春ですねえ。
桜がちらほら、
桜の花を眺めながら一句…というのは、
どんなデザインにしようかなあ……あ、
題して
アイデアなんて、

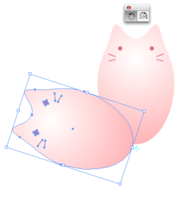
猫を描いてみましょう
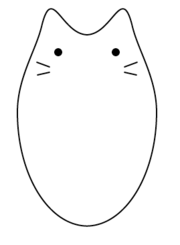
楕円ツールを使って、
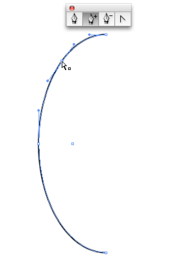
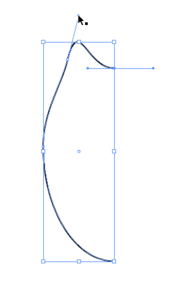
花びらを描きます。ポイントを削除して半円にします。 上端に近いところにアンカーポイントを追加します。ハンドルを使って猫耳を引っ張り出しましょう。
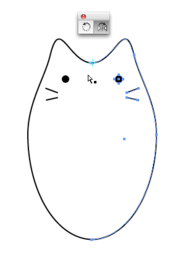
目とヒゲを描き加えて、
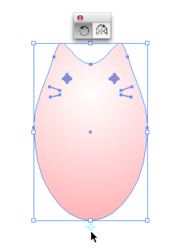
全体を反転コピーします。 上端と下端のポイントを繋げておきます。
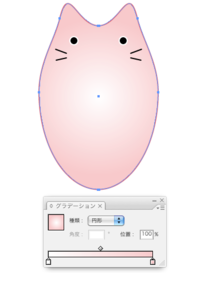
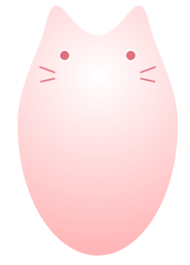
グラデーションツールで色をつけました。
グラデーションパレットでカラースライダーの□をクリックして、
カラーパレットで開始カラーと終了カラーを変更することが出来ます。 花びらのふっくら感を出したかったので、
円形グラデーションを使いました。
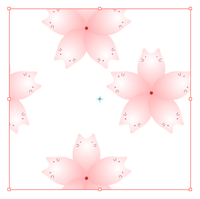
猫を花に成形します
花びら全体をグループ化します。
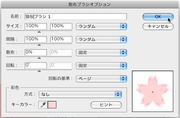
回転ツールで花の中心になるポイントを
[option] キーを押しながら (Winは [Alt] キー) クリックし、 回転ダイアログを呼び出します。 5弁の花にしたいから360÷5=72°を入力したら、
コピーボタンをクリックしましょう。 変形を繰り返して
(Macは [Command] + [D]、 Winは [Ctrl] + [D])、 花一輪の出来上がりです。
花びらを地紋として配置していくやり方は幾通りかあります。
その内3つのやり方を紹介します。
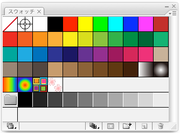
パターン
花びらをスウォッチパレットにドラッグドロップ
これで、
後はパターンで塗りつぶしたいオブジェクトに適用してやればOKです。
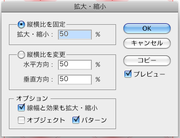
パターンが大きすぎるときは、
シンボル
シンボルは、
こちらもシンボル化したいオブジェクトをシンボルパレットにドラッグドロップしてやるだけです。
単体で配置することも、
配置されたシンボルをインスタンス
配置したシンボル・
シンボルシフトツールはセット内のシンボルを移動することが出来ます。
[shift]
シンボルスクランチツールはシンボルの密度を調整します。
そのままならクリックした位置を基準にシンボルが集まってきます。
[option]
シンボルリサイズツールはシンボルのサイズを調整します。
そのままなら拡大、
シンボルスピンツールはシンボルを回転させます。
シンバルステインツールは塗りのカラーに合わせて色相を変更できます。
シンボルスクリーンツールは透明度の調整ができます。
シンボルスタイルツールはグラフィックスタイルを適用できます。
先ほども描きましたが、
シンボルツールは使いこなすと、
私もまだまだ使いこなしているとは言い難いので、
ブラシ
ブラシツールの中の、
グラデーションを使っているとブラシ化できないので、
ダイアログボックスでサイズ、
さて、
ポイントになるよう、
花が猫なので、
パターンで配置するなら、
あとはオブジェクトをパターンで塗ってやるだけ。
う~ん、
次回に続けます。
何を作ろうかな。
お楽しみに!!