ネットで見かけたWebテク
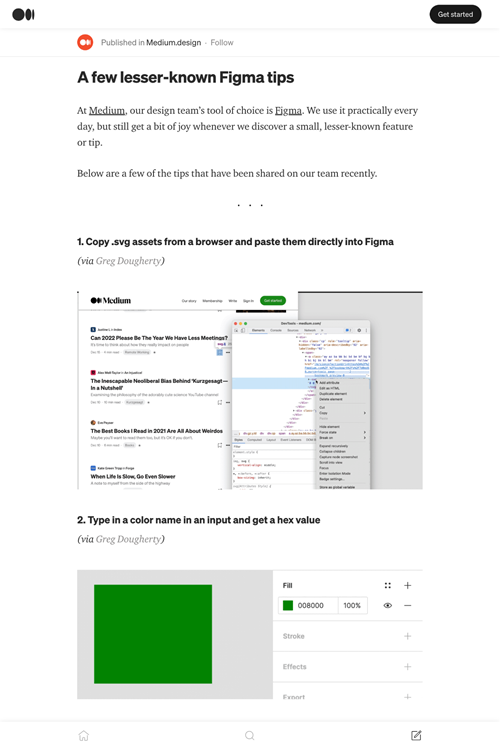
1. A few lesser-known Figma tips. At Medium, our design team’s tool of… | by Greg Dougherty | Jan, 2022 | Medium.designhttps://medium.design/a-few-lesser-known-figma-tips-29db4a731926
Figmaのあまり知られていないテクニックを紹介した記事です。
- SVGをブラウザからコピーしてFigmaにペーストする
- 色の名前を入力してHEX値に変換する
- テキストを囲むバウンディングボックスをダブルクリックすると、
「Auto Width (自動幅)」に折り返しが変わる - エレメントを選んでShift+Xで線と塗りの色が入れ替わる
- オブジェクトをドラッグしているときにスペースバーを押しっぱなしにするとオートレイアウトは無視される

2. Badge UI design exploration — Tips & tricks, usability, and use cases reviewhttps://setproduct.com/blog/badge-ui-design
バッジUIのテクニックや使用例などを解説した記事です。バッジはステータスや通知、
バッジのデザイン上の工夫や、

3. UI & UX Micro-Tips: Volume Twelvehttps://www.marcandrew.me/ui-ux-micro-tips-volume-twelve/
何度か紹介した、
- 商品リストでラジオボタンとドロップダウンのどちらを使うか
- ただ黒い影を使うのでなく、
より現実的に見えるようにする - ダークテーマを使う場合、
白も目にやさしくコントラストを下げる - 商品を正しく紹介するために、
最高の画像を使う - フォームのエラー状態を伝えるのに色だけに頼らない
- サンプルの値を使ってフォームのUXを向上させる

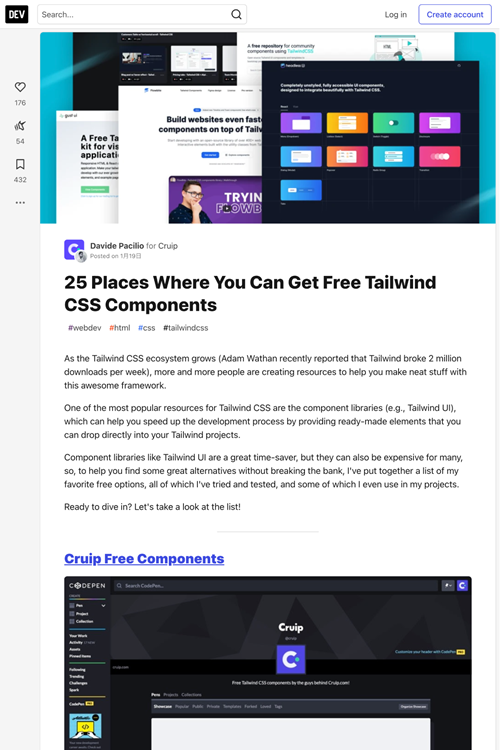
4. 25 Places Where You Can Get Free Tailwind CSS Components - DEV Communityhttps://dev.to/cruip/25-places-where-you-can-get-free-tailwind-css-components-47lm
Tailwind CSSのコンポーネントを無料で入手できる場所をまとめています。Tailwind CSSのエコシステムが成長して、
コンポーネント集だけでなく、

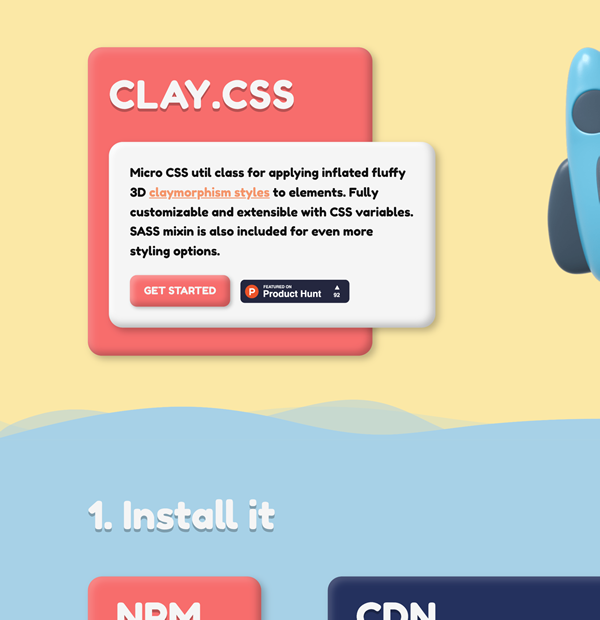
5. clay.css - by Adrian Becehttps://codeadrian.github.io/clay.css/
クレイモーフィズムなスタイルを要素に適用するためのCSSです。ふわふわ浮かんだ粘土のようなオブジェクトを作ることができます。
CSS変数でカスタマイズでき、

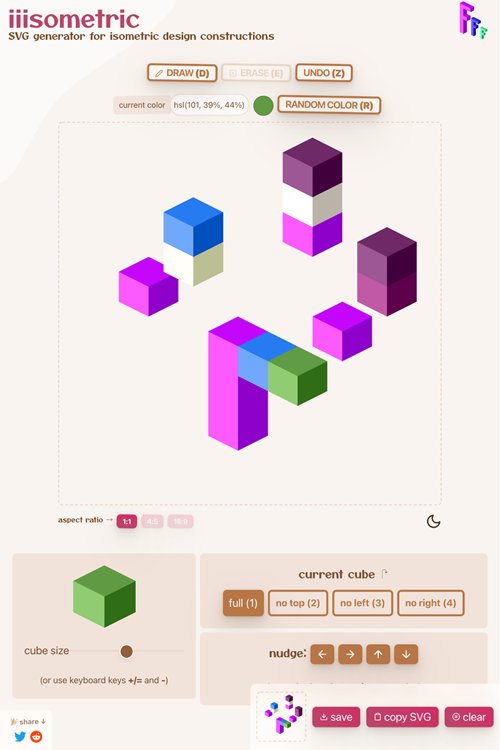
そのほか、 アイソメトリック 立方体はサイズと色を変更でき、 できた画像はSVGファイルとしてダウンロードするか、
いまだに
WorkplaceとTeamsも新たな連携機能が発表されました
公式サイトのクオリティやHTMLソースに入っているコメントも話題になっていました先週の気になるツール/
iiisometric → 3D-like isometric design builderhttps://