ネットで見かけたWebテク
1. State of CSS 2022https://web.dev/state-of-css-2022/
2022年にブラウザに実装される予定の新しいCSS機能についてまとめています。開発者会議Google I/ カスケードレイヤー、 アニメーションするヒーロー要素 成功させるためのヒントがまとめてありました。 2022年5月のデザイントレンドを3つ紹介した記事です。 ピンクは女性らしさを連想させることが多く、 CSSのtext-shadowプロパティを使ったホバーエフェクトの作り方です。違う色のテキストがスライドして上にかぶさってくるなどの効果を実装する方法を解説しています。 2つのテキストが表示されますが、 ドロップダウンからCSSフレームワークを切り替えて、 また、 そのほか、 今回は、 この手の処理ができるスマホアプリも最近充実してきていますが、 PhotoRoomは要素を消すときのブラシサイズを変更できて、
2. Design Trend: Animated Hero Elements | Design Shackhttps://

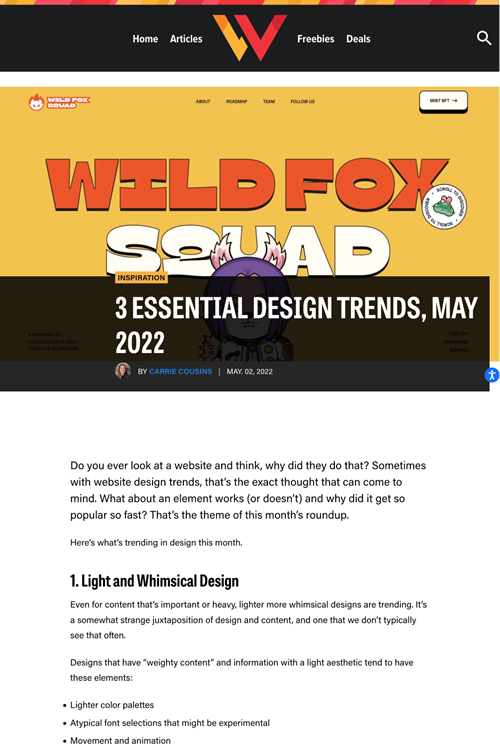
3. 3 Essential Design Trends, May 2022 | Webdesigner Depot Webdesigner Depot » Blog Archivehttps://

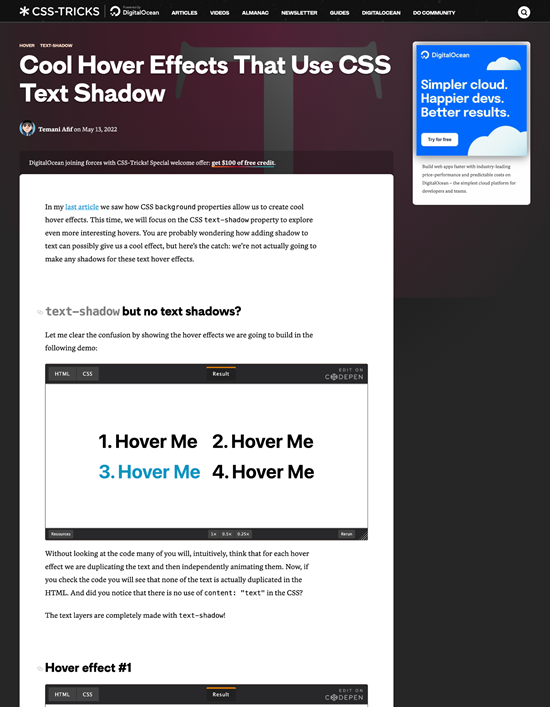
4. 4 Cool Hover Effects That Use CSS Text Shadow | CSS-Tricks - CSS-Trickshttps://

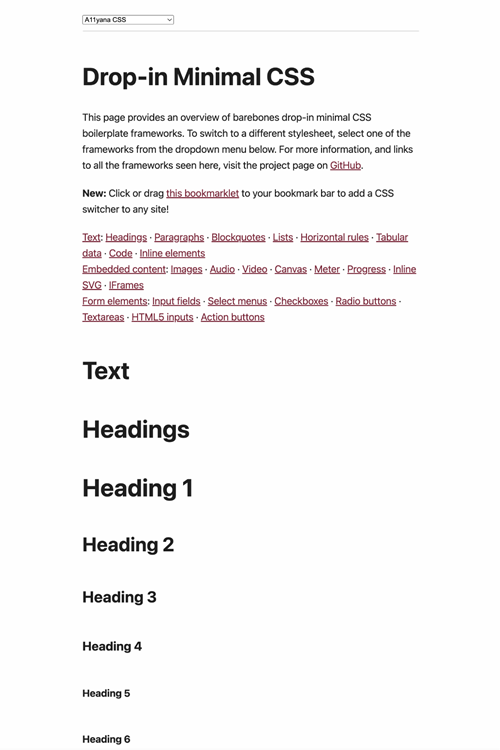
5. Drop-in Minimal CSShttps://

開発者会議Google I/
1対1のミーティングにも40分制限が適用されるようになりました
Cloudflareがサーバーレスデータベースを発表しました先週の気になるツール/
Remove unwanted objects or people from photos automaticallyhttps://
Clipdrop - background removalhttps://