前回は、
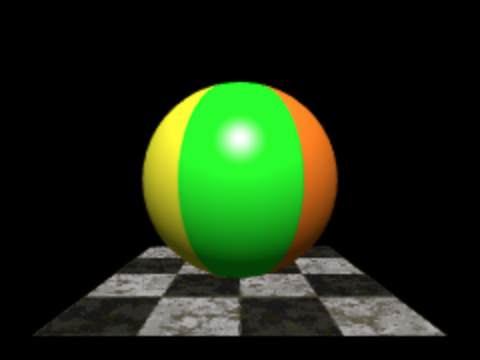
テクスチャが貼られた床を加える
床は矩形の平面として3次元空間に加える。貼りつけるテクスチャは、

矩形の平面もボールのように、
createPlane(幅, 高さ, ライト, 垂直位置)平面をつくる関数
var plane;
var planeDiffuse = "assets/floor_diffuse.jpg";
function initialize() {
view = createView(240, 180, 0x0);
var scene = view.scene;
plane = createPlane(800, 800, directionalLight, -300);
// view.scene.addChild(sphere);
scene.addChild(sphere);
scene.addChild(plane);
AssetLibrary.addEventListener(LoaderEvent.RESOURCE_COMPLETE, onResourceComplete);
AssetLibrary.load(new URLRequest(planeDiffuse));
// view.render();
// view.render();
}平面をつくる関数
new PrimitivePlanePrefab(幅, 高さ)var PrimitivePlanePrefab = require("awayjs-display/lib/prefabs/PrimitivePlanePrefab");
function createPlane(width, height, light, y) {
var material = new TriangleMethodMaterial();
var plane = new PrimitivePlanePrefab(width, height).getNewObject();
plane.material = material;
material.lightPicker = new StaticLightPicker([light]);
plane.y = y;
return plane;
}読み込んだテクスチャをLoaderEvent.
LoaderEvent.
function onResourceComplete(eventObject) {
var assets = eventObject.assets;
// var material = sphere.material;
var material;
var count = assets.length;
var url = eventObject.url;
// material.texture = assets[0];
for (var i = 0; i < count; i++) {
var asset = assets[i];
switch (url) {
case (imageDiffuse):
material = sphere.material;
material.texture = asset;
break;
case (planeDiffuse):
material = plane.material;
material.texture = asset;
break;
}
}
// view.render();
}これらの手が加えられたJavaScriptコードを以下にまとめた

var LoaderEvent = require("awayjs-core/lib/events/LoaderEvent");
var AssetLibrary = require("awayjs-core/lib/library/AssetLibrary");
var URLRequest = require("awayjs-core/lib/net/URLRequest");
var RequestAnimationFrame = require("awayjs-core/lib/utils/RequestAnimationFrame");
var View = require("awayjs-display/lib/containers/View");
var DirectionalLight = require("awayjs-display/lib/entities/DirectionalLight");
var StaticLightPicker = require("awayjs-display/lib/materials/lightpickers/StaticLightPicker");
var PrimitiveSpherePrefab = require("awayjs-display/lib/prefabs/PrimitiveSpherePrefab");
var PrimitivePlanePrefab = require("awayjs-display/lib/prefabs/PrimitivePlanePrefab");
var DefaultRenderer = require("awayjs-renderergl/lib/DefaultRenderer");
var TriangleMethodMaterial = require("awayjs-methodmaterials/lib/TriangleMethodMaterial");
var view;
var sphere;
var plane;
var timer;
var imageDiffuse = "assets/beachball_diffuse.jpg";
var planeDiffuse = "assets/floor_diffuse.jpg";
function initialize() {
var directionalLight = createDirectionalLight(0.25, 0xFFFFFF);
view = createView(240, 180, 0x0);
var scene = view.scene;
sphere = createSphere(300, 32, 24, directionalLight);
plane = createPlane(800, 800, directionalLight, -300);
scene.addChild(sphere);
scene.addChild(plane);
AssetLibrary.addEventListener(LoaderEvent.RESOURCE_COMPLETE, onResourceComplete);
AssetLibrary.load(new URLRequest(imageDiffuse));
AssetLibrary.load(new URLRequest(planeDiffuse));
timer = new RequestAnimationFrame(rotate);
timer.start();
}
function createView(width, height, backgroundColor) {
var defaultRenderer = new DefaultRenderer();
var view = new View(defaultRenderer);
view.width = width;
view.height = height;
view.backgroundColor = backgroundColor;
return view;
}
function createSphere(radius, segmentsH, segmentsV, light) {
var material = new TriangleMethodMaterial();
var sphere = new PrimitiveSpherePrefab(radius, segmentsH, segmentsV)
.getNewObject();
sphere.material = material;
material.lightPicker = new StaticLightPicker([light]);
return sphere;
}
function createPlane(width, height, light, y) {
var material = new TriangleMethodMaterial();
var plane = new PrimitivePlanePrefab(width, height).getNewObject();
plane.material = material;
material.lightPicker = new StaticLightPicker([light]);
plane.y = y;
return plane;
}
function createDirectionalLight(ambient, color) {
var light = new DirectionalLight();
light.ambient = ambient;
light.color = color;
return light;
}
function onResourceComplete(eventObject) {
var assets = eventObject.assets;
var material;
var count = assets.length;
var url = eventObject.url;
for (var i = 0; i < count; i++) {
var asset = assets[i];
switch (url) {
case (imageDiffuse):
material = sphere.material;
material.texture = asset;
break;
case (planeDiffuse):
material = plane.material;
material.texture = asset;
break;
}
}
}コントローラでカメラをパンやチルトさせる
3次元の見せ方はオブジェクトそのものを動かすだけでなく、
new HoverController(カメラ)HoverControllerクラスのプロパティは、
| HoverControllerクラスのプロパティ | プロパティの値 |
|---|---|
| distance | カメラと撮影対象との距離で、 |
| panAngle | カメラがy軸を中心に回る度数の角度で、 |
| tiltAngle | カメラの仰角を示す度数で、 |
| maxTiltAngle minTiltAngle | チルトできる角度の範囲の最大度数 |
HoverControllerクラスでコントローラのオブジェクトをつくる関数
setupCameraController(カメラ, 距離, チルト最小度数, チルト最大度数, パン度数, チルト度数)カメラのコントローラ
var HoverController = require("awayjs-display/lib/controllers/HoverController");
var cameraController;
function initialize() {
cameraController = setupCameraController(view.camera, 1000, 0, 90, 45, 20);
}
function setupCameraController(camera, distance, minTiltAngle, maxTiltAngle, panAngle, tiltAngle) {
var cameraController = new HoverController(camera);
cameraController.distance = distance;
cameraController.minTiltAngle = minTiltAngle;
cameraController.maxTiltAngle = maxTiltAngle;
cameraController.panAngle = panAngle;
cameraController.tiltAngle = tiltAngle;
return cameraController;
}前述のとおり、
function initialize() {
// timer = new RequestAnimationFrame(rotate);
timer = new RequestAnimationFrame(render);
}
// function rotate(timeStamp) {
function render(eventObject) {
// sphere.rotationX = (sphere.rotationX + 1) % 360;
// sphere.rotationY = (sphere.rotationY + 1) % 360;
view.render();
}これで、


var LoaderEvent = require("awayjs-core/lib/events/LoaderEvent");
var AssetLibrary = require("awayjs-core/lib/library/AssetLibrary");
var URLRequest = require("awayjs-core/lib/net/URLRequest");
var RequestAnimationFrame = require("awayjs-core/lib/utils/RequestAnimationFrame");
var View = require("awayjs-display/lib/containers/View");
var DirectionalLight = require("awayjs-display/lib/entities/DirectionalLight");
var StaticLightPicker = require("awayjs-display/lib/materials/lightpickers/StaticLightPicker");
var PrimitiveSpherePrefab = require("awayjs-display/lib/prefabs/PrimitiveSpherePrefab");
var PrimitivePlanePrefab = require("awayjs-display/lib/prefabs/PrimitivePlanePrefab");
var DefaultRenderer = require("awayjs-renderergl/lib/DefaultRenderer");
var TriangleMethodMaterial = require("awayjs-methodmaterials/lib/TriangleMethodMaterial");
var HoverController = require("awayjs-display/lib/controllers/HoverController");
var view;
var sphere;
var plane;
var cameraController;
var timer;
var imageDiffuse = "assets/beachball_diffuse.jpg";
var planeDiffuse = "assets/floor_diffuse.jpg";
function initialize() {
var directionalLight = createDirectionalLight(0.25, 0xFFFFFF);
view = createView(240, 180, 0x0);
var scene = view.scene;
sphere = createSphere(300, 32, 24, directionalLight);
plane = createPlane(800, 800, directionalLight, -300);
scene.addChild(sphere);
scene.addChild(plane);
cameraController = setupCameraController(view.camera, 1000, 0, 90, 45, 20); //
AssetLibrary.addEventListener(LoaderEvent.RESOURCE_COMPLETE, onResourceComplete);
AssetLibrary.load(new URLRequest(imageDiffuse));
AssetLibrary.load(new URLRequest(planeDiffuse));
timer = new RequestAnimationFrame(render);
timer.start();
}
function createView(width, height, backgroundColor) {
var defaultRenderer = new DefaultRenderer();
var view = new View(defaultRenderer);
view.width = width;
view.height = height;
view.backgroundColor = backgroundColor;
return view;
}
function createSphere(radius, segmentsH, segmentsV, light) {
var material = new TriangleMethodMaterial();
var sphere = new PrimitiveSpherePrefab(radius, segmentsH, segmentsV)
.getNewObject();
sphere.material = material;
material.lightPicker = new StaticLightPicker([light]);
return sphere;
}
function createPlane(width, height, light, y) {
var material = new TriangleMethodMaterial();
var plane = new PrimitivePlanePrefab(width, height).getNewObject();
plane.material = material;
material.lightPicker = new StaticLightPicker([light]);
plane.y = y;
return plane;
}
function createDirectionalLight(ambient, color) {
var light = new DirectionalLight();
light.ambient = ambient;
light.color = color;
return light;
}
function setupCameraController(camera, distance, minTiltAngle, maxTiltAngle, panAngle, tiltAngle) {
var cameraController = new HoverController(camera);
cameraController.distance = distance;
cameraController.minTiltAngle = minTiltAngle;
cameraController.maxTiltAngle = maxTiltAngle;
cameraController.panAngle = panAngle;
cameraController.tiltAngle = tiltAngle;
return cameraController;
}
function onResourceComplete(eventObject) {
var assets = eventObject.assets;
var material;
var count = assets.length;
var url = eventObject.url;
for (var i = 0; i < count; i++) {
var asset = assets[i];
switch (url) {
case (imageDiffuse):
material = sphere.material;
material.texture = asset;
break;
case (planeDiffuse):
material = plane.material;
material.texture = asset;
break;
}
}
}
function render(timeStamp) {
view.render();
}マウスドラッグでカメラをパンやチルトさせる
お題の仕上げとして、
第1に、
第2に、
第3に、
var lastMouseX;
var lastMouseY;
var lastPanAngle;
var lastTiltAngle;
function initialize() {
document.onmousedown = startDrag;
}
function startDrag(eventObject) {
lastMouseX = eventObject.clientX;
lastMouseY = eventObject.clientY;
lastPanAngle = cameraController.panAngle;
lastTiltAngle = cameraController.tiltAngle;
document.onmousemove = drag;
document.onmouseup = stopDrag;
}
function drag(eventObject) {
cameraController.panAngle = 0.5 * (eventObject.clientX - lastMouseX) + lastPanAngle;
cameraController.tiltAngle = 0.3 * (eventObject.clientY - lastMouseY) + lastTiltAngle;
}
function stopDrag(eventObject) {
document.onmousemove = null;
document.onmouseup = null;
}3つのマウスイベントのハンドラを組み入れると、
サンプル1 Away3D 14/
var LoaderEvent = require("awayjs-core/lib/events/LoaderEvent");
var AssetLibrary = require("awayjs-core/lib/library/AssetLibrary");
var URLRequest = require("awayjs-core/lib/net/URLRequest");
var RequestAnimationFrame = require("awayjs-core/lib/utils/RequestAnimationFrame");
var View = require("awayjs-display/lib/containers/View");
var DirectionalLight = require("awayjs-display/lib/entities/DirectionalLight");
var StaticLightPicker = require("awayjs-display/lib/materials/lightpickers/StaticLightPicker");
var PrimitiveSpherePrefab = require("awayjs-display/lib/prefabs/PrimitiveSpherePrefab");
var PrimitivePlanePrefab = require("awayjs-display/lib/prefabs/PrimitivePlanePrefab");
var DefaultRenderer = require("awayjs-renderergl/lib/DefaultRenderer");
var TriangleMethodMaterial = require("awayjs-methodmaterials/lib/TriangleMethodMaterial");
var HoverController = require("awayjs-display/lib/controllers/HoverController");
var view;
var sphere;
var plane;
var cameraController;
var timer;
var imageDiffuse = "assets/beachball_diffuse.jpg";
var planeDiffuse = "assets/floor_diffuse.jpg";
var lastMouseX;
var lastMouseY;
var lastPanAngle;
var lastTiltAngle;
function initialize() {
var directionalLight = createDirectionalLight(0.25, 0xFFFFFF);
view = createView(240, 180, 0x0);
var scene = view.scene;
sphere = createSphere(300, 32, 24, directionalLight);
plane = createPlane(800, 800, directionalLight, -300);
scene.addChild(sphere);
scene.addChild(plane);
cameraController = setupCameraController(view.camera, 1000, 0, 90, 45, 20);
AssetLibrary.addEventListener(LoaderEvent.RESOURCE_COMPLETE, onResourceComplete);
AssetLibrary.load(new URLRequest(imageDiffuse));
AssetLibrary.load(new URLRequest(planeDiffuse));
document.onmousedown = startDrag;
timer = new RequestAnimationFrame(render);
timer.start();
}
function createView(width, height, backgroundColor) {
var defaultRenderer = new DefaultRenderer();
var view = new View(defaultRenderer);
view.width = width;
view.height = height;
view.backgroundColor = backgroundColor;
return view;
}
function createSphere(radius, segmentsH, segmentsV, light) {
var material = new TriangleMethodMaterial();
var sphere = new PrimitiveSpherePrefab(radius, segmentsH, segmentsV)
.getNewObject();
sphere.material = material;
material.lightPicker = new StaticLightPicker([light]);
return sphere;
}
function createPlane(width, height, light, y) {
var material = new TriangleMethodMaterial();
var plane = new PrimitivePlanePrefab(width, height).getNewObject();
plane.material = material;
material.lightPicker = new StaticLightPicker([light]);
plane.y = y;
return plane;
}
function createDirectionalLight(ambient, color) {
var light = new DirectionalLight();
light.ambient = ambient;
light.color = color;
return light;
}
function setupCameraController(camera, distance, minTiltAngle, maxTiltAngle, panAngle, tiltAngle) { //
var cameraController = new HoverController(camera);
cameraController.distance = distance;
cameraController.minTiltAngle = minTiltAngle;
cameraController.maxTiltAngle = maxTiltAngle;
cameraController.panAngle = panAngle;
cameraController.tiltAngle = tiltAngle;
return cameraController;
}
function onResourceComplete(eventObject) {
var assets = eventObject.assets;
var material;
var count = assets.length;
var url = eventObject.url;
for (var i = 0; i < count; i++) {
var asset = assets[i];
switch (url) {
case (imageDiffuse):
material = sphere.material;
material.texture = asset;
break;
case (planeDiffuse):
material = plane.material;
material.texture = asset;
break;
}
}
}
function render(timeStamp) {
view.render();
}
function startDrag(eventObject) {
lastMouseX = eventObject.clientX;
lastMouseY = eventObject.clientY;
lastPanAngle = cameraController.panAngle;
lastTiltAngle = cameraController.tiltAngle;
document.onmousemove = drag;
document.onmouseup = stopDrag;
}
function drag(eventObject) {
cameraController.panAngle = 0.5 * (eventObject.clientX - lastMouseX) + lastPanAngle;
cameraController.tiltAngle = 0.3 * (eventObject.clientY - lastMouseY) + lastTiltAngle;
}
function stopDrag(eventObject) {
document.onmousemove = null;
document.onmouseup = null;
}


