ネットで見かけたWebテク
1. 15 Web Design Principles for a Customer-Friendly Websitehttps://kinsta.com/blog/web-design-principles/
顧客にやさしいWebデザインの原則を15項目で解説しています。
- ページはナビゲートしやすい必要がある
- 常にネガティブスペース
(ホワイトスペース) を活用する - 一貫性があり、
かつ魅力的なページであること - 補色を取り入れる
- ターゲットオーディエンスを念頭に置いてデザインする
- フォントは読み取り可能でアクセシビリティに配慮したものにする
- フィッツの法則とヒックの法則に従う
- 重要な情報を強調するために不変性を使用する
- CTAではクリックしたくなる明確な言葉を使う
- FパターンまたはZパターンを利用する
- 優れたWebサイトは速くてモバイルフレンドリー
- テキストを手ごろなサイズで分割する
- グリッドを利用する
- バランスを忘れない
- 細部に注意を払う

2. LCH is the best color space for UI | Deep dive into color theory | Atmoshttps://atmos.style/blog/lch-color-space
UIデザインに適しているLCHという色空間を推奨する記事です。LCHはHCL、
LCHはLightness、
LCHのメリットとして以下のことを解説していました。
- HSLでは同じ明度の2つの異なる色のコントラスト比がかなり違ってしまうが、
LCHではほぼ同じコントラスト比になる - 同じコントラスト比で色だけを変えられるので、
UIでさまざまな色を試すことが簡単になる - カラーパレットに色を追加するのが簡単

3. Blocassethttps://blocasset.com/
Web3に関連するデザイン素材を売買するサービスです。今のところイラストと3Dイラストが登録されています。
売り買いはWeb3関連サービスらしく暗号資産で行います。現時点では1000円以下の安いものが中心でした。まだ登録されている素材は少ないです。

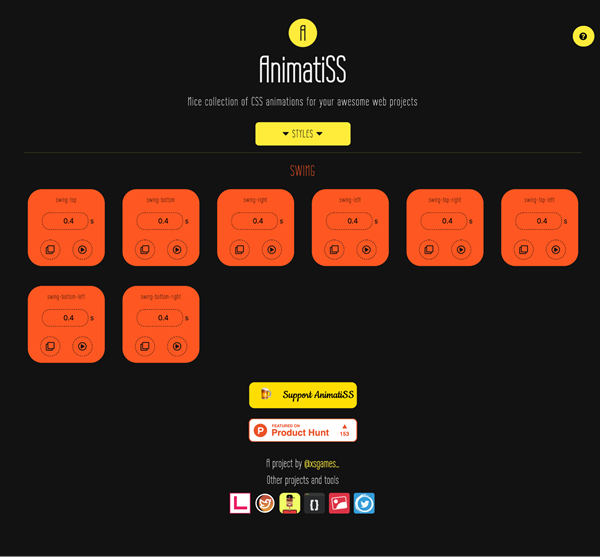
4. AnimatiSS - A nice, colorful collection of CSS animations for your projectshttps://xsgames.co/animatiss/
CSSアニメーションのコレクションです。拡大、
このツールを作った人はほかにもいろんなツールを作っていて、

5. Humbleicons – free icons for your better UIhttps://humbleicons.com/
UIに使えるフリーのアイコンセットです。個人・
SVGスプライト、

そのほか、
- 無償版
「G Suite」 継続へ 非営利目的に限り カスタムドメインの 「Gmail」 も - ITmedia NEWS
非営利目的に限り今後も利用できる措置が取られ、カスタムドメインでのGmailが引き続き無償で利用可能になりました - Instagram、
ロゴデザインを変更し、 日本語を含むオリジナルフォント作成 - ITmedia NEWS
6年ぶりのロゴの変化は色が明るくなったくらいでした - LINE、
AIで会話を文字起こし 「CLOVA Note」--ベータ版提供開始 - CNET Japan
音声ファイルのアップロード上限は1アカウントにつき1カ月300分までで、AI学習のための音声データ活用に承諾した場合は1カ月600分までとのこと
先週の気になるツール/サービス
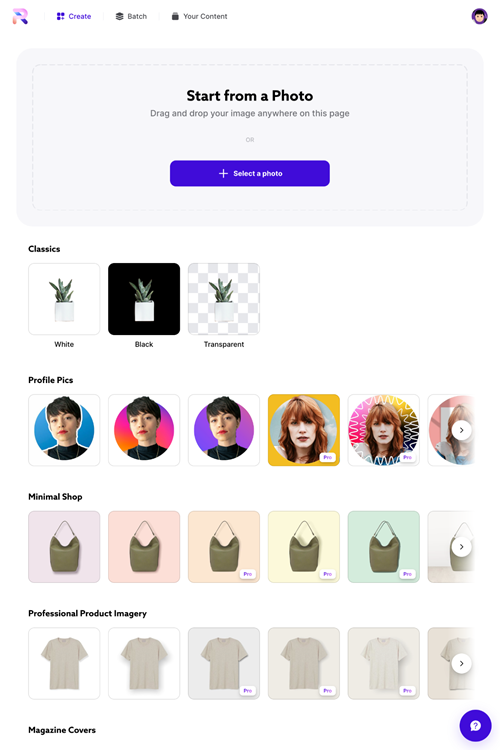
PhotoRoomhttps://app.photoroom.com/create
PhotoRoomは高品質の商品PR画像を簡単に作れるサービスです。商品写真をアップすると、
豊富なテンプレートを元に訴求力のある商品画像を自動で作れますし、
無料で使えるテンプレートもありますが、

今回で



