春ですねえ。
新年度を迎え、
クラフトマウスも丸1年。
どーんと

ワンちゃんを描いてみましょう
まずは、
主人公のワンちゃんを描いていきます。 今回は
「同じ形のオブジェクトで構成する」 という条件をつけて作っていきましょう。わざと不自由な条件付けの中で制作してみるのも、 脳みそのいいトレーニングになるものです。 まずは、
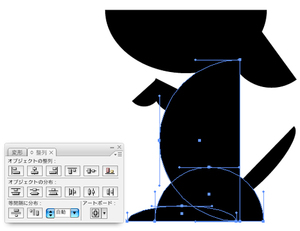
円をひとつ描いてください。 上端のポイントを削除して半円にします。
このときアンカーポイントの削除ツールで削除すると、
図のように弧になってしまうので、 ダイレクト選択ツールで [選択]→ [削除] してから、 両端のポイントを選んで連結してやりましょう。 半円を複製します。
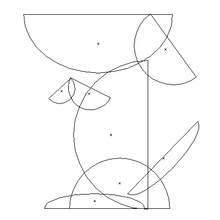
適当に変形して、
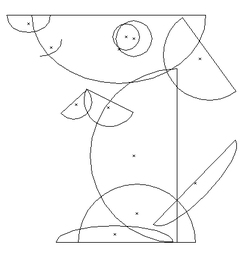
耳、 顔、 前脚、 ボディ、 後足、 しっぽのパーツを作ります。 犬のシルエットを思い浮かべながらパーツを組み合わせます。
パーツの下端などを揃えたいときは、
整列パレットを使うと便利です。 目と鼻、
口も楕円ツールで描きます。 アートワークはこんなかんじです。
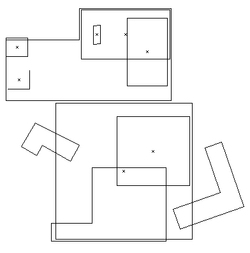
もう1匹描いてみましょうか。今度は四角形を使います。
四角のワンちゃんを構成するパーツを複製、
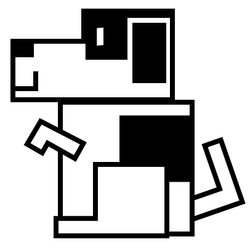
変形します。 顔とボディに重なっている部分はブチ模様になります。
しっぽは、
重なった前面の四角形で切り抜いておきましょう。 パーツを組み合わせます。
アートワークはこんなかんじです。
脚はオブジェクトをパスファインダで合体させています。
次回はこのワンちゃんを使ってびっくり箱をクラフトします。
ラベルを作ってみましょう
箱のパッケージに使うためのラベルを作りましょう。
頭で考えるよりも手を動かしている方が、
良いアイデアが浮かんでくるものです。鉛筆でもタブレットでも構いません。思いつくままにラフスケッチを描いてみましょう。 


アイデアが決まったら、
ラフスケッチを画面にテンプレートとして配置します。 スケッチをもとにして首輪の部分から描いていきます。アバウトなスケッチであれば、
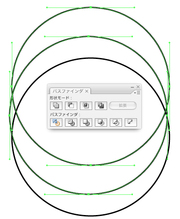
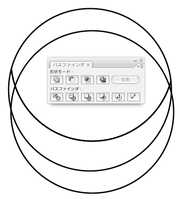
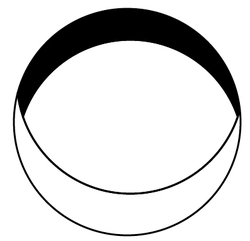
無理にぴったり合わせる必要はありません。描いている途中で気が変わってもOKです。 3つの重なった円を描いたら、
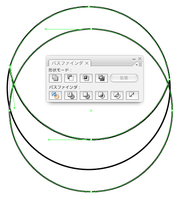
まず上の2つを選んで、 [パスファインダ]→ [分割] します。余分な部分は削除します。 下の円も同様です。
首輪っぽいパーツができました。
首輪の下端の円弧にあわせてテキストをいれていきます。
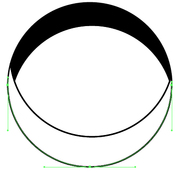
下端の弧のみを選択
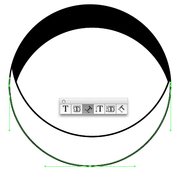
(弧の中心ポイントだけを選んでやれば選択できます) してコピーします。同じ位置にペーストするために、 [編集]→ [前面] を選んでペーストします。 パス上文字ツールでペーストした円弧をクリックして、
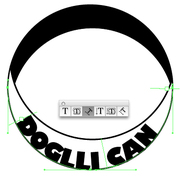
文字を入力します。位置を調整しておきましょう。 オブジェクトの形状にあわせ、
テキストを配置する方法は他にもいくつかあります。 首輪の前面になるオブジェクトをコピーします。適当な位置にテキストを打ち込んで、
テキスト選択したまま、 オブジェクトを前面にコピーします。 テキストとオブジェクトの両方を選択して、
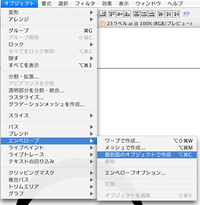
[オブジェクト]→ [エンベロープ]→ [最前面のオブジェクト] で作成し、 テキストがオブジェクトの形状に変形されました。 やってはみたものの、
これでは文字を判別できませんね。でも、 地のパターンとしては面白いのでこのまま生かすことにします。 前面の首輪に色を引いて、
テキストは白抜きにしました。 次に、
首輪の上辺に沿って、 テキストを配置してみます。 先ほどと同様に、
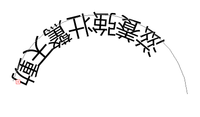
沿わせたい円弧をコピーペーストして、 パス上文字ツールで入力します。あらら、 文字が弧の内側に入ってしまいました。 ここはあわてず、
パス上文字ツールをダブルクリックして、 ダイアログボックスを呼び出し、 反転にチェックを入れて 「OK」 をクリックします。 または、
ダイレクト選択ツールでハンドルを反対側にドラッグすることでも、 テキストを外側に反転できます。 テキストの両端にあるハンドルをドラッグすれば、
パスに沿ったまま文字の位置を調整できます。
文字のサイズ、
位置を合わせましょう。 このままだと、
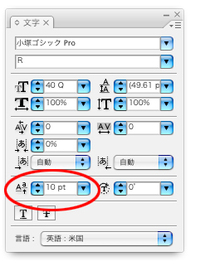
パスに文字がくっついてしまっていますね。パスを上部にずらしたり、 ポイントを修正してもいいのですが、 文字パレットの [ベースラインシフトを設定] を使うと簡単に修正できます。
ラベルとワンちゃんを組み合わせます
さあ、
ラベルを仕上げていきましょう。 先ほどのワンちゃん
(どちらでも構いませんよ) を首輪パーツの間に配置します。 顔の向きを変えてみました。
ちょっとレトロな感じもして、
シンプルでいいかな、 と思ったのですが、 やはり、 少しさみしいので、 骨のパーツを加えました。 円と四角形を合体させて描いてあります。
ドーンとテキストを配置します。
各パーツのカラー、
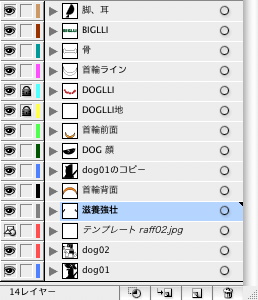
サイズ、 位置、 フォントの種類などを変更・ 調整して完成です。 今回のレイヤーはこのようになっております。
さあ、
お楽しみに!