ネットで見かけたWebテク
1. 5 Must-Have Elements of a Successful Footer in 2022 | Webdesigner Depot Webdesigner Depot » Blog Archivehttps://www.webdesignerdepot.com/2022/03/5-must-have-elements-of-a-successful-footer-in-2022/
成功するフッターに必要な5つの要素を紹介しています。
- ロゴの追加
- コールトゥアクション
(ボタンなどアクションを起こさせる要素) を含める - 法的な通知
(プライバシーポリシーや免責事項など) - 有用なリンクだけを入れる
- 連絡先情報
フッターにサイトの全てのリンクを入れるケースも多いですが、

2. 10 Useful CSS Tricks for Front-end Developers - Stack Diaryhttps://stackdiary.com/useful-css-tricks/
便利なCSSのテクニックを10個まとめた記事です。ツールチップやアコーディオンなど、
Web制作のベテランこそ知識がアップデートされてないことも多いので、

3. Top 11 design tools and resources to kickstart your projecthttps://setproduct.com/blog/top-design-tools
最近の新しいデザイン関連のツールを11個まとめた記事です。2022年の3ヶ月間のProductHunt
3D、

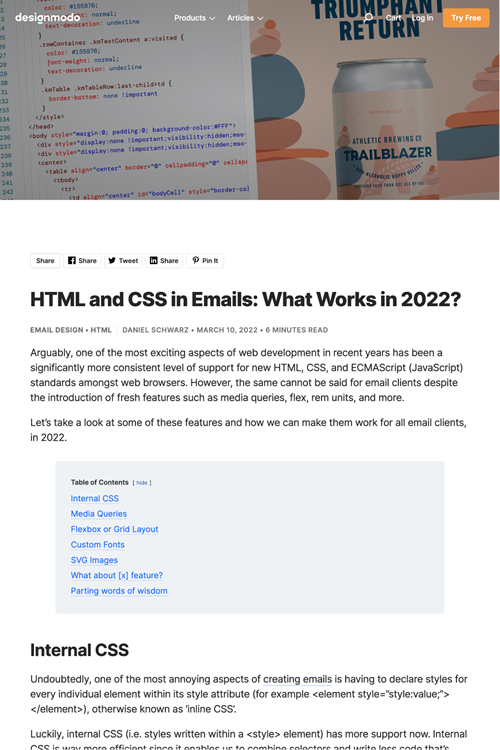
4. HTML and CSS in Emails: What Works in 2022? - Designmodohttps://designmodo.com/html-css-emails/
HTMLメール作成時に配慮すべきCSSの対応状況について解説した記事です。主要メールクライアントでの対応状況を数字で紹介していて参考になります。
Flexboxは84.

5.10 Free WordPress Block Themes That Utilize Full Site Editinghttps://speckyboy.com/free-wordpress-block-themes-full-site-editing/
WordPressのブロックエディタに対応したテーマを10個紹介しています。フルサイト編集
ブロックテーマとフルサイト編集によりWordPressのテーマの構築方法も変わって行きそうです。

そのほか、
「バーチャル秋葉原駅」 が開業--3月25日から、 山手線31番目の駅 「シン・ 秋葉原駅」 に - CNET Japan
アプリ不要でパソコン、スマホのブラウザから利用できるとのこと - Instagramのアプリ
「Boomerang」 と 「Hyperlapse」 がアプリストアから姿を消す | TechCrunch Japan
Instagramが提供するタイムラプス動画アプリとループ動画アプリがひっそりと終了していたようです 「これ詐欺だったの?」── 「えきねっと」 をかたるメール、 手口の巧妙さが話題に “自動退会処理” に注意 - ITmedia NEWS
悪いのは詐欺メールなんですが、こういう事例を見るとメールの限界も感じてしまいます
先週の気になるツール/サービス
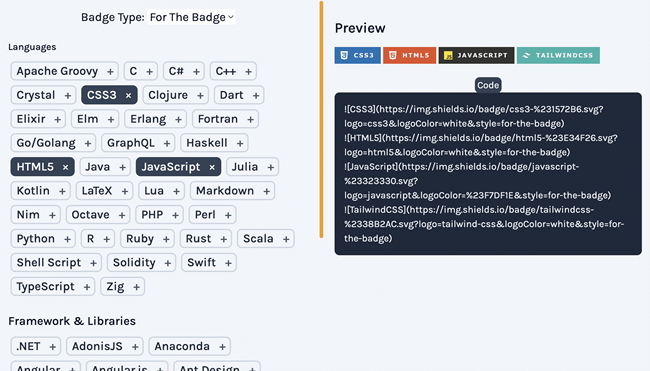
Markdown Badgeshttps://mdb.pushkaryadav.in/
Webページやブログなどに表示するバッジを作れるサービスです。背景色のついたアイコン&文字によるバッジのコードをマークダウン形式で入手できます。
言語やフレームワーク、
カスタマイズの機能はありませんが、