ネットで見かけたWebテク
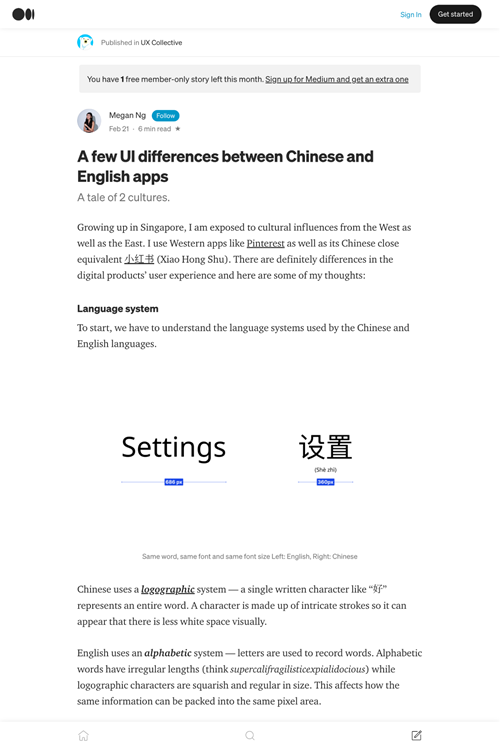
1. A few UI differences between Chinese and English apps | by Megan Ng | Feb, 2022 | UX Collectivehttps://uxdesign.cc/a-few-ui-differences-between-chinese-and-english-apps-e72400bb08da
中国語と英語でのアプリのUIの違いについて考察した記事です。英語に比べて中国語UIではホワイトスペースが少なめで詰め込まれたものが好まれるとのこと。また、
以下の項目で中国語と英語でのUIの違いを解説しています。
- ホワイトスペース
- プロモーションにポップアップを使う
- アプリアイコン
- アプリのスプラッシュ画面に広告が入る
- 色を使う
- 動物をシンボルに使う

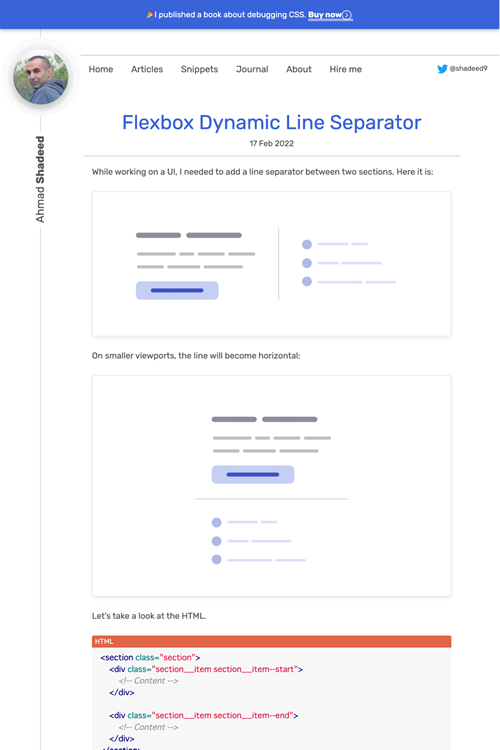
2. Flexbox Dynamic Line Separator - Ahmad Shadeedhttps://ishadeed.com/article/flexbox-separator/
Flexboxでアイテムとアイテムの間に区切り線を付けるテクニックを紹介しています。スマホサイズではアイテムが縦に並んで水平線の区切り、
なお、

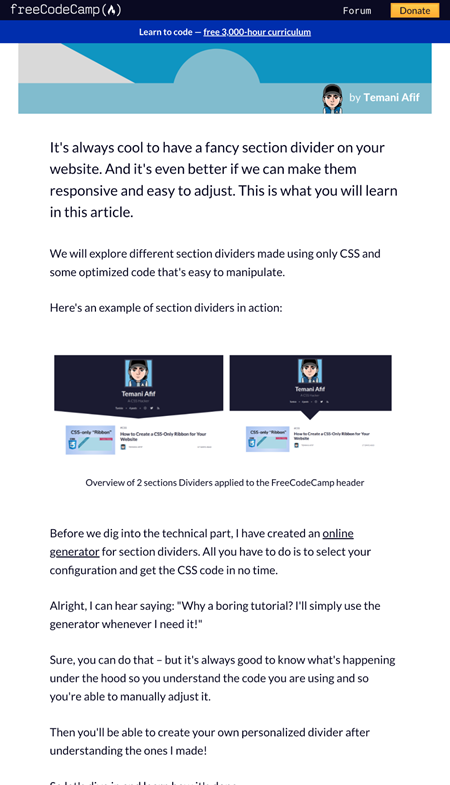
3. How to Create a Section Divider Using CSShttps://www.freecodecamp.org/news/section-divider-using-css/
画像を使わずCSSだけで領域間の区切りを斜めにしたり、
簡単に区切り用のCSSを生成できるジェネレーターも紹介しています。

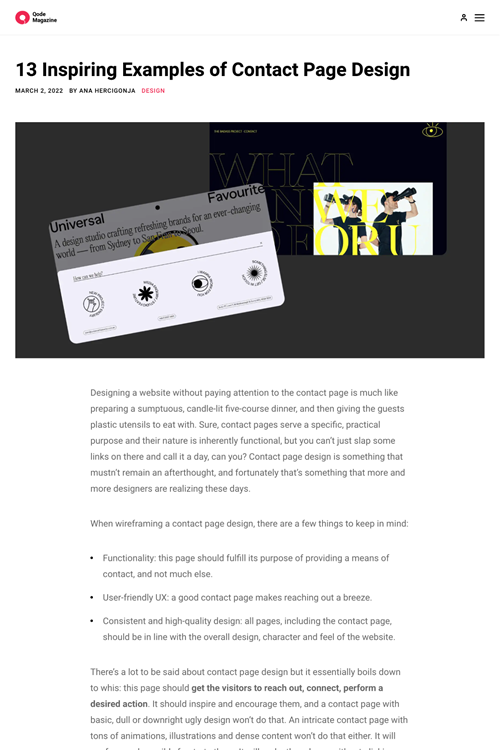
4. 13 Inspiring Examples of Contact Page Design - Qode Interactivehttps://qodeinteractive.com/magazine/examples-of-contact-page-design/
コンタクトページ
良いコンタクトページを作る上で気をつける点もまとめていました。
- 機能性
- ユーザーフレンドリーなUX
- 一貫性のある高品質のデザイン

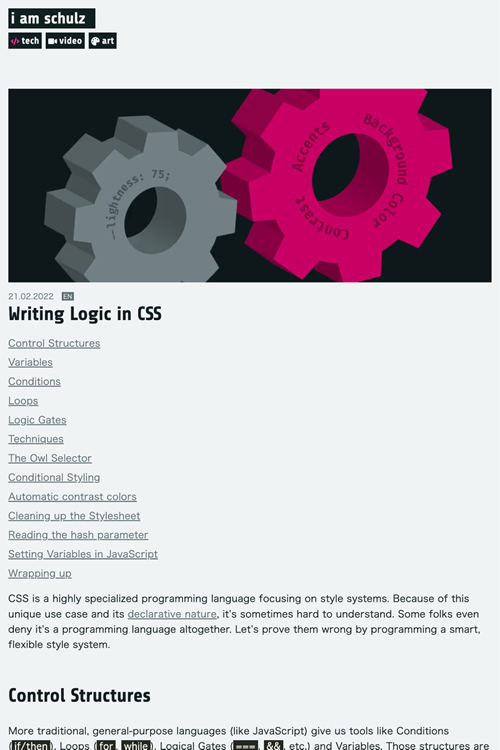
5. Writing Logic in CSS • i am schulzhttps://iamschulz.com/writing-logic-in-css/
CSSのプログラム言語的な部分にスポットを当てて、
この記事で

そのほか、
- シャープ、
Box上の文書・ 画像をコンビ二でプリントできる新サービス | TECH+
事前にBoxからネットワークプリントのクラウド上にデータを登録するようなので、容量制限などはネットワークプリントの仕様通りなのだと思います - Instagram、
動画で字幕の自動生成を可能に--日本語にも対応 - CNET Japan
自動字幕は日本語を含む17の言語で利用可能です - TikTok、
最大10分までの動画をアップロード可能に - CNET Japan
動画の上限は15秒→60秒→3分→10分と段階的に増えています
先週の気になるツール/サービス
Postr | Convert your social network post to image with nice designhttps://postr.me/
SNSの投稿を背景色付きの画像に変換してダウンロードできるサービスです。Twitter、
投稿のリンクを入れて背景色を選びます。色は自由に選べますが、
Chrome拡張機能からも使えます。SNSの投稿を別のSNSで紹介する場合など、