ネットで見かけたWebテク
1. Do Netflix, HBO, Spotify, Twitter, Hulu, Apple and Google, agree with these designers? | by Ryan Houk | Jan, 2022 | Mediumhttps://ryanhouk.medium.com/do-netflix-hbo-spotify-twitter-hulu-apple-and-google-agree-with-these-designers-9d8d8ae2e9a1
Netflix、
以下の項目に分けて実例をもとに問題点を指摘していました。
- 背景とのコントラスト
- ボタン
- UIレイアウト
- 文字のセンター揃え
- 色の使い方
- マージンと間隔

2. 24 Sizzling Landing Page Examples For Red Hot Conversionshttps://smartblogger.com/landing-page-examples/
魅力的なランディングページの実例を多数紹介した記事です。それぞれのページの良い点悪い点を解説していて参考になります。
以下の項目に分けて事例を紹介していました。
- ユーザー登録のためのランディングページ
- SaaSのランディングページ
- リードマグネット
(見込み客を引き寄せるもの=無料で提供する資料など) をダウンロードさせるランディングページ - ECサイトのランディングページ
- 長いフォームのランディングページ

3. Five UI/UX tools you need to learn at 2022 | by Navid Semi | Feb, 2022 | Mediumhttps://medium.com/@NAVIDSEMI/five-ui-ux-tools-you-need-to-learn-at-2022-1d805cba4f9e
UI/
- Figma
- Adobe XD
- Sketch App
- Invision Studio
- FlowMapp
FlowMappはUXデザインに特化したツールで、

4. 8 CSS Snippets That Bring Claymorphism to Lifehttps://speckyboy.com/css-snippets-claymorphism/
クレイモーフィズムのCSSコーディング例をまとめています。粘土っぽい印象の立体的で角が丸い柔らかい印象の形状です。
カードやボタンを目立たせるのに有効そうですが、

5. 6 Domain Name Trends for 2022 - The Media Temple Bloghttps://mediatemple.net/blog/web-development-tech/6-domain-name-trends-for-2022/
ドメイン名のトレンドについてまとめた記事です。
- .meは今後も人気が続くはず
- .liveは人気が上昇し続ける
- 「meta」
というキーワードは急上昇する - 記述的なドメイン
(xbox. gamesのようなドメイン名全体で意味がわかりやすいもの) はますます人気が高くなる - 短いドメインへの需要が高まる
- .ecoとエコに関係するドメインはより人気になる

そのほか、
- アップル、
Siriに 「性別の区別が明確につかない声」 を追加 | TechCrunch Japan
英語での声の話でしたが、日本語の声もいつか登場するのかもしれません - 凸版印刷、
メタバースサービス基盤 「MiraVerse」 を開発 ビジネスで使えるフォトリアルな3D空間を生成
凸版印刷はビジネス向けのリアルと連動したメタバースに力を入れていますね - 17LIVE、
視聴者と直接会話 ライブコマースに新機能 | TECH+
商品登録からライブ配信、購入までをブラウザー内で完結できる 「ハンズアップ」 機能に、 配信者と視聴者が1対1で会話できる機能が追加されました
先週の気になるツール/サービス
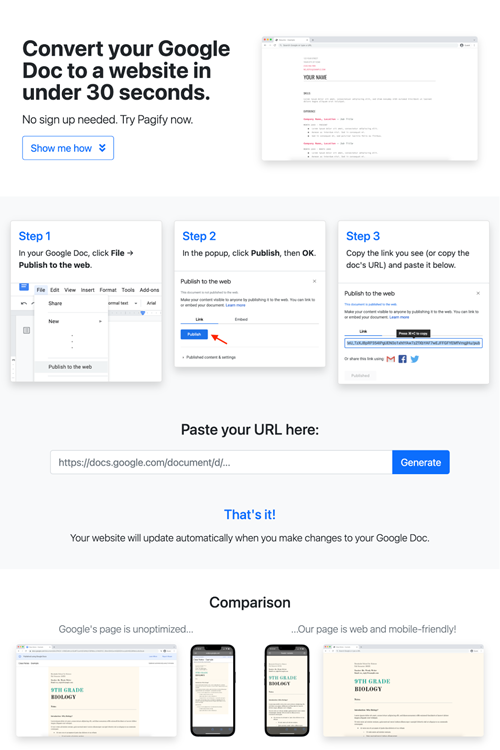
Pagify - Convert your Google Doc to a website in under 30 seconds.https://www.gopagify.com/
PagifyはGoogle ドキュメントをWebサイトに変換するサービスです。ユーザー登録など不要で、
スマートフォンで見たときに、
実は事前にページを生成しているわけではなく、