gihyo.jpの読者の皆さんはじめまして。FJORD,LLC, というエンジニア一人、デザイナー一人の計二人の小さな会社でデザイナーをやっている町田哲平と申します。会社の仕事とは別に、「 KUROIGAMEN 」というデザイナーも黒い画面(ターミナル)を使ってGitHubにあるオープンソースにデザイン入れてPull Requestを送ったらいいじゃん、それをデザインテロって呼ぼうよ!という企画のブログを書いています。
オープンソースにデザイナーが貢献できること
上記しました「KUROIGAMEN」 、いざデザインテロをしようとGitHubを徘徊してみるとそのほとんどはRubyのGemなどデザイナーの領域であるGUIとは無縁なターミナルで使うツールばかり。こりゃデザイナーの出番はないなぁ、と思ってしまいがちですが、いやいや、ツールの使い勝手には直接貢献はしないけれど、そのツールのアイコンやロゴのデザイン、紹介サイトやツールのダウンロードページを作るというのも一つのデザインテロですよ、という話。
機能は最優先、ソースコードの中身も美しいものでないと嫌だけど、それだけではなくて、そのツールが格好いいツールであるというオーラを放っているのが大事、と考えるエンジニアも中にはいます(弊社のエンジニアがもろにそれ) 。まぁ、そこまで格好良さにこだわらなくても、自分がよく使うツールが格好いいに越したことはないですよね。そういった演出には、格好いいアイコンやロゴ、紹介サイトが重要になります。ここでデザインテロの登場です。こここそがデザイナーの領域。今回はその中でもアイコンに絞って話を進めていきたいと思います。
Webデザイナーも見逃せない「アイコン」の力
では、海外のツールの紹介サイトのお手本を紹介。
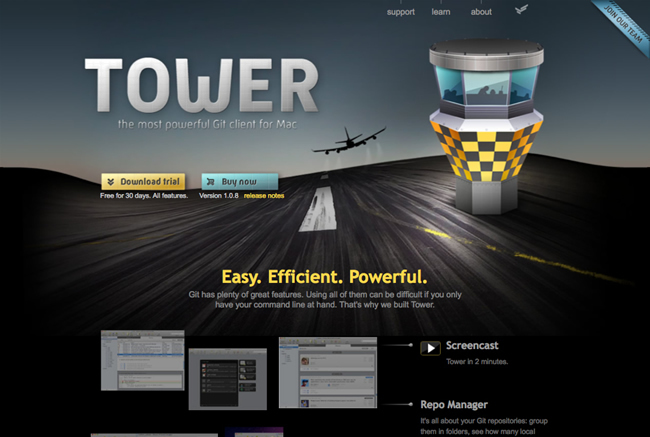
Tower - The most powerful Git client for Mac
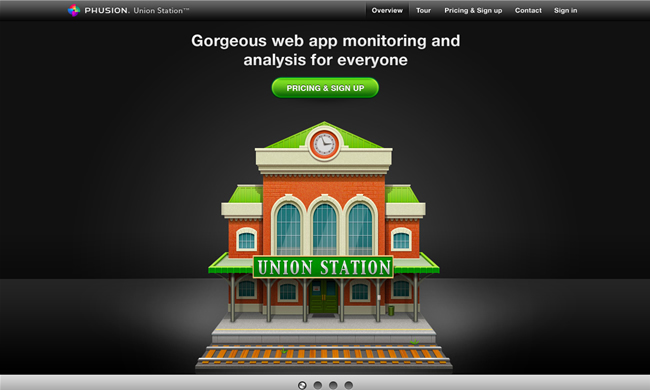
Union Station
Kaleidoscope — File comparison for Mac
アイコン頑張りすぎワロタwwwwwwww、過激な例を挙げさせていただきましたが、ここまでアイコンが素敵だとこのツールは格好いいという印象を受けるのは勿論、管理画面のキャプチャや膨大なテキスト、巨大なDownloadボタンやSign Upボタンよりも、ツールの信頼感を与えることやユーザーを増やすのに貢献しそうです。アイコンの持っている力はかなりのもの。
アンケート:弊社デザイナーに聞いてみました
Q.お手本に挙げたサイトを見てこのツールはいいものだと思いましたか?
→はい:100% いいえ:0%
Q.今後ツールの紹介サイトのWebデザインにアイコン作成の依頼が増えると思いますか?
→はい:100% いいえ:0%
(FJORD,LLC社内調べ)
狭い範囲ではありますがこの様なデータも得られたし、デザインテロで活躍する場合に限らず、みんながHTML5やCSS3に注目している隙に、アイコンデザインのスキルを磨いて自分の価値を上げて今後のWebデザイナー業界のサバイバルを生き抜いていく、というのも一つの有効な手段なのではないでしょうか?アイコンはアイコン職人に任せればいいじゃん、という意見もあるかと思いますが、僕個人の意見としては、サイトの顔になる部分を人に任すなんてつまらない!
アイコンを使ったサイトのデザインテロの実演
では、その素敵なアイコンとは何か?素敵なアイコンと言って思いつくのはMac OSXやiPhoneアプリ。素敵なアイコンのヒントはその生みの親、スティーブ・ジョブスがiPhoneを初披露したときに言った言葉にありそうです。
「どうだい、舐めたくなるアイコンだろう?」
なるほど、素敵なアイコンとはつまり舐めたくなるアイコンだったのか!実際、iPhoneのデフォルトで入っているアプリはアイコンを印刷した紙をジョブスの前にぶら下げて、それを舐め始めたら採用、というプロセスを踏んで決定したそうです。
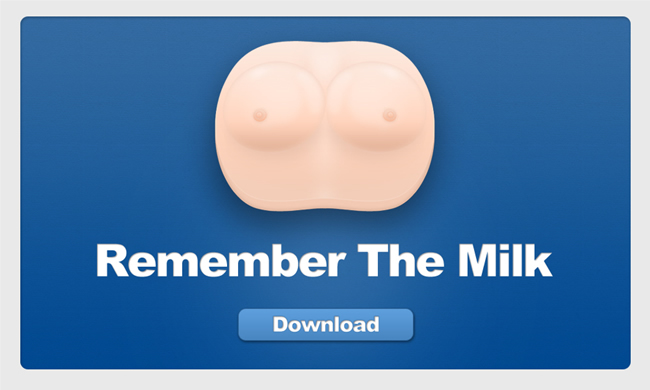
では、早速デザインテロの実演。Remember The Milkのクライアントの紹介サイトのアイキャッチにアイコンを使ったものを作りました。
「どうだい、舐めまわしたくなるアイコンだろう?」
舐めたくなるアイコンの先を行く
舐めたくなるアイコンはOKということで、ここからさらに先へ行かなければまだまだWebデザイナー業界のサバイバルを生き抜いていけるかの不安がついてまわります。そこで考えた末たどり着いたのが「齧り付きたくなるアイコン」 。
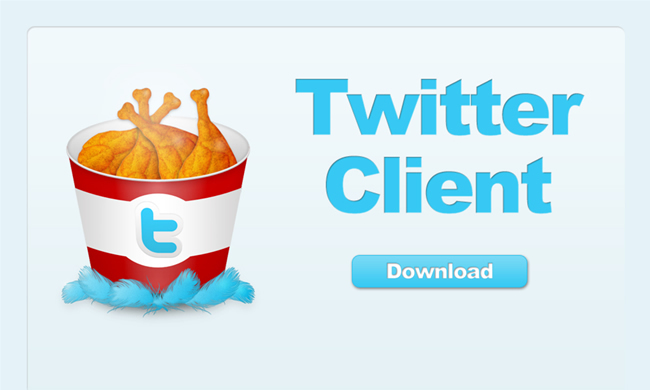
続いてはTwitterのクライアントにデザインテロの実演。
「どうだい、齧り付きたくなるアイコンだろう?」
とは言え、ドット絵もまだまだ必要
リアルなアイコンは効果絶大とは言え、アプリの管理画面のボタンの横に添える小さなアイコンやFaviconなど、解像度の低い画像の場合はドット絵の方が有効な場合があります。リアルなアイコンだけではなく、やはりドット絵のスキルもまだまだ必要。Twitter関連ついでに、ドット絵を使ったFollow me バナーも作ってみました。
キャラクターを使ったアイコン
ツールの世界ではLinuxのペンギン「タックス」やFreeBSDの「デーモン」を始めとしてIT業界を彩るたくさんキャラクターがいます。特にHadoop関係は楽しいキャラクターの宝庫。
もし、デザインテロをするときに、その標的に何か関連のあるツールがあり、それにキャラクターがあったなら、そのキャラクターを使ったアイコンを作ることにより、これは関連がありますよ、ということを文章よりも素早く簡単に伝えることが出来ます。これもアイコンを作る上でのテクニック。
例えばキャラクターではないですが、Ruby関連のツールは赤いRubyのアイコンがそのツールのアイコンに含まれていることが多く、そうすることによって「これはRuby関係しているものである」 、ということが一目瞭然になります。これがRubyに興味がある人の注目を集めるのに効果抜群。
では、愛らしいApache Pigの豚野郎を使ってキャラクターを使ったアイコン作成のデザインテロを実演。
gihyo.jpにキャラクターを使ったロゴのデザインテロ
では、最後に今回記事を書かせていただきましたgihyo.jpさんにキャラクターを使ったロゴのデザインテロをして今回の記事は終了とさせていただきます。
gihyo.jpの「g」がオタマジャクシに見えてきたのでキャラクターはオタマジャクシに決定。オタマジャクシのキャラクターを使ったロゴを作ってみました。