ネットで見かけたWebテク
1. Top 10 graphic design trends to inspire your work in 2022 | Dribbble Design Bloghttps://dribbble.com/stories/2022/02/10/graphic-design-trends-2022
2022年のグラフィックデザインのトレンドを10個まとめた記事です。
- 2Dと3Dの組み合わせ
- ノスタルジー
(90年代) - ねじれたタイポグラフィ
- 浮世絵風デザイン
- キャンディーカラー
- アンチデザイナーの台頭
- 3Dキャラクター
- パラメーターによるパターン
- ホログラフィックデザイン
- 極端なハイスクールバブルデザイン

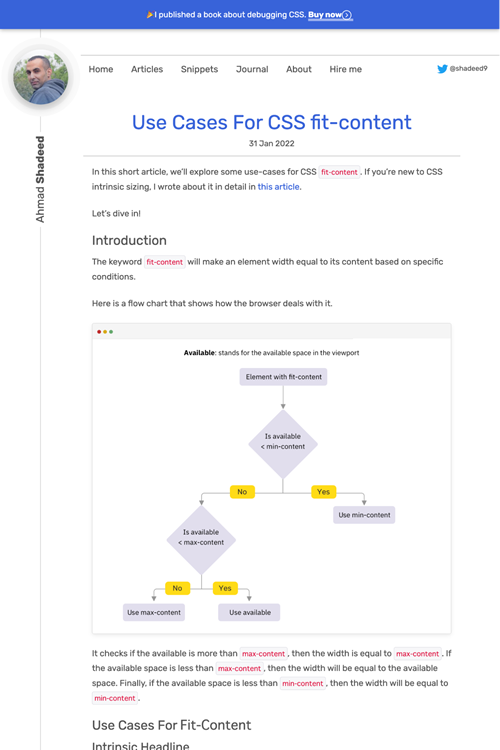
2. Use Cases For CSS fit-content - Ahmad Shadeedhttps://ishadeed.com/snippet/fit-content/
CSSのfit-contentの使い方の例を紹介しています。
- 見出し
(ブロック要素) をセンター揃えして、 文字部分だけにbox-shadowで下線を付ける - 画像の下のキャプション部分が画像の横幅より広くならないようにする
- テキストの幅までの大きさのブロックを作る
- タブの中のコンテンツがある部分だけをクリック可能にする

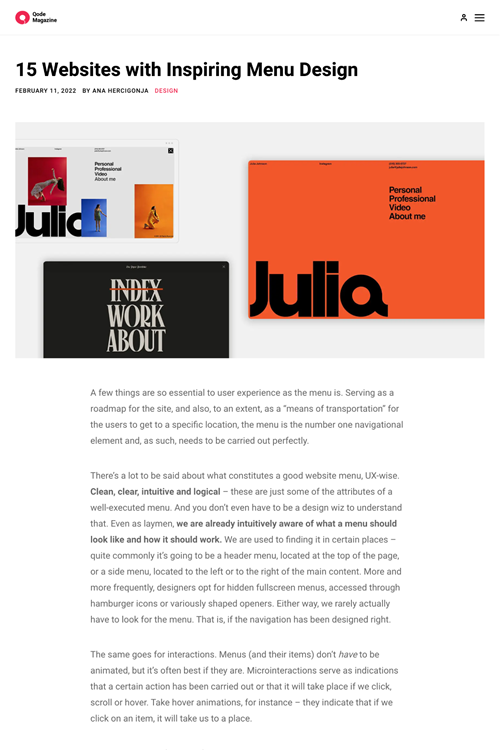
3. 15 Websites with Inspiring Menu Design - Qode Interactivehttps://qodeinteractive.com/magazine/websites-with-inspiring-menu-design/
メニューデザインのインスピレーションをもらえるWebサイトをまとめた記事です。革新的かつ実用的、
通常時には隠れているメニューを開くと、

4. How to Design a Flow Chart That Works (And Different Applications for Them) | Design Shackhttps://designshack.net/articles/software/how-to-design-a-flow-chart/
フローチャートをデザインするためのヒントやテンプレート、
フローチャートだけでなく、

5. What’s New In DevTools? — Smashing Magazinehttps://www.smashingmagazine.com/2022/01/devtools-updates-2022/
Chrome、
Webデザインや開発をしている人にとっては、

そのほか、
- アドビがPremiere Proの新機能を発表 指定時間に合わせて音楽クリップを自動作成できる
「リミックス」 機能を実装 - ITmedia PC USER
音楽クリップが指定の時間に収まるようにAI(Adobe Sensei) が自動でアレンジしてくれるそうです - アップル、
「iPhone」 を決済端末として使える 「Tap to Pay」 を米国で提供へ - CNET Japan
専用端末は不要でiPhoneだけあれば決済できるのは大きなインパクトだと思います - Tumblr、
ブロガーが小遣い稼ぎできるTip Jar機能を開始 | TechCrunch Japan
最近あまり名前を聞かなかったTumblrですが、ほかのSNSに疲れた若い世代にも人気が出ているようです
先週の気になるツール/サービス
Notion Website Maker: Create A Free Website Built In Notionhttps://www.simple.ink/
Simple. Notionで公開したページの共有リンクを設定して、 Notionでもサブドメインは使えるようになったので、