ネットで見かけたWebテク
1. 7 Web Design Trends for 2022 - The Media Temple Bloghttps://mediatemple.net/blog/design-creative/7-web-design-trends-2022/
2022年のWebデザインのトレンドを7つ紹介しています。
- Very Peri
(Pantoneが選ぶ今年の色) のカラースキーム - 感情を組み込む
- サイトに音を
- 写真ギャラリーの壁
- グラスモーフィズム
- モノクロ
- 体験型のサイト

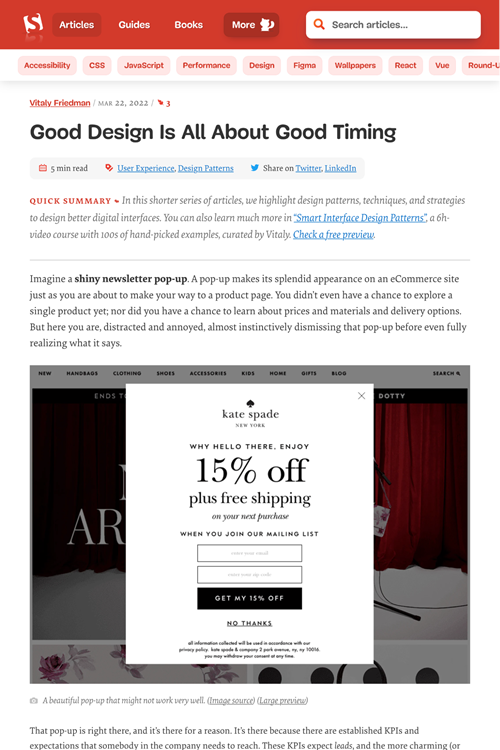
2. Good Design Is All About Good Timing — Smashing Magazinehttps://www.smashingmagazine.com/2022/03/design-is-all-about-good-timing/
「良いデザインは良いタイミングが全て」
- 統合されたメッセージ
- 成功したとき
- 非モーダルダイアログ
- 確認ページ
- 確認メールのリンク
- 値段のあと

3. 3 Essential Design Trends, March 2022 | Webdesigner Depot Webdesigner Depot » Blog Archivehttps://www.webdesignerdepot.com/2022/03/3-essential-design-trends-march-2022/
2022年3月のWebデザインのトレンドです。
- 複数の小さな画像
- 細部まで見られる大きな画像
- 大きな顔が帰ってきた

4. How to Use CSS Math Functions - Stack Diaryhttps://stackdiary.com/css-math-functions/
CSSの数字関数をレスポンシブデザインに活用する方法を解説しています。calc()、

5. Master Styles - A Virtual CSS language with enhanced syntaxhttps://styles.master.co/
Master StylesというバーチャルCSS言語というコンセプトのものが登場していました。CSSは実行時にオンデマンドで生成されるらしいです。
Tailwind CSSのようにHTML上にclassでCSSを書いていきます。CSSの構文そのままでも短縮形でも記述できて、

そのほか、
- 倍速でも聴きやすい! ビジネス書をAI音声で聴くオーディオブック配信サービス登場 | Techable
(テッカブル)
サブスクではなく1冊ずつ購入するスタイルで、紙の本と同じ価格となっています - Twitter、
DMをキーワードで検索可能に - CNET Japan
ブックマーク内のツイートも検索できるようにしてほしいですね 「Adobe Creative Cloud」 値上げ、 4月27日から 「新機能などの付加価値を反映したため」 - ITmedia NEWS
「3月28日から4月27日の間に、各ユーザーに価格改定のメールを送る予定」 とのこと
先週の気になるツール/サービス
Tweetlet - Create appealing images in a snaphttps://tweetlet.net/
Twitterのツイートから背景付きの画像を作るサービスです。シンプルで操作性も良く、
ツイートのリンクを入れると画像が生成され、
ツイート以外にもアップロードした画像や入力したテキストに背景をつけることもできます。テキストはHTMLタグが一部反映されました。