ネットで見かけたWebテク
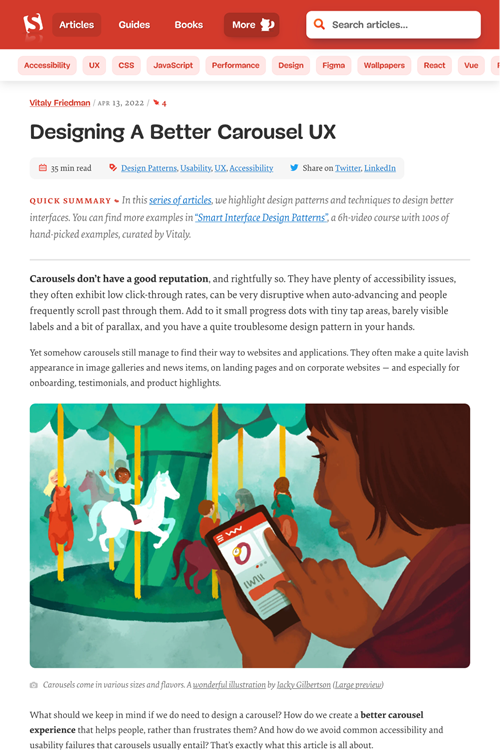
1. Designing A Better Carousel UX — Smashing Magazinehttps://www.smashingmagazine.com/2022/04/designing-better-carousel-ux/
カルーセル
プロモーションや新着情報を知らせるためにカルーセルが役立つことはほとんどなく、
オプションを検討しているときや料金プランを確認するときなど、

2. Basic Types of Buttons in Web and Mobile User Interfaces - Design4Usershttps://design4users.com/buttons-in-user-interfaces/
ボタンの定義と種類、
- CTA
(コールトゥアクション) ボタン - テキストボタン
- ドロップダウンボタン
- ハンバーガーボタン
- プラスボタン
- 拡張するボタン
(押すとサブメニューが出てくるなど) - 共有ボタン
- ゴーストボタン
- フローティングアクションボタン

3. What is 'bad design'? 10 examples & how to avoid them | Dribbble Design Bloghttps://dribbble.com/stories/2022/04/12/what-is-bad-design-examples
悪いデザインの例と、
- デザインがごちゃごちゃし過ぎている
- 一貫性のないUI
- 文字の階層分け
(見出しと本文の区別など) が不十分 - 紛らわしいアイコン
- フォームのデザインが悪い
- 要素の配置が悪い
- 無関係な画像
- コントラストの欠如
- ユーザー調査ができてない
- アクセシビリティの欠如

4. How to implement glassmorphism with CSS - LogRocket Bloghttps://blog.logrocket.com/implement-glassmorphism-css/
CSSを使用してグラスモーフィズムを実現するための理想的なアプローチを説明しています。FigmaでのグラスモーフィズムUIの作り方、

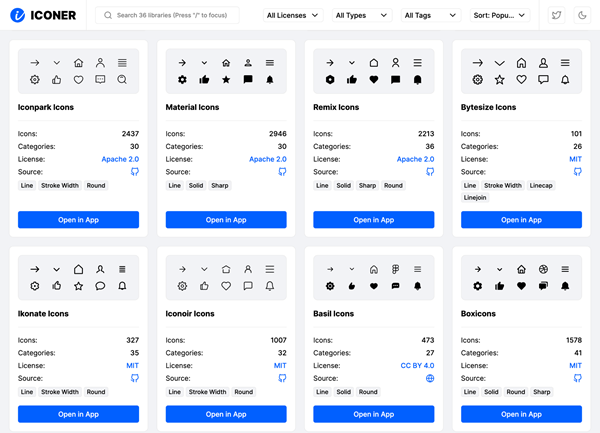
5. 32217 Free Icons | Iconerhttps://iconer.app/
カスタマイズできるフリーのSVGアイコンセット集です。編集ツールで開き、
アイコンはまとめてSVGファイルでダウンロードするか、

そのほか、
- Adobe、
Frame .ioを統合した 「Premiere Pro」 と 「After Effects」 をリリース、 AeはApple M1チップをネイティブサポートし、 M1 UltraはiMac Proの最大3倍高速に。
Adobeが買収した動画校正サービスがPremiere/After Effectsに統合されました - 利用者の多いクラウドストレージランキング 2位は
「iCloud」、 1位は? ──ICT総研調べ - ITmedia NEWS
Googleドライブ、iCloud、 Microsoft OneDrive、 Dropboxで4強のようですね - YouTubeショート、
他の動画を 「リミックス」 する機能を提供へ - CNET Japan
以前からあった他の動画の音声をサンプリングする機能に加え、動画そのものもリミックスできるようになるそうです
先週の気になるツール/サービス
Elai.io - create AI videos from texthttps://elai.io/
Elai.
テキストから生成した音声に合わせてアバターをしゃべらせるだけでなく、
65以上の言語に対応していて日本語もOKでしたが、