CSS3はブラウザの進化とともに昨今では様々なブログや技術系のメディアなどで取り上げられるようになってきました。
今回は、CSS3なのですがCSS2.text-shadowプロパティについてフォーカスします。
すでにプロパティの名前から何ができるかは予想がつきます。ただ、
text-shadowプロパティの記述方法
まずは、text-shadowプロパティの記述方法ですが、
セレクタ {
text-shadow: ぼかし色 X方向への距離 Y方向への距離 ぼかしの距離
}- ぼかし色
- ぼかし色はRGB、
色名にて指定が可能。 #000はRGBの黒だが、blackでも指定することが可能。ぼかしの色は、text-shadowプロパティの値として一番最初に記述しても、 一番最後に記述しても同じ結果になる。 - X方向への距離
- 右へ陰の距離を指定する。プラスの値だと右方向へ、
マイナスの値だと左方向へ陰が移動する。単位はpxでもemでも使用可能。 - Y方向への距離
- 上下方向への陰の距離を指定する。プラスの値だと下方向へ、
マイナスの値だと上方向へ陰が移動する。単位はpxでもemでも使用可能。 - ぼかしの距離
- 値が大きくなれば、
ぼかし具合が大きくなる。逆に値が小さいくなれば、 ぼかし具合は小さくなる。単位はpxでもemでも使用可能。ぼかしの距離が未記述の場合、 ぼかしは適用されない。
例えば、
h1{
font-size: 40px;
text-shadow: gray 1px 2px 1px;
}
h1{
margin: 40px;
}text-shadowプロパティをサポートしたブラウザでは、

text-shadowプロパティは実践的な使い方/可読性の向上
一般的に、
つまり、
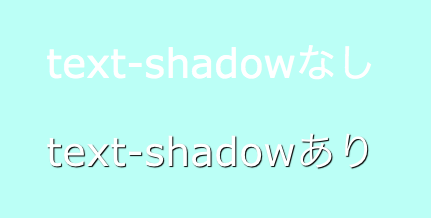
例えば、
html{
background-color: #BBfff6;
font-family: Verdana, sans-serif;
}
p{
margin: 40px;
font-size: 40px;
color: #fff;
}
p#with-text-shadow{
text-shadow: black 1px 1px 1px;
}text-shadowプロパティをサポートしたブラウザでは、

text-shadowプロパティの実践の使い方/アウトライン
text-shadowプロパティを以下のように指定することで陰を複数つけることができるようになります。
h1{
color: #000;
font-size: 40px;
text-shadow: #green 6px 6px, #red -12px -12px, #yellow 15px 15px;
}
h1{
margin: 40px;
}text-shadowプロパティをサポートしたブラウザでは、

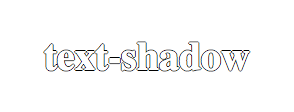
これを利用すると文字にアウトライン
h1{
color: #fff;
font-size: 40px;
text-shadow: #black 0px -1px, #black 1px 0px, #black 0px 1px, #black -1px 0px;
}text-shadowプロパティをサポートしたブラウザでは、

text-shadowプロパティの実践:トーン&マナー
text-shadowプロパティは、
陰をつける際、
それでは、
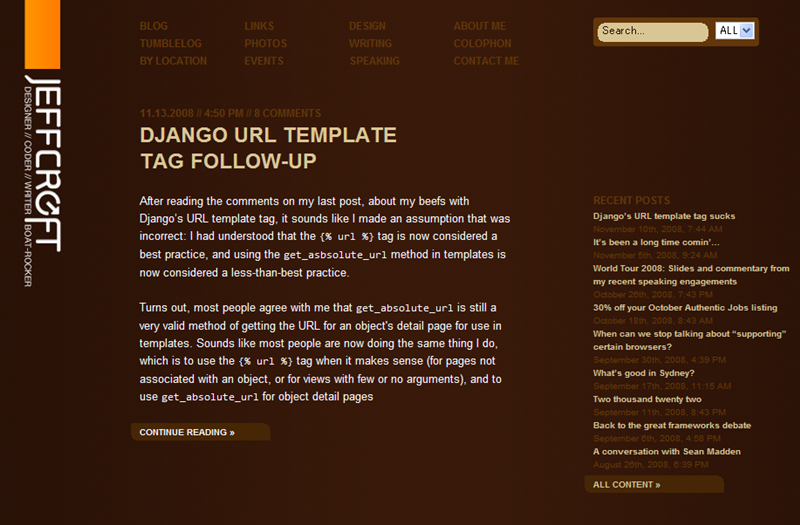
以下はjeff croftという米国シアトルの有名なデザイナーのホームページです。

このサイトでは、
ナビゲーションのデザインを設定しているCSSのtext-shadowプロパティ部分をみてみると、{text-shadow:0 -1px 0 #8C4E0D;}とY軸にのみ-1pxというわずかな値が設定されているのが分かります。
このように、
text-shadowプロパティの実践:ナビゲーション
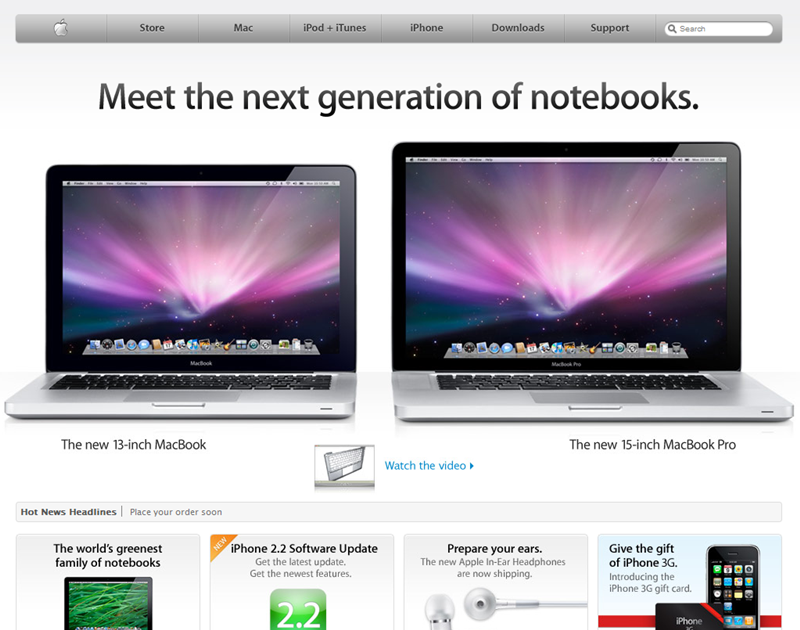
さらに、

アップルのサイトでは画像を使っていますが、
<ul>
<li><a href="" title="">ホーム</a></li>
<li><a href="" title="">商品一覧</a></li>
<li><a href="" title="">配送方法</a></li>
<li><a href="" title="">アクセス</a></li>
<li><a href="" title="">会社概要</a></li>
</ul>html{
font-family: verdana, sans-serif;
font-size: 12px;
}
ul li{
display: inline;
float: left;
border-left: 1px solid #333;
}
ul li:last-of-type{
border-right: 1px solid #333;
}
ul li a{
display: block;
padding: 10px 30px;
background-color: #ccc;
text-decoration: none;
}
ul li a{
color: #292929; /* ロールオーバー時の文字色*/
text-shadow: #fff 1px 1px 0px; /* ロールオーバー時のtext-shadow*/
}
ul li a:hover{
color: #fff; /* ロールオーバー時の文字色*/
text-shadow: #000 1px 1px 0px; /* ロールオーバー時のtext-shadow*/
background-color: #666; /* ロールオーバー時の背景色*/
}text-shadowプロパティをサポートしたブラウザでは、

本来、
また、
text-shadowプロパティを利用できるブラウザ
今回、
- safari3
- chrome
- firefox3.
1 - Opera9.
6
次回はCSS3 UIモジュールを説明します。


