前回の第8回
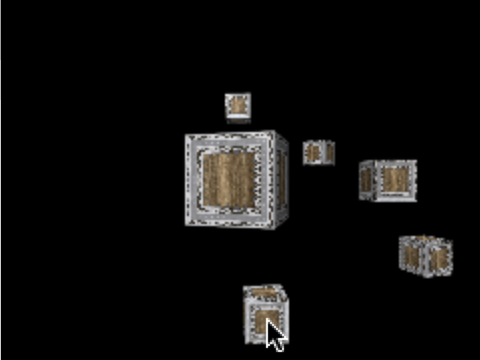
オブジェクトへのマウスクリックでURLを開く
まず、
var urls = [
"http://gihyo.jp/design/serial/01/away3d-typescript",
"http://gihyo.jp/design/serial/01/createjs",
"http://typescript.away3d.com",
"https://developer.mozilla.org/ja/docs/Web/JavaScript",
"http://createjs.com/#!/Home"
];
function initialize() {
cube.url = "http://fumiononaka.com";
// cloneMesh(cube, 5);
cloneMesh(cube, urls);
}
// function cloneMesh(mesh, count) {
function cloneMesh(mesh, urls) {
var count = urls.length;
for (var i = 0; i < count; i++) {
var clone = mesh.clone();
clone.url = urls[i];
}さて、
オブジェクト.addEventListener(MouseEvent.CLICK, リスナー関数)オブジェクトをつくる関数
var MouseEvent = require("awayjs-display/lib/events/MouseEvent");
function createCube(width, height, depth, light) {
cube.addEventListener(MouseEvent.CLICK, onClick);
}
function cloneMesh(mesh, urls) {
for (var i = 0; i < count; i++) {
var clone = mesh.clone();
clone.addEventListener(MouseEvent.CLICK, onClick);
}
}
function onClick(eventObject) {
var mesh = eventObject.object;
window.open(mesh.url);
}これで、

var LoaderEvent = require("awayjs-core/lib/events/LoaderEvent");
var Vector3D = require("awayjs-core/lib/geom/Vector3D");
var Matrix3D = require("awayjs-core/lib/geom/Matrix3D");
var AssetLibrary = require("awayjs-core/lib/library/AssetLibrary");
var URLRequest = require("awayjs-core/lib/net/URLRequest");
var RequestAnimationFrame = require("awayjs-core/lib/utils/RequestAnimationFrame");
var View = require("awayjs-display/lib/containers/View");
var DirectionalLight = require("awayjs-display/lib/entities/DirectionalLight");
var MouseEvent = require("awayjs-display/lib/events/MouseEvent");
var StaticLightPicker = require("awayjs-display/lib/materials/lightpickers/StaticLightPicker");
var PrimitiveCubePrefab = require("awayjs-display/lib/prefabs/PrimitiveCubePrefab");
var DefaultRenderer = require("awayjs-renderergl/lib/DefaultRenderer");
var TriangleMethodMaterial = require("awayjs-methodmaterials/lib/TriangleMethodMaterial");
var view;
var cube;
var imageDiffuse = "assets/trinket_diffuse.jpg";
var timer;
var ORIGIN = new Vector3D();
var angle = -Math.PI / 2;
var distance = 1500;
var stageWidth = 240;
var stageHeight = 180;
var urls = [
"http://gihyo.jp/design/serial/01/away3d-typescript",
"http://gihyo.jp/design/serial/01/createjs",
"http://typescript.away3d.com",
"https://developer.mozilla.org/ja/docs/Web/JavaScript",
"http://createjs.com/#!/Home"
];
function initialize() {
var directionalLight = createDirectionalLight(0.5, 0xFFFFFF);
view = createView(stageWidth, stageHeight, 0x0);
cube = createCube(400, 400, 400, directionalLight);
setCamera(view.camera, distance, angle);
cube.url = "http://fumiononaka.com";
view.scene.addChild(cube);
cloneMesh(cube, urls);
AssetLibrary.addEventListener(LoaderEvent.RESOURCE_COMPLETE, onResourceComplete);
AssetLibrary.load(new URLRequest(imageDiffuse));
timer = new RequestAnimationFrame(rotate);
timer.start();
view.render();
}
function createView(width, height, backgroundColor) {
var defaultRenderer = new DefaultRenderer();
var view = new View(defaultRenderer);
view.width = width;
view.height = height;
view.backgroundColor = backgroundColor;
return view;
}
function createCube(width, height, depth, light) {
var material = new TriangleMethodMaterial();
var cube = new PrimitiveCubePrefab(width, height, depth, 1, 1, 1, false)
.getNewObject();
cube.material = material;
cube.addEventListener(MouseEvent.CLICK, onClick);
material.lightPicker = new StaticLightPicker([light]);
return cube;
}
function cloneMesh(mesh, urls) {
var scene = view.scene;
var count = urls.length;
for (var i = 0; i < count; i++) {
var clone = mesh.clone();
var distance = getRandom(500, 1200);
var scale = getRandom(0.3, 0.5);
var rotationX = getRandom(-60, 60);
var rotationY = getRandom(-180, 180);
var position = getPolarPosition(distance, rotationX, rotationY);
clone.x = position.x;
clone.y = position.y;
clone.z = position.z;
clone.url = urls[i];
setScale(clone, scale);
clone.rotationY = rotationY;
clone.addEventListener(MouseEvent.CLICK, onClick);
scene.addChild(clone);
}
}
function onClick(eventObject) {
var mesh = eventObject.object;
window.open(mesh.url);
}
function setScale(mesh, scale) {
mesh.transform.scale = new Vector3D(scale, scale, scale);
}
function createDirectionalLight(ambient, color) {
var light = new DirectionalLight();
light.ambient = ambient;
light.color = color;
return light;
}
function onResourceComplete(eventObject) {
var assets = eventObject.assets;
var material = cube.material;
material.texture = assets[0];
view.render();
}
function rotate(timeStamp) {
var camera = view.camera;
angle += timeStamp / 2000;
setCamera(camera, distance, angle);
view.render();
}
function setCamera(camera, distance, angle) {
camera.x = Math.cos(angle) * distance;
camera.z = Math.sin(angle) * distance;
camera.lookAt(ORIGIN);
}
function getRandom(min, max) {
var random = Math.random() * (max - min) + min;
return random;
}
function getPolarPosition(distance, rotationX, rotationY) {
var vector = new Vector3D(distance, 0, 0);
var matrix = new Matrix3D();
matrix.appendRotation(rotationY, Vector3D.Y_AXIS);
matrix.appendRotation(rotationX, Vector3D.X_AXIS);
return matrix.transformVector(vector);
}ロールオーバーとロールアウトでオブジェクトの大きさを変える
つぎに扱うマウスイベントは、
オブジェクト.addEventListener(MouseEvent.MOUSE_OVER, リスナー関数)
オブジェクト.addEventListener(MouseEvent.MOUSE_OUT, リスナー関数)| マウス操作 | イベント |
|---|---|
| クリック | MouseEvent. |
| ロールオーバー | MouseEvent. |
| ロールアウト | MouseEvent. |
立方体のオブジェクトそれぞれに3つのイベントリスナーを加えるので、
setMouseListener(オブジェクト, ロールオーバー, ロールアウト, クリック)オブジェクトにマウスポインタがロールオーバーしたら大きさを5割増し、
function createCube(width, height, depth, light) {
// cube.addEventListener(MouseEvent.CLICK, onClick);
setMouseListener(cube, onMouseOver, onMouseOut, onClick);
}
function setMouseListener(mesh, over, out, click) {
mesh.addEventListener(MouseEvent.MOUSE_OVER, over);
mesh.addEventListener(MouseEvent.MOUSE_OUT, out);
mesh.addEventListener(MouseEvent.CLICK, click);
}
function onMouseOver(eventObject) {
var mesh = eventObject.object;
setScale(mesh, 1.5);
}
function onMouseOut(eventObject) {
var mesh = eventObject.object;
setScale(mesh, 1);
}
function setScale(mesh, scale) {
mesh.transform.scale = new Vector3D(scale, scale, scale);
}オブジェクトの大きさを定める関数
ランダムに定めたそれぞれのオブジェクトの大きさをもとにしようとするなら、
function cloneMesh(mesh, urls) {
setScale(clone, scale);
}
function onMouseOver(eventObject) {
changeScale(mesh, 1.5);
}
function onMouseOut(eventObject) {
changeScale(mesh, 1);
}
function setScale(mesh, scale) {
// mesh.transform.scale = new Vector3D(scale, scale, scale);
mesh.scale = scale;
changeScale(mesh, 1);
}
function changeScale(mesh, scale) {
var _scale = mesh.scale * scale;
mesh.transform.scale = new Vector3D(_scale, _scale, _scale);
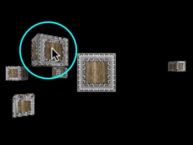
}これでランダムな大きさでちりばめた立方体のオブジェクトが、


これでできたと思いきや、
これは、
function createView(width, height, backgroundColor) {
var view = new View(defaultRenderer);
view.forceMouseMove = true;
}これで、
var LoaderEvent = require("awayjs-core/lib/events/LoaderEvent");
var Vector3D = require("awayjs-core/lib/geom/Vector3D");
var Matrix3D = require("awayjs-core/lib/geom/Matrix3D");
var AssetLibrary = require("awayjs-core/lib/library/AssetLibrary");
var URLRequest = require("awayjs-core/lib/net/URLRequest");
var RequestAnimationFrame = require("awayjs-core/lib/utils/RequestAnimationFrame");
var View = require("awayjs-display/lib/containers/View");
var DirectionalLight = require("awayjs-display/lib/entities/DirectionalLight");
var MouseEvent = require("awayjs-display/lib/events/MouseEvent"); //
var StaticLightPicker = require("awayjs-display/lib/materials/lightpickers/StaticLightPicker");
var PrimitiveCubePrefab = require("awayjs-display/lib/prefabs/PrimitiveCubePrefab");
var DefaultRenderer = require("awayjs-renderergl/lib/DefaultRenderer");
var TriangleMethodMaterial = require("awayjs-methodmaterials/lib/TriangleMethodMaterial");
var view;
var cube;
var imageDiffuse = "assets/trinket_diffuse.jpg";
var timer;
var ORIGIN = new Vector3D();
var angle = -Math.PI / 2;
var distance = 1500;
var stageWidth = 240;
var stageHeight = 180;
var urls = [
"http://gihyo.jp/design/serial/01/away3d-typescript",
"http://gihyo.jp/design/serial/01/createjs",
"http://typescript.away3d.com",
"https://developer.mozilla.org/ja/docs/Web/JavaScript",
"http://createjs.com/#!/Home"
];
function initialize() {
var directionalLight = createDirectionalLight(0.5, 0xFFFFFF);
view = createView(stageWidth, stageHeight, 0x0);
cube = createCube(400, 400, 400, directionalLight);
setCamera(view.camera, distance, angle);
cube.url = "http://fumiononaka.com";
view.scene.addChild(cube);
cloneMesh(cube, urls);
AssetLibrary.addEventListener(LoaderEvent.RESOURCE_COMPLETE, onResourceComplete);
AssetLibrary.load(new URLRequest(imageDiffuse));
timer = new RequestAnimationFrame(rotate);
timer.start();
view.render();
}
function createView(width, height, backgroundColor) {
var defaultRenderer = new DefaultRenderer();
var view = new View(defaultRenderer);
view.width = width;
view.height = height;
view.backgroundColor = backgroundColor;
view.forceMouseMove = true;
return view;
}
function createCube(width, height, depth, light) {
var material = new TriangleMethodMaterial();
var cube = new PrimitiveCubePrefab(width, height, depth, 1, 1, 1, false)
.getNewObject();
cube.material = material;
setScale(cube, 1);
setMouseListener(cube, onMouseOver, onMouseOut, onClick);
material.lightPicker = new StaticLightPicker([light]);
return cube;
}
function cloneMesh(mesh, urls) {
var scene = view.scene;
var count = urls.length;
for (var i = 0; i < count; i++) {
var clone = mesh.clone();
var distance = getRandom(500, 1200);
var scale = getRandom(0.3, 0.5);
var rotationX = getRandom(-60, 60);
var rotationY = getRandom(-180, 180);
var position = getPolarPosition(distance, rotationX, rotationY);
clone.x = position.x;
clone.y = position.y;
clone.z = position.z;
clone.url = urls[i];
setScale(clone, scale);
clone.rotationY = rotationY;
setMouseListener(clone, onMouseOver, onMouseOut, onClick);
scene.addChild(clone);
}
}
function setMouseListener(mesh, over, out, click) {
mesh.addEventListener(MouseEvent.MOUSE_OVER, over);
mesh.addEventListener(MouseEvent.MOUSE_OUT, out);
mesh.addEventListener(MouseEvent.CLICK, click);
}
function onMouseOver(eventObject) {
var mesh = eventObject.object;
changeScale(mesh, 1.5);
}
function onMouseOut(eventObject) {
var mesh = eventObject.object;
changeScale(mesh, 1);
}
function onClick(eventObject) {
var mesh = eventObject.object;
window.open(mesh.url);
}
function setScale(mesh, scale) {
mesh.scale = scale;
changeScale(mesh, 1);
}
function changeScale(mesh, scale) {
var _scale = mesh.scale * scale;
mesh.transform.scale = new Vector3D(_scale, _scale, _scale);
}
function createDirectionalLight(ambient, color) {
var light = new DirectionalLight();
light.ambient = ambient;
light.color = color;
return light;
}
function onResourceComplete(eventObject) {
var assets = eventObject.assets;
var material = cube.material;
material.texture = assets[0];
view.render();
}
function rotate(timeStamp) {
var camera = view.camera;
angle += timeStamp / 2000;
setCamera(camera, distance, angle);
view.render();
}
function setCamera(camera, distance, angle) {
camera.x = Math.cos(angle) * distance;
camera.z = Math.sin(angle) * distance;
camera.lookAt(ORIGIN);
}
function getRandom(min, max) {
var random = Math.random() * (max - min) + min;
return random;
}
function getPolarPosition(distance, rotationX, rotationY) {
var vector = new Vector3D(distance, 0, 0);
var matrix = new Matrix3D();
matrix.appendRotation(rotationY, Vector3D.Y_AXIS);
matrix.appendRotation(rotationX, Vector3D.X_AXIS);
return matrix.transformVector(vector);
}


