ネットで見かけたWebテク
1. A Practical Guide to Centering in CSS - Stack Diaryhttps://stackdiary.com/centering-in-css/
CSSでのセンタリングの実用ガイドです。テキスト、
- インライン要素とブロック要素
(text-align) - 固定幅のブロック要素を中央に配置
- インライン要素を固定幅で中央揃え
- グリッドとフレックスボックス
(現代的な方法) - 垂直&水平
(ユニバーサルソリューション) - Absoluteセンタリング
(transform)
- 垂直&水平

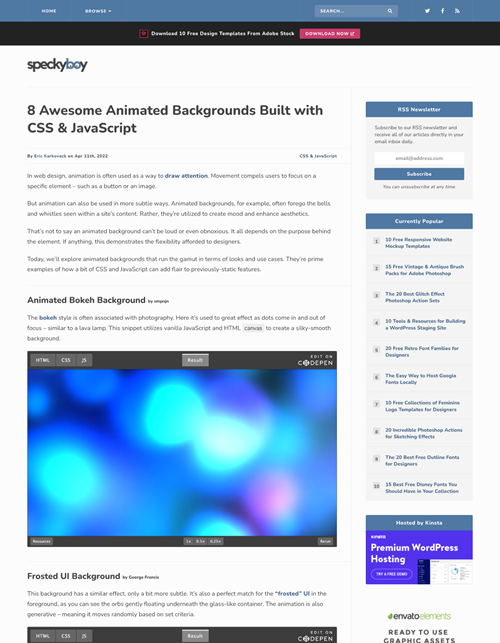
2. 8 Awesome Animated Backgrounds Built with CSS & JavaScripthttps://speckyboy.com/css-javascript-animated-backgrounds/
CSSとJavaScriptによる背景アニメーションの例を多数紹介しています。
グラデーションが動く背景、

3. Typographic Scale Calculator - Pick the right font sizeshttps://www.layoutgridcalculator.com/typographic-scale/
見出しなどの文字サイズを、
サイズを変更する比率や段階などを細かくカスタマイズでき、

4. 14 Best YouTube Channels for Designers in 2022 | Webdesigner Depot Webdesigner Depot » Blog Archivehttps://www.webdesignerdepot.com/2022/04/14-best-youtube-channels-for-designers-in-2022/
デザイナーにおすすめのYouTubeチャンネルを14個紹介した記事です。Webデザイン、
Adobe系のレクチャー動画がやはり多いなと思いました。

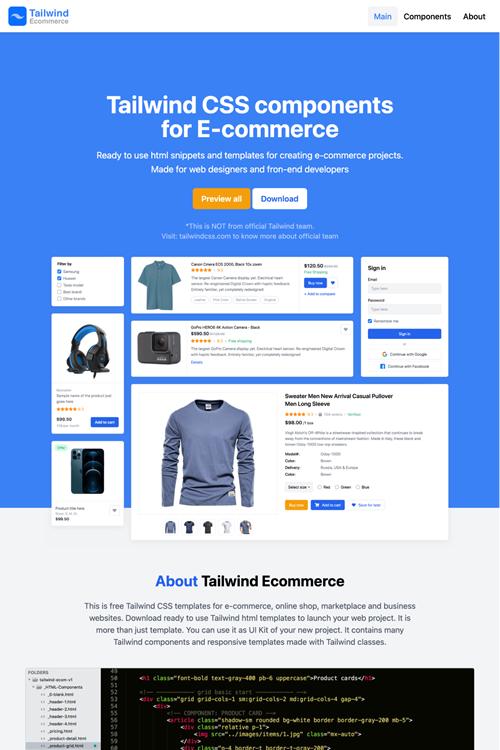
5. Tailwind Components and Templates for E-commercehttps://tailwind-ecommerce.com/
Tailwind CSSで作られたEコマース用のコンポーネント&テンプレート集です。テンプレートを元にオンラインショップを簡単にレイアウトできそうです。もちろんレスポンシブに作られていました。
Gumroadで配布されていますが、

そのほか、
- グーグル、
信頼できる 「Chrome」 拡張機能に認証バッジを付与開始--実績ある開発者にも - CNET Japan
最新のAPIを使っているか、ユーザーのプライバシーに配慮しているかなどが基準で、 個々の拡張機能ではなく開発者に対して与えられるとのこと - エンガジェット日本版後継は
「テクノコア」 Ittousai編集長で6月立ち上げへ - ITmedia NEWS
エンガジェットを日本で立ち上げた人が後継となるメディアを作るんですね - オンライン会議で顔出しをしないプレゼンは36%がネガティブな印象--Jabraが調査 - CNET Japan
オンライン会議で「自分の顔を映している」 人は、 2021年4月に実施した前回調査と比べて減少しているそうです
先週の気になるツール/サービス
ClickUp™ | One app to replace them allhttps://clickup.com/
ClickUpは
Asana、
プロジェクトマネージメントによりフォーカスしたNotionのようなイメージとも言えそうです。Notionのように簡単に親子関係を持ったドキュメントを作れて、