ネットで見かけたWebテク
1. Design Patterns: How to Create Simple Interfaces | Webdesigner Depot Webdesigner Depot » Blog Archivehttps://www.webdesignerdepot.com/2022/05/design-patterns-how-to-create-simple-interfaces/
シンプルなインターフェイスを作る方法をまとめた記事です。正解とされているパターンを教えてくれるというより、
人にやさしいインターフェイスの作り方を、
- ボタン
- ナビゲーション
- アコーディオン
- 日付

2. A Quick Guide To Mobile-First Design - Raw.Studiohttps://raw.studio/blog/mobile-first-design/
モバイルファーストデザインのクイックガイドです。モバイルファーストデザインとは何か、
モバイルファーストの原則として以下の項目が挙げられていました。
- コンテンツファースト
- 階層構造が全て
- 簡単なナビゲーション
- シンプルさを保つ

3. 8 CSS & JavaScript Snippets That Enhance Hamburger Menushttps://speckyboy.com/css-javascript-snippets-enhance-hamburger-menus/
ハンバーガーメニューを強化するためのCSS&JavaScriptのスニペットをまとめています。
ボタン部分のアニメーションや、

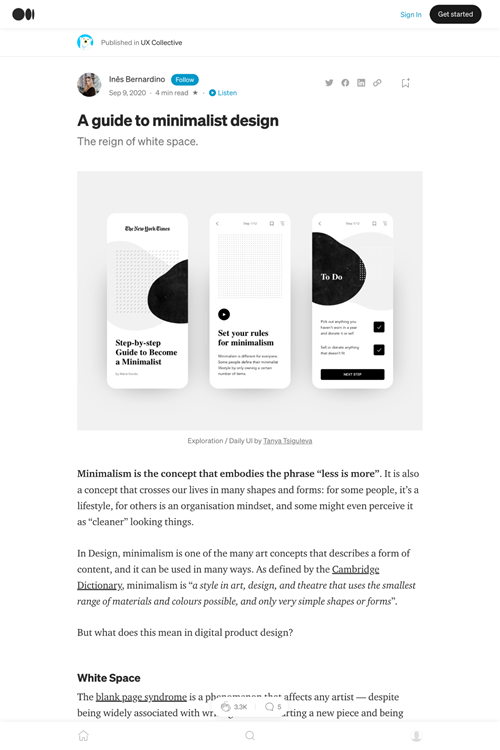
4. A guide to minimalist design. The reign of white space. | by Inês Bernardino | UX Collectivehttps://uxdesign.cc/a-guide-to-minimalist-design-36da72d52431
ミニマリズムを取り入れたデザインの手引きです。ホワイトスペース/
ミニマリズムのデザインコンセプトは何もない状態を受け入れることと、

5. Create Responsive Design in Figma | by Vikalp Kaushik | Apr, 2022 | UX Planethttps://uxplanet.org/create-responsive-design-in-figma-dae6e7782a00
Figmaでのレスポンシブなデザインの作り方を解説した記事です。
Figmaのオートレイアウト機能を使いつつ、

そのほか、
- Wixがこの1年間で最も成長したCMSに、
マーケットシェア3位に上昇 | TECH+
WixとSquarespaceのシェアが増加傾向のようです - Apple、
Google、 Microsoftがパスワードなしサインイン標準サポート拡大 - ITmedia NEWS
近い将来、スマートフォンのロックを解除するだけでいろいろなアカウントにサインインできるようになるそうで期待したいです - MS、
Xbox Cloud Gamingを通じてブラウザから 「フォートナイト」 のプレイが可能に - CNET Japan
iOS、iPadOS、 Android搭載のスマートフォンやタブレット、 Windows PCから利用できるとのこと
先週の気になるツール/サービス
LiveReacting | Interactive live video streaminghttps://www.livereacting.com/
LiveReactingは投票機能やゲーム要素などを追加できるライブ配信ツールです。ブラウザ上で利用でき、
ライブ配信に追加できるのは、
それぞれの機能はテンプレートを元に簡単に使えるようになっています。無料で使うこともでき、