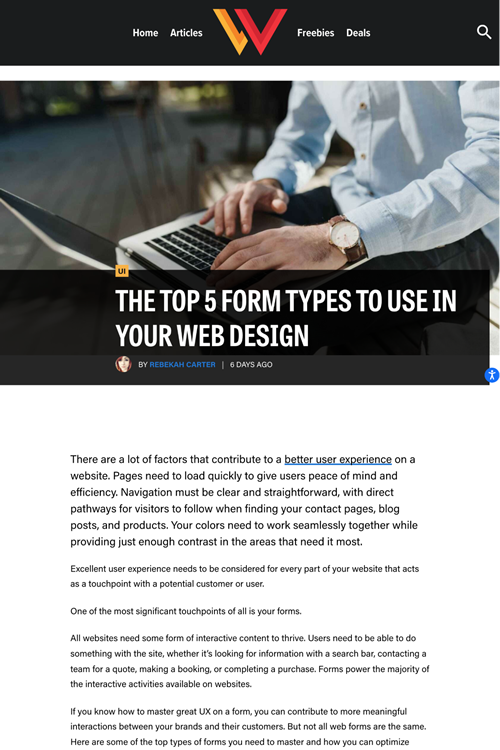
4. The Top 5 Form Types to Use in Your Web Design | Webdesigner Depot Webdesigner Depot » Blog Archivehttps://www.webdesignerdepot.com/2022/01/the-top-5-form-types-to-use-in-your-web-design/
Webページでよく使われる5種類のフォームの、
- オプトインフォーム
- お問合せフォーム
- オンライン決済フォーム
- サポートフォーム
- 顧客フィードバックフォーム

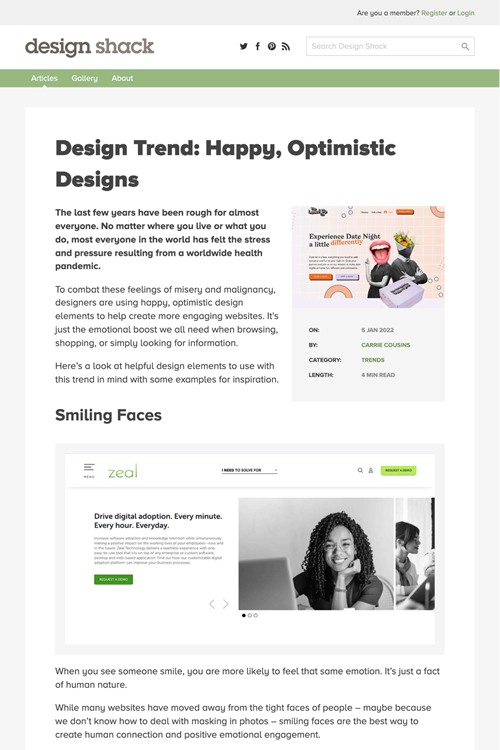
5. Design Trend: Happy, Optimistic Designs | Design Shackhttps://designshack.net/articles/trends/happy-optimistic-designs/
ハッピーで楽観的なデザインを事例とともにまとめています。世界的なパンデミックの影響もありデザイントレンドになっているようです。
- 笑顔
- 明るい色
- 軽快な書体
- 操作や反応が楽しい
- 漫画やゲーム
- UXユニコーン
(予期せぬ驚きや喜びが隠れているUX) - 楽しい言葉やメッセージ
- 簡単な操作とシンプルな機能
- 怪しさがなく役に立つこと

そのほか、
- Spotify、
Podcast広告をインタラクティブに 耳で聴いたスポンサーに画面からアクセス - ITmedia NEWS
ポッドキャスト広告に対応している海外での話です - Twitter、
リアクション付き引用ツイートのテストをiOSで開始 - ITmedia NEWS
Instagram、TikTokを真似ても、 終了したフリートの二の舞になりそうな予感がします - ミクシィ、
コーポレートブランドを刷新--ブランドロゴも変更 - CNET Japan
太いフォントになって何かに似てるなと思ったら、あだち充の 「MIX」 だと気づきました
先週の気になるツール/サービス
Graaphicshttps://graaphics.co/
背景画像の上にテキストを載せたグラフィックスを簡単に作れるサービスです。お客様の声や引用文をちょっとかっこよくSNSにアップするのに役立ちそうです。
テンプレートを元に作れるのですが、
ログインしなくても試せますが、