前回の第1回は、
たが、
CreateJS新バージョンに対応した修正を加える
第1回には、
var stage;
var myBitmap;
var top = 0;
var bottom;
var right;
function initialize() {
canvasObject = document.getElementById("myCanvas");
var file = "images/Pen.png";
var loader = new createjs.PreloadJS(false);
right = canvasObject.width;
bottom = canvasObject.height;
stage = new createjs.Stage(canvasObject);
loader.onFileLoad = draw;
loader.loadFile(file);
}
function draw(eventObject) {
var myImage = eventObject.result;
var halfWidth = myImage.width / 2;
var halfHeight = myImage.height / 2;
top += halfHeight;
bottom -= halfHeight;
right -= halfWidth;
myBitmap = new createjs.Bitmap(myImage);
myBitmap.regX = halfWidth;
myBitmap.regY = halfHeight;
myBitmap.x = halfWidth;
myBitmap.y = (top + bottom) / 2;
stage.addChild(myBitmap);
stage.update();
setRandomTween(myBitmap);
createjs.Ticker.addListener(window);
}
function setRandomTween(target) {
var nextY = Math.random() * (bottom - top) + top;
var nextPoint = new createjs.Point(right, nextY);
var randomTime = Math.random() * 5000 + 1000;
setTween(target, nextPoint, randomTime, createjs.Ease.bounceOut);
}
function setTween(target, myPoint, time, easing) {
createjs.Tween.get(target)
.to({x:myPoint.x, y:myPoint.y}, time, easing);
}
function tick() {
stage.update();
}まず、
<script src="http://code.createjs.com/easeljs-0.6.0.min.js"></script>
<script src="http://code.createjs.com/preloadjs-0.3.0.min.js"></script>
<script src="http://code.createjs.com/tweenjs-0.4.0.min.js"></script>第1回コード2のJavaScriptをそのままにして実行すると、
しかし、
オブジェクト.イベント = ハンドラけれども、
オブジェクト.addEventListener(イベント名, リスナー)すると、
function initialize() {
canvasObject = document.getElementById("myCanvas");
var file = "images/Pen.png";
// var loader = new createjs.PreloadJS(false);
var loader = new createjs.LoadQueue(false);
right = canvasObject.width;
bottom = canvasObject.height;
stage = new createjs.Stage(canvasObject);
// loader.onFileLoad = draw;
loader.addEventListener("fileload", draw);
loader.loadFile(file);
}前掲第1回コード2では、
function draw(eventObject) {
// createjs.Ticker.addListener(window);
createjs.Ticker.addEventListener("tick", tick);
}
function tick() {
stage.update();
}上記のようにステートメントを書き替えれば、
addEventListener()メソッドの第2引数には、
var stage;
var myBitmap;
var top = 0;
var bottom;
var right;
function initialize() {
canvasObject = document.getElementById("myCanvas");
var file = "images/Pen.png";
var loader = new createjs.LoadQueue(false);
right = canvasObject.width;
bottom = canvasObject.height;
stage = new createjs.Stage(canvasObject);
loader.addEventListener("fileload", draw);
loader.loadFile(file);
}
function draw(eventObject) {
var myImage = eventObject.result;
var halfWidth = myImage.width / 2;
var halfHeight = myImage.height / 2;
top += halfHeight;
bottom -= halfHeight;
right -= halfWidth;
myBitmap = new createjs.Bitmap(myImage);
myBitmap.regX = halfWidth;
myBitmap.regY = halfHeight;
myBitmap.x = halfWidth;
myBitmap.y = (top + bottom) / 2;
stage.addChild(myBitmap);
stage.update();
setRandomTween(myBitmap);
createjs.Ticker.addEventListener("tick", stage);
}
function setRandomTween(target) {
var nextY = Math.random() * (bottom - top) + top;
var nextPoint = new createjs.Point(right, nextY);
var randomTime = Math.random() * 5000 + 1000;
setTween(target, nextPoint, randomTime, createjs.Ease.bounceOut);
}
function setTween(target, myPoint, time, easing) {
createjs.Tween.get(target)
.to({x:myPoint.x, y:myPoint.y}, time, easing);
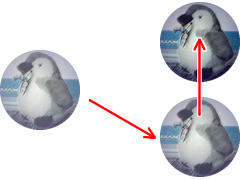
}トゥイーンを繰返す
では、
// createjs.Tween.get(target)
createjs.Tween.get(target, {loop:true})前掲コード1は、
繰返すたびにランダム値を変えるには、
Tweenオブジェクト.call(関数, 引数の配列)Tween.
function setTween(target, myPoint, time, easing) {
createjs.Tween.get(target)
.to({x:myPoint.x, y:myPoint.y}, time, easing) // ;
.call(setRandomTween, [target]);
}もっとも、

そこで、
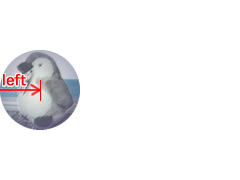
左右を行き来するランダムなトゥイーンアニメーション
トゥイーンの行き先は、
行き先座標を返す関数
var left = 0;
var currentSide;
// function setRandomTween(target) {
function setRandomTween(target, side) {
// var nextY = Math.random() * (bottom - top) + top;
// var nextPoint = new createjs.Point(right, nextY);
var nextPoint = getNextPosition(side);
// ...[中略]...
}
function getNextPosition(side) {
var nextX;
var nextY = Math.random() * (bottom - top) + top;
if (side == "left") {
currentSide = "right";
nextX = right;
} else {
currentSide = "left";
nextX = left;
}
return new createjs.Point(nextX, nextY);
}なお、
そこで、
function draw(eventObject) {
// ...[中略]...
// setRandomTween(myBitmap);
setRandomTween(myBitmap, "left");
// ...[中略]...
}
function setTween(target, myPoint, time, easing) {
createjs.Tween.get(target)
.to({x:myPoint.x, y:myPoint.y}, time, easing)
// .call(setRandomTween, [target]);
.call(setRandomTween, [target, currentSide]);
}これでオブジェクトは、
var stage;
var myBitmap;
var top = 0;
var bottom;
var left = 0;
var right;
var currentSide;
function initialize() {
canvasObject = document.getElementById("myCanvas");
var file = "images/Pen.png";
var loader = new createjs.LoadQueue(false);
right = canvasObject.width;
bottom = canvasObject.height;
stage = new createjs.Stage(canvasObject);
loader.addEventListener("fileload", draw);
loader.loadFile(file);
}
function draw(eventObject) {
var myImage = eventObject.result;
var halfWidth = myImage.width / 2;
var halfHeight = myImage.height / 2;
top += halfHeight;
bottom -= halfHeight;
left += halfWidth;
right -= halfWidth;
myBitmap = new createjs.Bitmap(myImage);
myBitmap.regX = halfWidth;
myBitmap.regY = halfHeight;
myBitmap.x = halfWidth;
myBitmap.y = (top + bottom) / 2;
stage.addChild(myBitmap);
stage.update();
setRandomTween(myBitmap, "left");
createjs.Ticker.addEventListener("tick", stage);
}
function setRandomTween(target, side) {
var nextPoint = getNextPosition(side);
var randomTime = Math.random() * 5000 + 1000;
setTween(target, nextPoint, randomTime, createjs.Ease.bounceOut);
}
function setTween(target, myPoint, time, easing) {
createjs.Tween.get(target)
.to({x:myPoint.x, y:myPoint.y}, time, easing)
.call(setRandomTween, [target, currentSide]);
}
function getNextPosition(side) {
var nextX;
var nextY = Math.random() * (bottom - top) + top;
if (side == "left") {
currentSide = "right";
nextX = right;
} else {
currentSide = "left";
nextX = left;
}
return new createjs.Point(nextX, nextY);
}なお、

次回は、



