今回のお題も、
メニューのもとになる静的スタイル
まず、<body>要素に書くコードの構成だ。メニューは、<ul>要素でリストとして組み立てる。メニュー項目を<li>要素class属性"component")<a>要素class属性"face")<ul>要素全体を、<div>要素class属性"container")
<div class="container">
<ul>
<li class="component"><a href="#" class="face">C</a></li>
<li class="component"><a href="#" class="face">U</a></li>
<li class="component"><a href="#" class="face">B</a></li>
<li class="component"><a href="#" class="face">E</a></li>
</ul>
</div>
この<body>要素の記述に対して、<style>要素を加える。今のところ、<script>要素で-prefix-freeを読み込んでいる
<script src="lib/prefixfree.min.js"></script>
<style>
body {
font-family: Arial, Helvetica, sans-serif;
}
.container {
text-align: center;
color: white;
}
.component {
display: inline-block;
line-height: 40px;
}
.face {
display: inline-block;
width: 40px;
color: white;
text-decoration: none;
background: turquoise;
cursor: default;
}
</style>

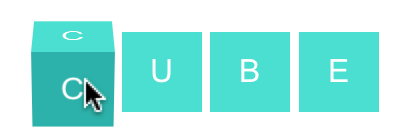
要素にポインタを重ねたら水平軸で回す
マウスポインタを重ねたら、transformプロパティで用いるのがrotateX()関数である。引数には度数を表す単位のdegがつく。今回は、transform-originプロパティで動かせる。水平方向と垂直方向のふたつの位置を与える。デフォルト値はともに中央のcenterだ。この垂直位置を上方のtopにずらす。
transform-origin: 水平位置 垂直位置
つぎに、transform-originプロパティで回転軸を上辺に定めたうえで、transformプロパティでは高さの半分translateY()関数で上に動かした。
.face {
transition: 0.3s;
transform-origin: center top;
}
.face:hover,
.face:focus {
transform: rotateX(90deg) translateY(-20px);
}
さらに、transform-styleプロパティだ。デフォルト値は2次元のflatなので、preserve-3dを与える。もうひとつは、perspectiveプロパティで遠近感を加えるpxで、noneのため、
.component {
perspective: 500px;
}
.face {
transform-style: preserve-3d;
}


ここまでのCSSの定めを以下のコード1にまとめた。これで、

body {
font-family: Arial, Helvetica, sans-serif;
}
.container {
text-align: center;
color: white;
}
.component {
display: inline-block;
line-height: 40px;
perspective: 500px;
}
.face {
display: inline-block;
width: 40px;
color: white;
text-decoration: none;
background: turquoise;
cursor: default;
transition: 0.3s;
transform-origin: center top;
transform-style: preserve-3d;
}
.face:hover,
.face:focus {
transform: rotateX(90deg) translateY(-20px);
}
それぞれの項目に底面を加える
それでは、::after擬似要素を使ってCSSで、contentプロパティには表示する文字を与えることにする。それぞれの親要素class属性"face")data-で始めるのが決まりだ。値はattr()関数で取り出せる。なお、
.face::after {
position: absolute;
top: 100%;
left: 0;
width: 100%;
background: darkcyan;
content: attr(data-hover);
transform: rotateX(-90deg);
transform-origin: center top;
}
<div class="container">
<ul>
<li class="component"><a href="#" class="face" data-hover="C">C</a></li>
<li class="component"><a href="#" class="face" data-hover="U">U</a></li>
<li class="component"><a href="#" class="face" data-hover="B">B</a></li>
<li class="component"><a href="#" class="face" data-hover="E">E</a></li>
</ul>
</div>
もうひとつ、
.face:hover::after,
.face:focus::after {
background: lightseagreen;
}

body {
font-family: Arial, Helvetica, sans-serif;
}
.container {
text-align: center;
color: white;
}
.component {
display: inline-block;
line-height: 40px;
perspective: 500px;
}
.face {
display: inline-block;
width: 40px;
color: white;
text-decoration: none;
background: turquoise;
cursor: default;
transition: 0.3s;
transform-origin: center top;
transform-style: preserve-3d;
}
.face::after {
position: absolute;
top: 100%;
left: 0;
width: 100%;
background: darkcyan;
content: attr(data-hover);
transform: rotateX(-90deg);
transform-origin: center top;
}
.face:hover,
.face:focus {
transform: rotateX(90deg) translateY(-20px);
}
.face:hover::after,
.face:focus::after {
background: lightseagreen;
}



