ネットで見かけたWebテク
1. 7 practical principles of lovable UX: learn from Readymaghttps://www.awwwards.com/7-practical-principles-of-lovable-ux-learn-from-readymag.html
愛すべきUXの実践的な原則を7つまとめた記事です。
- インターフェイスはコミュニケーション
- インターフェイスはわかりやすくなければならない
- インターフェイスは習慣的であるべき
- インターフェイスは信頼できるものでなければならない
- エントロピー
(乱雑さ、 無秩序さ) はインターフェイスの大敵 - デザインツールのインターフェイスは見た目が美しいとともに便利でなければならない
- 最良のインターフェイスはインターフェイスがないこと
ReadymagというノーコードWebデザインツールのインターフェイスの背後にある原則について、

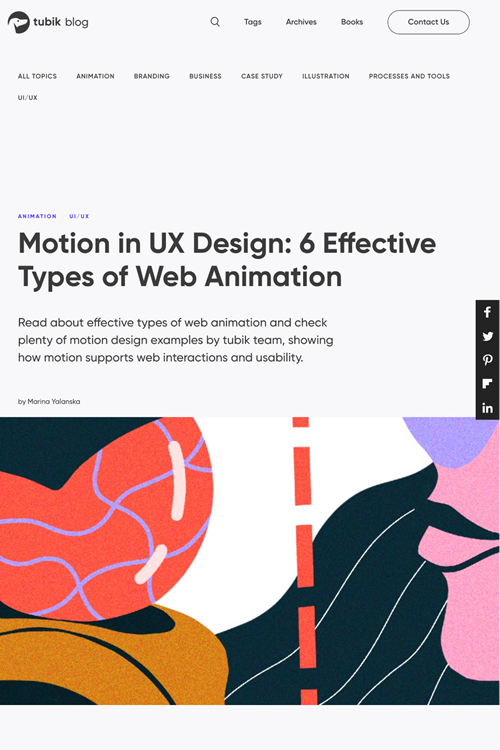
2. Motion in UX Design: 6 Effective Types of Web Animationhttps://blog.tubikstudio.com/web-animation/
効果的なWebアニメーションの6つのタイプを豊富なサンプルとともに紹介しています。
- ヒーローアニメーション
- 読み込み中のアニメーション
- アクセントのためのアニメーション
- インタラクティブ性のあるアニメーション
- ホバー効果のアニメーション
- 特殊効果のための動き

3. 20 Best New Sites, April 2022 | Webdesigner Depot Webdesigner Depot » Blog Archivehttps://www.webdesignerdepot.com/2022/04/20-best-new-sites-april-2022/
最近リリースされた優れたデザインのサイトを紹介した記事です。3Dが使われているものが多いように感じました。
Garden Eightのサイトはロゴがカタカナだと気づいてよく見てみると、

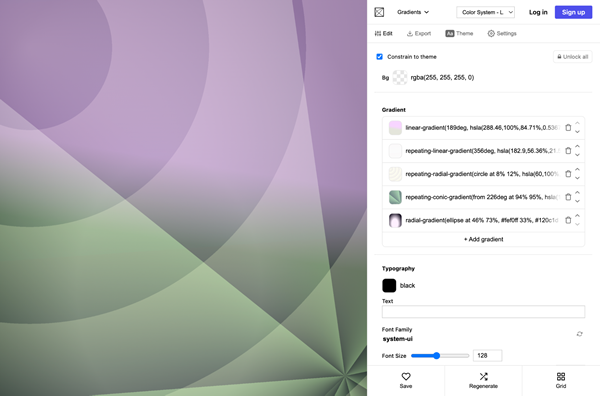
4. Gradients | Components AIhttps://components.ai/gradient/
複雑なグラデーションが作れるジェネレーターです。コントロールできる項目が多くて複雑なので、
できたグラデーションはCSSコードをコピーでき、

5. 10 excellent design blogs to follow for endless inspiration | Dribbble Design Bloghttps://dribbble.com/stories/2022/04/05/10-excellent-design-blogs-to-follow-for-endless-inspiration
おすすめのデザイン系ブログを10個紹介しています。テクニカルな内容ではなく、
TikTokでフォローすべきデザイナーをまとめた記事へのリンクもあります。

そのほか、
- グーグル、
写真とテキストを組み合わせるマルチ検索機能をベータ提供 - CNET Japan
たとえば、バラの写真を撮って 「育て方」 というテキストを添えて検索できるそうです - Curvegrid、
NFTを作成・ 販売できる無料Shopifyアプリ 「NFTeapot」 を公開 | TECH+
東京を拠点とするブロックチェーン企業CurvegridがリリースしたShopifyアプリです - スマホ並みに快適になった360度カメラ、
リコー 「THETA X」:荻窪圭のデジカメレビュープラス (1/ 5 ページ) - ITmedia NEWS
360°カメラのTHETAについにモニターが付きました
先週の気になるツール/サービス
kCaps - design keyboard shortcutshttps://kcaps.app/
KeyCapsはキーボードショートカットの画像を簡単に作れるサービスです。操作説明のマニュアルやチュートリアル動画にキー操作の画像が欲しいときに便利そうです。
実際にそのショートカットを入力するか
画像はPNGかJPEGでダウンロードでき、