つぎなるお題は、
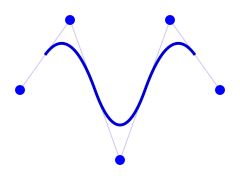
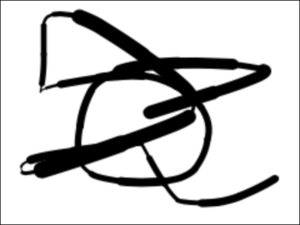
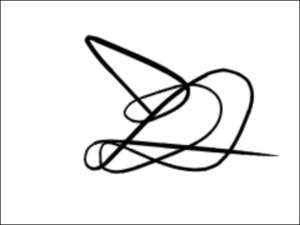
マウスポインタの軌跡を滑らかな曲線で描く
はじめの一歩として、
<script src="http://code.createjs.com/easeljs-0.7.1.min.js"></script>
<script>
function initialize() {
// 初期設定
}
</script><body onLoad="initialize()">
<canvas id="myCanvas" width="240" height="180"></canvas>
</body>さて、
var stage;
var container;
var myShape = new createjs.Shape();
var lastMidPoint = new createjs.Point();
var currentPoint = new createjs.Point();
var lastPoint = new createjs.Point();
var currentLineThickness = 1;
function initialize() {
var canvasElement = document.getElementById("myCanvas");
stage = new createjs.Stage(canvasElement);
container = new createjs.Container();
stage.addChild(container);
container.addChild(myShape);
lastPoint.x = lastMidPoint.x = canvasElement.width / 2;
lastPoint.y = lastMidPoint.y = canvasElement.height / 2;
createjs.Ticker.addEventListener("tick", draw);
}
function draw() {
var moveX = (stage.mouseX - currentPoint.x);
var moveY = (stage.mouseY - currentPoint.y);
if (moveX * moveX + moveY * moveY > 0.1) {
currentPoint.x += moveX;
currentPoint.y += moveY;
var midPoint = new createjs.Point((lastPoint.x + currentPoint.x) / 2, (lastPoint.y + currentPoint.y) / 2);
drawCurve(myShape.graphics, lastMidPoint, midPoint, lastPoint);
lastPoint.initialize(currentPoint.x, currentPoint.y);
lastMidPoint.initialize(midPoint.x, midPoint.y);
}
stage.update();
}
function drawCurve(myGraphics, oldPoint, newPoint, controlPoint) {
setLineThickness(oldPoint, newPoint);
myGraphics.beginStroke("black")
.setStrokeStyle(currentLineThickness, "round", "round")
.moveTo(oldPoint.x, oldPoint.y)
.quadraticCurveTo(controlPoint.x, controlPoint.y, newPoint.x, newPoint.y);
}
function setLineThickness(oldPoint, newPoint) {
var distanceX = newPoint.x - oldPoint.x;
var distanceY = newPoint.y - oldPoint.y;
var distance = Math.sqrt(distanceX * distanceX + distanceY * distanceY);
var lineThickness = distance * 0.2;
currentLineThickness = lineThickness;
}線はShapeインスタンス
var stage;
var container;
var myShape = new createjs.Shape();
function initialize() {
var canvasElement = document.getElementById("myCanvas");
stage = new createjs.Stage(canvasElement);
container = new createjs.Container();
stage.addChild(container);
container.addChild(myShape);
}マウスポインタの軌跡を滑らかに描く考え方は、

Ticker.
var lastMidPoint = new createjs.Point();
var currentPoint = new createjs.Point();
var lastPoint = new createjs.Point();
var currentLineThickness = 1;
function initialize() {
lastPoint.x = lastMidPoint.x = canvasElement.width / 2;
lastPoint.y = lastMidPoint.y = canvasElement.height / 2;
createjs.Ticker.addEventListener("tick", draw);
}
function draw() {
var moveX = (stage.mouseX - currentPoint.x);
var moveY = (stage.mouseY - currentPoint.y);
if (moveX * moveX + moveY * moveY > 0.1) {{
currentPoint.x += moveX;
currentPoint.y += moveY;
var midPoint = new createjs.Point((lastPoint.x + currentPoint.x) / 2, (lastPoint.y + currentPoint.y) / 2);
drawCurve(myShape.graphics, lastMidPoint, midPoint, lastPoint);
lastPoint.initialize(currentPoint.x, currentPoint.y);
lastMidPoint.initialize(midPoint.x, midPoint.y);
}
stage.update();
}
function drawCurve(myGraphics, oldPoint, newPoint, controlPoint) {
myGraphics.beginStroke("black")
.setStrokeStyle(currentLineThickness, "round", "round")
.moveTo(oldPoint.x, oldPoint.y)
.quadraticCurveTo(controlPoint.x, controlPoint.y, newPoint.x, newPoint.y);
}さらに、
function drawCurve(myGraphics, oldPoint, newPoint, controlPoint) {
setLineThickness(oldPoint, newPoint);
}
function setLineThickness(oldPoint, newPoint) {
var distanceX = newPoint.x - oldPoint.x;
var distanceY = newPoint.y - oldPoint.y;
var distance = Math.sqrt(distanceX * distanceX + distanceY * distanceY);
var lineThickness = distance * 0.2;
currentLineThickness = lineThickness;
}このコード1に手を加えていく。だが、

値の変化のさせ方を考える
コード1の線幅を滑らかに変えたい。だからといって、
function setLineThickness(oldPoint, newPoint) {
var distanceX = newPoint.x - oldPoint.x;
var distanceY = newPoint.y - oldPoint.y;
var distance = Math.sqrt(distanceX * distanceX + distanceY * distanceY);
var lineThickness = distance * 0.2;
// currentLineThickness = lineThickness;
currentLineThickness += (lineThickness - currentLineThickness) * 0.25;
}今回のお題でとくに考えたいことのひとつが、
var velocityX = 0;
var velocityY = 0;
var ease = 0.25;
function draw() {
var moveX = (stage.mouseX - currentPoint.x);
var moveY = (stage.mouseY - currentPoint.y);
if (moveX * moveX + moveY * moveY > 0.1) {
velocityX = moveX * ease;
velocityY = moveY * ease;
// currentPoint.x += moveX;
// currentPoint.y += moveY;
currentPoint.x += velocityX;
currentPoint.y += velocityY;
var midPoint = new createjs.Point((lastPoint.x + currentPoint.x) / 2, (lastPoint.y + currentPoint.y) / 2);
drawCurve(myShape.graphics, lastMidPoint, midPoint, lastPoint);
lastPoint.initialize(currentPoint.x, currentPoint.y);
lastMidPoint.initialize(midPoint.x, midPoint.y);
}
stage.update();
}これで何とか、

描かれた線を後から消してゆく
つぎは、
そして、
// var myShape = new createjs.Shape();
var maxLines = 50;
function initialize() {
// container.addChild(myShape);
createjs.Ticker.addEventListener("tick", draw);
}
function draw() {
var moveX = (stage.mouseX - currentPoint.x);
var moveY = (stage.mouseY - currentPoint.y);
var numChildren = container.getNumChildren();
if (moveX * moveX + moveY * moveY > 0.1) {
var myShape = getNewChild();
container.addChild(myShape);
drawCurve(myShape.graphics, lastMidPoint, midPoint, lastPoint);
if (numChildren >= maxLines){
removeOldChild();
}
} else if (numChildren > 1) {
removeOldChild();
}
stage.update();
}Shapeオブジェクトをつくるには、
Shapeオブジェクトを消す関数
var children = [];
function getNewChild() {
var child;
if (children.length) {
child = children.pop();
child.graphics.clear();
} else {
child = new createjs.Shape();
}
return child;
}
function removeOldChild() {
var child = container.getChildAt(0);
container.removeChildAt(0);
children.push(child);
}これらの手を加えると、

var stage;
var container;
var children = [];
var lastMidPoint = new createjs.Point();
var currentPoint = new createjs.Point();
var lastPoint = new createjs.Point();
var velocityX = 0;
var velocityY = 0;
var ease = 0.25;
var maxLines = 50;
var currentLineThickness = 1;
function initialize() {
var canvasElement = document.getElementById("myCanvas");
stage = new createjs.Stage(canvasElement);
container = new createjs.Container();
stage.addChild(container);
lastPoint.x = lastMidPoint.x = canvasElement.width / 2;
lastPoint.y = lastMidPoint.y = canvasElement.height / 2;
createjs.Ticker.addEventListener("tick", draw);
}
function draw() {
var moveX = (stage.mouseX - currentPoint.x);
var moveY = (stage.mouseY - currentPoint.y);
var numChildren = container.getNumChildren();
if (moveX * moveX + moveY * moveY > 0.1) {
velocityX = moveX * ease;
velocityY = moveY * ease;
currentPoint.x += velocityX;
currentPoint.y += velocityY;
var midPoint = new createjs.Point((lastPoint.x + currentPoint.x) / 2, (lastPoint.y + currentPoint.y) / 2);
var myShape = getNewChild();
container.addChild(myShape);
drawCurve(myShape.graphics, lastMidPoint, midPoint, lastPoint);
lastPoint.initialize(currentPoint.x, currentPoint.y);
lastMidPoint.initialize(midPoint.x, midPoint.y);
if (numChildren >= maxLines){
removeOldChild();
}
} else if (numChildren > 1) {
removeOldChild();
}
stage.update();
}
function getNewChild() {
var child;
if (children.length) {
child = children.pop();
child.graphics.clear();
} else {
child = new createjs.Shape();
}
return child;
}
function removeOldChild() {
var child = container.getChildAt(0);
container.removeChildAt(0);
children.push(child);
}
function drawCurve(myGraphics, oldPoint, newPoint, controlPoint) {
setLineThickness(oldPoint, newPoint);
myGraphics.beginStroke("black")
.setStrokeStyle(currentLineThickness, "round", "round")
.moveTo(oldPoint.x, oldPoint.y)
.quadraticCurveTo(controlPoint.x, controlPoint.y, newPoint.x, newPoint.y);
}
function setLineThickness(oldPoint, newPoint) {
var distanceX = newPoint.x - oldPoint.x;
var distanceY = newPoint.y - oldPoint.y;
var distance = Math.sqrt(distanceX * distanceX + distanceY * distanceY);
var lineThickness = distance * 0.2;
currentLineThickness += (lineThickness - currentLineThickness) * 0.25;
}


