今回から取り組む新しいお題は、
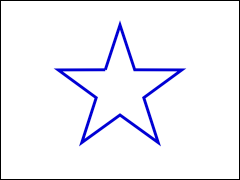
星形を頂点座標と直線で描く
そういうことで、

描画の準備から先にしよう。座標の回転にはEaselJS 0.
<script src="http://code.createjs.com/easeljs-0.7.0.min.js"></script>body要素に加えたcanvas要素にはid属性
Shapeインスタンスは別の関数
var stage;
var drawGraphics;
function initialize() {
var canvasElement = document.getElementById("myCanvas");
stage = new createjs.Stage(canvasElement);
drawGraphics = createGraphics(canvasElement.width / 2, canvasElement.height / 2);
}
function createGraphics(x, y) {
var drawShape = new createjs.Shape();
drawShape.x = x;
drawShape.y = y;
stage.addChild(drawShape);
return drawShape.graphics;
}つぎに、
function createStarPoints(頂点数, 山の半径, 谷の半径)
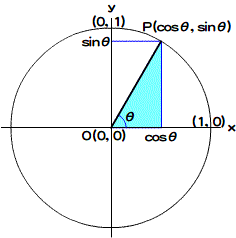
原点(0, 0)は星の中心にとって、
x = 距離×cos角度
y = 距離×sin角度
では、
星形の山と谷の各点と原点を結んだ中心角はすべて等しい。その角度
var points;
function initialize() {
points = createStarPoints(5, 65, 25);
}
function createStarPoints(numVertices, longRadius, shortRadius) {
var starPoints = [];
var angle = Math.PI;
var theta = angle / numVertices;
angle /= -2;
for (var i = 0; i < numVertices; i++) {
starPoints.push(new createjs.Point(longRadius * Math.cos(angle), longRadius * Math.sin(angle)));
angle += theta;
starPoints.push(new createjs.Point(shortRadius * Math.cos(angle), shortRadius * Math.sin(angle)));
angle += theta;
}
return starPoints;
}後は、
線描の関数
function initialize() {
draw(points);
}
function draw(points) {
var count = points.length;
var point = points[count - 1];
drawGraphics.clear()
.beginStroke("mediumblue")
.setStrokeStyle(3)
.moveTo(point.x, point.y);
for (var i = 0; i < count; i++) {
point = points[i];
drawGraphics.lineTo(point.x, point.y);
}
stage.update();
}さて、
しかし、
もうひとつ補っておきたいのは、
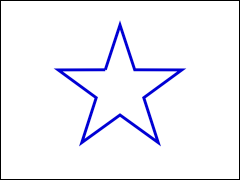
ここまでをまとめたのがつぎのコード1だ。ステージの真ん中に5頂点の星形が直線で描かれる
var stage;
var drawGraphics;
var points;
function initialize() {
var canvasElement = document.getElementById("myCanvas");
stage = new createjs.Stage(canvasElement);
drawGraphics = createGraphics(canvasElement.width / 2, canvasElement.height / 2);
points = createStarPoints(5, 65, 25);
draw(points);
}
function createGraphics(x, y) {
var drawShape = new createjs.Shape();
drawShape.x = x;
drawShape.y = y;
stage.addChild(drawShape);
return drawShape.graphics;
}
function draw(points) {
var count = points.length;
var point = points[count - 1];
drawGraphics.clear()
.beginStroke("mediumblue")
.setStrokeStyle(3)
.moveTo(point.x, point.y);
for (var i = 0; i < count; i++) {
point = points[i];
drawGraphics.lineTo(point.x, point.y);
}
stage.update();
}
function createStarPoints(numVertices, longRadius, shortRadius) {
var starPoints = [];
var angle = Math.PI;
var theta = angle / numVertices;
angle /= -2;
for (var i = 0; i < numVertices; i++) {
starPoints.push(new createjs.Point(longRadius * Math.cos(angle), longRadius * Math.sin(angle)));
angle += theta;
starPoints.push(new createjs.Point(shortRadius * Math.cos(angle), shortRadius * Math.sin(angle)));
angle += theta;
}
return starPoints;
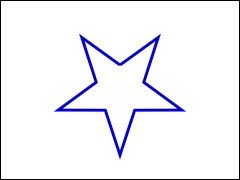
}座標を回転して描く線のアニメーション
では、
Matrix2Dオブジェクト.transformPoint(x座標, y座標, Pointオブジェクト)そのMatrix2Dとは何かというと、
| Matrix2Dクラスのメソッド | オブジェクトへの座標変換 |
|---|---|
| scale() | Matrix2Dオブジェクトを、 |
| rotate() | Matrix2Dオブジェクトを、 |
| translate() | Matrix2Dオブジェクトを、 |
Matrix2Dオブジェクトの座標変換は、
座標変換に使うMatrix2Dオブジェクトは、
座標回転のリスナー関数
var angle = Math.PI / 36;
var matrix = new createjs.Matrix2D();
function initialize() {
createjs.Ticker.addEventListener("tick", rotate);
}
function rotate(eventObject) {
var count = points.length;
matrix.identity().rotate(angle);
for (var i = 0; i < count; i++) {
var point = points[i];
matrix.transformPoint(point.x, point.y, point);
}
draw(points);
}なお、
これで、


var stage;
var drawGraphics;
var points;
var angle = Math.PI / 36;
var matrix = new createjs.Matrix2D();
function initialize() {
var canvasElement = document.getElementById("myCanvas");
stage = new createjs.Stage(canvasElement);
drawGraphics = createGraphics(canvasElement.width / 2, canvasElement.height / 2);
points = createStarPoints(5, 65, 25);
draw(points);
createjs.Ticker.addEventListener("tick", rotate);
}
function rotate(eventObject) {
var count = points.length;
matrix.identity().rotate(angle);
for (var i = 0; i < count; i++) {
var point = points[i];
matrix.transformPoint(point.x, point.y, point);
}
draw(points);
}
function createGraphics(x, y) {
var drawShape = new createjs.Shape();
drawShape.x = x;
drawShape.y = y;
stage.addChild(drawShape);
return drawShape.graphics;
}
function draw(points) {
var count = points.length;
var point = points[count - 1];
drawGraphics.clear()
.beginStroke("mediumblue")
.setStrokeStyle(3)
.moveTo(point.x, point.y);
for (var i = 0; i < count; i++) {
point = points[i];
drawGraphics.lineTo(point.x, point.y);
}
stage.update();
}
function createStarPoints(numVertices, longRadius, shortRadius) {
var starPoints = [];
var angle = Math.PI;
var theta = angle / numVertices;
angle /= -2;
for (var i = 0; i < numVertices; i++) {
starPoints.push(new createjs.Point(longRadius * Math.cos(angle), longRadius * Math.sin(angle)));
angle += theta;
starPoints.push(new createjs.Point(shortRadius * Math.cos(angle), shortRadius * Math.sin(angle)));
angle += theta;
}
return starPoints;
}アニメーションの回転をマウスポインタの水平位置に応じて変える
前掲コード2で、
初期化の関数
var stageCenterX;
function initialize() {
stageCenterX = canvasElement.width / 2;
// drawGraphics = createGraphics(canvasElement.width / 2, canvasElement.height / 2);
drawGraphics = createGraphics(stageCenterX, canvasElement.height / 2);
stage.addEventListener("stagemousemove", setAngle);
}
function setAngle(eventObject) {
var mouseX = eventObject.stageX;
angle = (mouseX - stageCenterX) * 1 / 300;
}これで、
var stage;
var drawGraphics;
var points;
var angle = Math.PI / 36;
var matrix = new createjs.Matrix2D();
var stageCenterX;
function initialize() {
var canvasElement = document.getElementById("myCanvas");
stage = new createjs.Stage(canvasElement);
stageCenterX = canvasElement.width / 2;
drawGraphics = createGraphics(stageCenterX, canvasElement.height / 2);
points = createStarPoints(5, 65, 25);
draw(points);
createjs.Ticker.addEventListener("tick", rotate);
stage.addEventListener("stagemousemove", setAngle);
}
function setAngle(eventObject) {
var mouseX = eventObject.stageX;
angle = (mouseX - stageCenterX) * 1 / 300;
}
function rotate(eventObject) {
var count = points.length;
matrix.identity().rotate(angle);
for (var i = 0; i < count; i++) {
var point = points[i];
matrix.transformPoint(point.x, point.y, point);
}
draw(points);
}
function createGraphics(x, y) {
var drawShape = new createjs.Shape();
drawShape.x = x;
drawShape.y = y;
stage.addChild(drawShape);
return drawShape.graphics;
}
function draw(points) {
var count = points.length;
var point = points[count - 1];
drawGraphics.clear()
.beginStroke("mediumblue")
.setStrokeStyle(3)
.moveTo(point.x, point.y);
for (var i = 0; i < count; i++) {
point = points[i];
drawGraphics.lineTo(point.x, point.y);
}
stage.update();
}
function createStarPoints(numVertices, longRadius, shortRadius) {
var starPoints = [];
var angle = Math.PI;
var theta = angle / numVertices;
angle /= -2;
for (var i = 0; i < numVertices; i++) {
starPoints.push(new createjs.Point(longRadius * Math.cos(angle), longRadius * Math.sin(angle)));
angle += theta;
starPoints.push(new createjs.Point(shortRadius * Math.cos(angle), shortRadius * Math.sin(angle)));
angle += theta;
}
return starPoints;
}


