ネットで見かけたWebテク
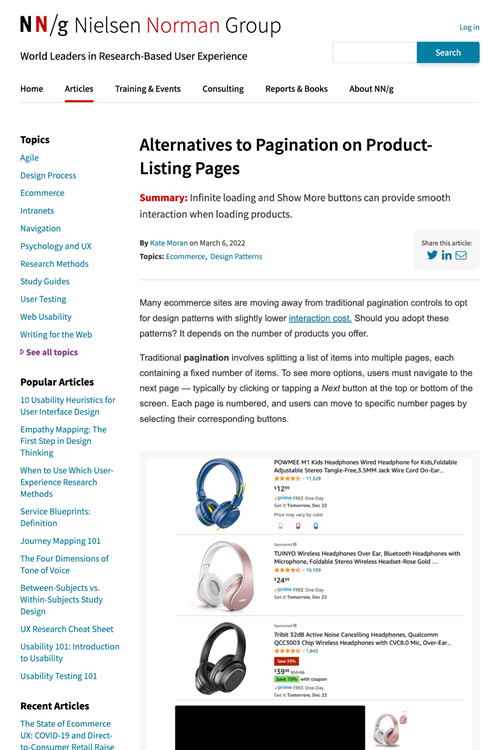
1. Alternatives to Pagination on Product-Listing Pageshttps://www.nngroup.com/articles/alternatives-pagination-listing-pages/
商品リストページでページネーションの代わりになるものを紹介しています。商品点数がそこまで多くない場合には、
商品点数が多すぎる場合は、
また、

2. 3 Content Design Trends to Adopt Right Now - The Media Temple Bloghttps://mediatemple.net/blog/design-creative/3-content-design-trends-to-adopt-right-now/
コンテンツデザインのトレンドを3つ紹介しています。
- インクルーシブデザイン
- 各プラットフォームごとのデザイン
- デザインの最大化
デザインの最大化では、
一つのコンテンツを分解したり、

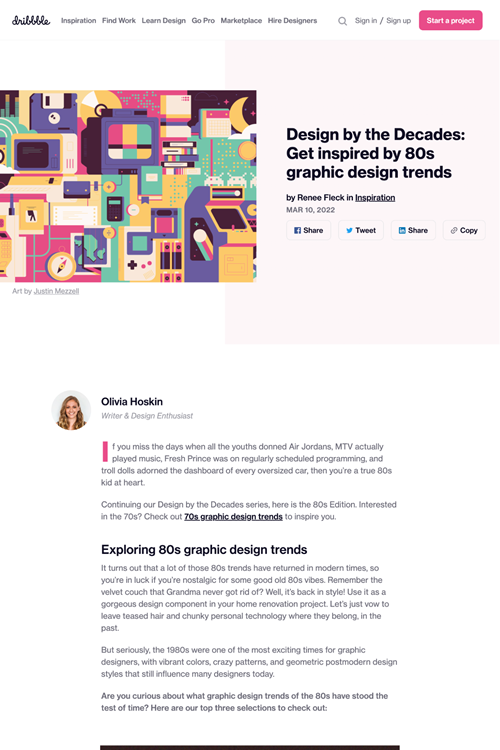
3. Design by the Decades: Get inspired by 80s graphic design trends | Dribbble Design Bloghttps://dribbble.com/stories/2022/03/10/80s-graphic-design-trends
最近ブームのきざしのある80年代グラフィックデザインのトレンドを紹介した記事です。
- トロピカルなデザイン
- ポップカルチャーとネオン
- サイバーパンク、
サンセリフ、 強いライン

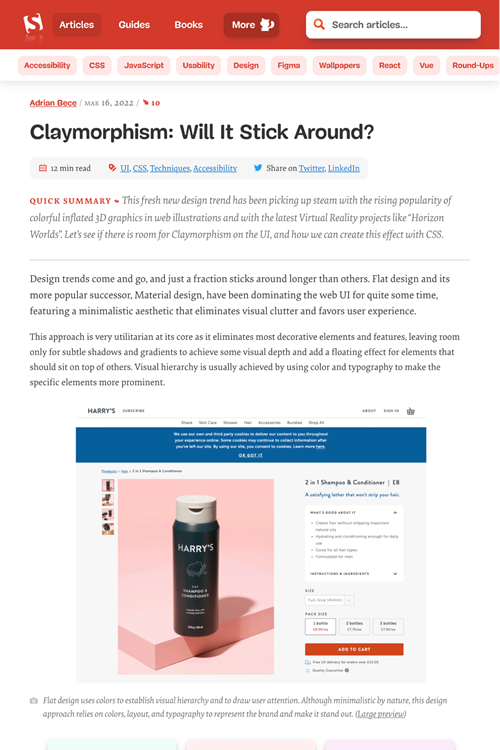
4. Claymorphism: Will It Stick Around? — Smashing Magazinehttps://www.smashingmagazine.com/2022/03/claymorphism-css-ui-design-trend/
クレイモーフィズムについてまとめた記事です。スキューモーフィズム→フラットデザイン/
ニューモーフィズムは背景色込みでのデザインなのに対し、

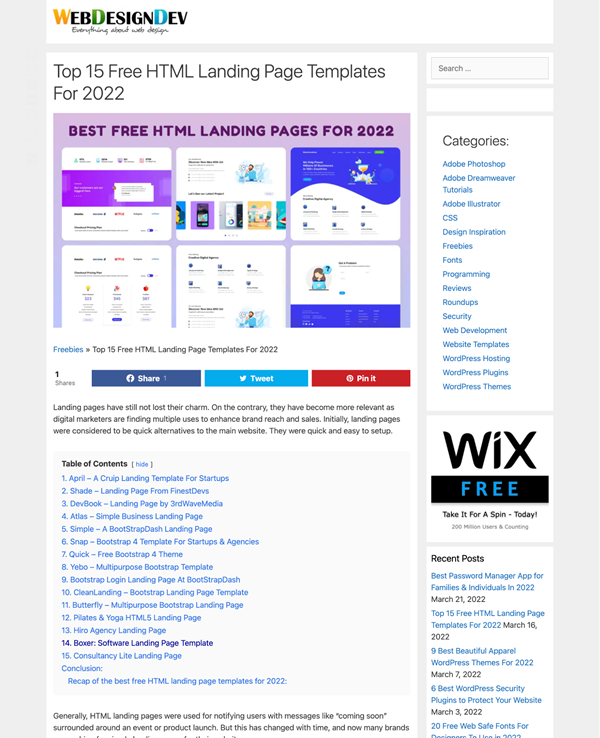
5. Top 15 Free HTML Landing Page Templates For 2022https://webdesigndev.com/15-free-html-landing-page-templates/
無料でダウンロードできるランディングページのテンプレートを15種類紹介しています。
さまざまな業種や用途で使えるランディングページが揃っています。Bootstrapをベースにしたものもいくつかありました。

そのほか、
- ドメイン登録サービス
「Google Domains」、 7年間のベータを経て一般提供に - CNET Japan
Google Domainsがいよいよベータが取れて日本でも正式提供になりました - ウェブベースのコラボデザインツールFigmaが日本法人を設立、
今後数カ月をめどに日本語版をリリース | TechCrunch Japan
Figmaの日本法人が設立されました。日本語化も楽しみです - アドビ、
年次イベントでAIの新機能や企業のメタバース活用支援策を発表 | TECH+
Adobe Summitが開催され、メタバース対応を支援する取り組みも発表されました
先週の気になるツール/サービス
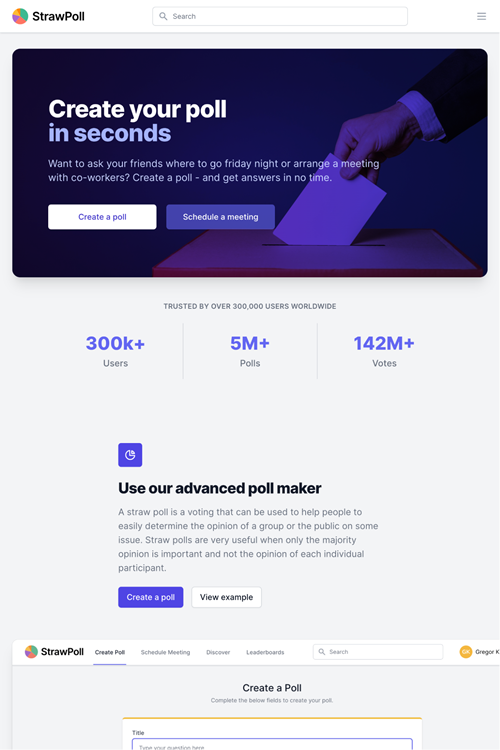
StrawPoll.com - Create a Straw Poll in Secondshttps://strawpoll.com/en/
StrawPollは投票フォームを簡単に作れる無料のサービスです。日程調整のための投票にも使えます。
Twitterの投票機能のようなフォームページを作って共有できます。投票結果は円グラフで表示されます。画像や動画をページに追加できますし、
日程調整のツールは日本のもの海外のものいろいろありますが、