前回の第1回
3次元空間でボールを回す
まずは、

外部ファイルを読込んで使うときには、
away.library.AssetLibrary.addEventListener(away.events.LoaderEvent.RESOURCE_COMPLETE, リスナー関数)
away.library.AssetLibrary.load(new away.net.URLRequest(URL))それでは、
さらに、
var sphere;
var imageDiffuse = "assets/beachball_diffuse.jpg";
function initialize() {
var directionalLight = createDirectionalLight(0.25, 0xFFFFFF); // 0x00FFFF);
var AssetLibrary = away.library.AssetLibrary;
AssetLibrary.addEventListener(away.events.LoaderEvent.RESOURCE_COMPLETE, onResourceComplete);
AssetLibrary.load(new away.net.URLRequest(imageDiffuse));
}
function createSphere(radius, segmentsH, segmentsV, light) {
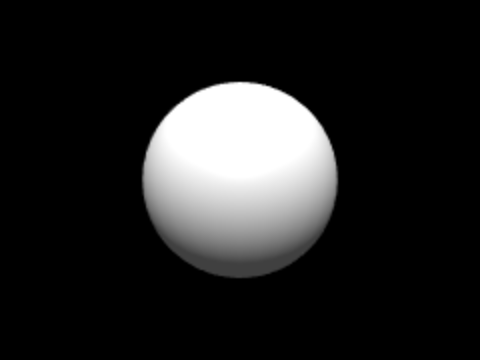
// var defaultTexture = away.materials.DefaultMaterialManager.getDefaultTexture();
// var material = new away.materials.TriangleMethodMaterial(defaultTexture);
var material = new away.materials.TriangleMethodMaterial();
var sphere = new away.prefabs.PrimitiveSpherePrefab(radius, segmentsH, segmentsV)
.getNewObject();
sphere.material = material;
}つぎに、
function onResourceComplete(eventObject) {
var assets = eventObject.assets;
var material = sphere.material;
material.texture = assets[0];
view.render();
}ところが、

function onResourceComplete(eventObject) {
var assets = eventObject.assets;
if (assets.length > 0) {
var material = sphere.material;
material.texture = assets[0];
view.render();
} else {
var AssetLibrary = away.library.AssetLibrary;
var RESOURCE_COMPLETE = away.events.LoaderEvent.RESOURCE_COMPLETE;
AssetLibrary.removeEventListener(RESOURCE_COMPLETE, onResourceComplete);
AssetLibrary.addEventListener(RESOURCE_COMPLETE, onResourceComplete);
AssetLibrary.load(new away.net.URLRequest(eventObject.url));
}
}LoaderEvent.

var view;
var sphere;
var imageDiffuse = "assets/beachball_diffuse.jpg";
function initialize() {
var directionalLight = createDirectionalLight(0.25, 0xFFFFFF);
var AssetLibrary = away.library.AssetLibrary;
view = createView(240, 180, 0x0);
sphere = createSphere(300, 32, 24, directionalLight);
view.scene.addChild(sphere);
AssetLibrary.addEventListener(away.events.LoaderEvent.RESOURCE_COMPLETE, onResourceComplete);
AssetLibrary.load(new away.net.URLRequest(imageDiffuse));
view.render();
view.render();
}
function createView(width, height, backgroundColor) {
var defaultRenderer = new away.render.DefaultRenderer();
var view = new away.containers.View(defaultRenderer);
view.width = width;
view.height = height;
view.backgroundColor = backgroundColor;
return view;
}
function createSphere(radius, segmentsH, segmentsV, light) {
var material = new away.materials.TriangleMethodMaterial();
var sphere = new away.prefabs.PrimitiveSpherePrefab(radius, segmentsH, segmentsV)
.getNewObject();
sphere.material = material;
material.lightPicker = new away.materials.StaticLightPicker([light]);
return sphere;
}
function createDirectionalLight(ambient, color) {
var light = new away.entities.DirectionalLight();
light.ambient = ambient;
light.color = color;
return light;
}
function onResourceComplete(eventObject) {
var assets = eventObject.assets;
if (assets.length > 0) {
var material = sphere.material;
material.texture = assets[0];
view.render();
} else {
var AssetLibrary = away.library.AssetLibrary;
var RESOURCE_COMPLETE = away.events.LoaderEvent.RESOURCE_COMPLETE;
AssetLibrary.removeEventListener(RESOURCE_COMPLETE, onResourceComplete);
AssetLibrary.addEventListener(RESOURCE_COMPLETE, onResourceComplete);
AssetLibrary.load(new away.net.URLRequest(eventObject.url));
}
}3次元空間でボールを回す
つぎに、
そこで、
var timer;
function initialize() {
timer = new away.utils.RequestAnimationFrame(rotate);
timer.start();
}
function rotate(timeStamp) {
sphere.rotationX = (sphere.rotationX + 1) % 360;
sphere.rotationY = (sphere.rotationY + 1) % 360;
view.render();
}物体の回転について、
これでビーチボールが水平および垂直に回るようになった。サンプル1としてjsdo.
var view;
var sphere;
var imageDiffuse = "assets/beachball_diffuse.jpg";
var timer;
function initialize() {
var directionalLight = createDirectionalLight(0.25, 0xFFFFFF);
var AssetLibrary = away.library.AssetLibrary;
view = createView(240, 180, 0x0);
sphere = createSphere(300, 32, 24, directionalLight);
view.scene.addChild(sphere);
AssetLibrary.addEventListener(away.events.LoaderEvent.RESOURCE_COMPLETE, onResourceComplete);
AssetLibrary.load(new away.net.URLRequest(imageDiffuse));
timer = new away.utils.RequestAnimationFrame(rotate);
timer.start();
view.render();
view.render();
}
function createView(width, height, backgroundColor) {
var defaultRenderer = new away.render.DefaultRenderer();
var view = new away.containers.View(defaultRenderer);
view.width = width;
view.height = height;
view.backgroundColor = backgroundColor;
return view;
}
function createSphere(radius, segmentsH, segmentsV, light) {
var material = new away.materials.TriangleMethodMaterial();
var sphere = new away.prefabs.PrimitiveSpherePrefab(radius, segmentsH, segmentsV)
.getNewObject();
sphere.material = material;
material.lightPicker = new away.materials.StaticLightPicker([light]);
return sphere;
}
function createDirectionalLight(ambient, color) {
var light = new away.entities.DirectionalLight();
light.ambient = ambient;
light.color = color;
return light;
}
function onResourceComplete(eventObject) {
var assets = eventObject.assets;
if (assets.length > 0) {
var material = sphere.material;
material.texture = assets[0];
view.render();
} else {
var AssetLibrary = away.library.AssetLibrary;
var RESOURCE_COMPLETE = away.events.LoaderEvent.RESOURCE_COMPLETE;
AssetLibrary.removeEventListener(RESOURCE_COMPLETE, onResourceComplete);
AssetLibrary.addEventListener(RESOURCE_COMPLETE, onResourceComplete);
AssetLibrary.load(new away.net.URLRequest(eventObject.url));
}
}
function rotate(timeStamp) {
sphere.rotationX = (sphere.rotationX + 1) % 360;
sphere.rotationY = (sphere.rotationY + 1) % 360;
view.render();
}


