今回のお題は、
画像とキャプションを切り替える
<body>要素に書くコードは、type属性を"radio"とした<input>と<label>の要素がボタンとなる。キャプションはh3要素の中に、<span>要素でタイトルclass属性"img-title")class属性"img-caption")<h3>要素はさらに<div>要素class属性"img-titles")<img>要素がないことだ。画像は空の<div>要素class属性"bg-img")
<div class="container">
<input id="select-img-1" name="radio-set-1" type="radio" checked/>
<label for="select-img-1" class="label-img-1">1</label>
<input id="select-img-2" name="radio-set-1" type="radio" />
<label for="select-img-2" class="label-img-2">2</label>
<input id="select-img-3" name="radio-set-1" type="radio" />
<label for="select-img-3" class="label-img-3">3</label>
<input id="select-img-4" name="radio-set-1" type="radio" />
<label for="select-img-4" class="label-img-4">4</label>
<div class="bg-img">
</div>
<div class="img-titles">
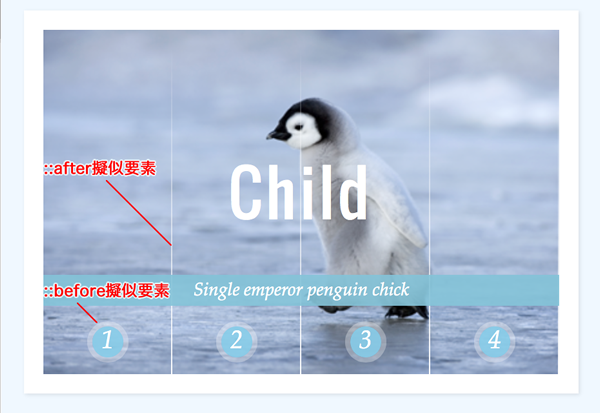
<h3><span class="img-title">Child</span><span class="img-caption">Single emperor penguin chick</span></h3>
<h3><span class="img-title">Adult</span><span class="img-caption">Single penguin on a piece of ice</span></h3>
<h3><span class="img-title">Family</span><span class="img-caption">Emperor penguin with chicks</span></h3>
<h3><span class="img-title">Children</span><span class="img-caption">Emperor penguin chicks</span></h3>
</div>
</div>この<body>要素の記述に対して、<style>要素を与える。これで、

画像とキャプションが切り替わる仕組みを、type属性"radio"の<input>要素):checked擬似クラスでとれる。そこで、url()関数でbackground-imageプロパティに定めた。
#select-img-1:checked ~ .bg-img {
background-image: url(images/image_001.png);
}
#select-img-2:checked ~ .bg-img {
background-image: url(images/image_002.png);
}
#select-img-3:checked ~ .bg-img {
background-image: url(images/image_003.png);
}
#select-img-4:checked ~ .bg-img {
background-image: url(images/image_004.png);
}キャプションの要素class属性"img-title"と"img-caption")opacityプロパティで透明にしておく。そして、<h3>要素を一般兄弟~:nth-child()擬似クラスで取り出して不透明にすればよい。
.img-title, .img-caption {
opacity: 0;
}
#select-img-1:checked ~ .img-titles h3:nth-child(1) span,
#select-img-2:checked ~ .img-titles h3:nth-child(2) span,
#select-img-3:checked ~ .img-titles h3:nth-child(3) span,
#select-img-4:checked ~ .img-titles h3:nth-child(4) span {
opacity: 1;
}<style>要素の定めは、<script>要素で-prefix-freeを読み込んでいる
<script src="lib/prefixfree.min.js" type="text/javascript"></script>
<link href="https://fonts.googleapis.com/css?family=Oswald:400,700" rel="stylesheet" type="text/css">
<style>
body {
font-family: "Palatino Linotype", "Book Antiqua", Palatino, serif;
background: aliceblue;
}
.container {
width: 400px;
height: 267px;
position: relative;
margin: 0 auto;
text-align: center;
border: 15px solid white;
box-shadow: 1px 1px 3px rgba(0, 0, 0, 0.1);
}
.container label {
font-style: italic;
width: 100px;
height: 30px;
cursor: pointer;
color: white;
line-height: 24px;
font-size: 20px;
float: left;
position: relative;
margin-top: 230px;
z-index: 100;
}
.container label::before {
content: '';
width: 24px;
height: 24px;
background: rgba(135, 206, 235, 0.9);
position: absolute;
left: 50%;
margin-left: -12px;
border-radius: 50%;
box-shadow: 0px 0px 0px 4px rgba(255, 255, 255, 0.3);
z-index: -1;
}
.container label:after {
content: '';
width: 1px;
height: 267px;
background: linear-gradient(to bottom, rgba(255, 255, 255, 0), rgba(255, 255, 255, 1));
position: absolute;
bottom: -20px;
right: 0px;
}
.container input {
display: none;
}
.bg-img {
width: 400px;
height: 267px;
position: absolute;
}
#select-img-1:checked ~ .bg-img {
background-image: url(images/image_001.png);
}
#select-img-2:checked ~ .bg-img {
background-image: url(images/image_002.png);
}
#select-img-3:checked ~ .bg-img {
background-image: url(images/image_003.png);
}
#select-img-4:checked ~ .bg-img {
background-image: url(images/image_004.png);
}
.img-title, .img-caption {
font-weight: normal;
color: white;
z-index: 100;
position: absolute;
width: 100%;
left: 0px;
opacity: 0;
top: 90px;
}
.img-title {
left: 0px;
font-family: "Oswald", sans-serif;
font-size: 48px;
letter-spacing: 3px;
}
.img-caption {
margin-top: 100px;
letter-spacing: 0px;
background: rgba(130, 195, 217, 0.9);
font-size: 14px;
padding: 4px 0px;
font-style: italic;
}
#select-img-1:checked ~ .img-titles h3:nth-child(1) span,
#select-img-2:checked ~ .img-titles h3:nth-child(2) span,
#select-img-3:checked ~ .img-titles h3:nth-child(3) span,
#select-img-4:checked ~ .img-titles h3:nth-child(4) span {
opacity: 1;
}
</style>
擬似要素::beforeと::afterで加えたデザイン
前掲コード1には擬似要素::beforeと::afterで加えたデザインがあるので補っておく。円形のボタンの外枠と画像を4等分する縦線だ<label>要素に与えている。

::before擬似要素がボタンの丸い枠だ。border-radiusプロパティを50%に定めるとかたちが円になる。そのうえで、box-shadowプロパティにより外枠の太さと色を定めた
.container label::before {
content: '';
width: 24px;
height: 24px;
background: rgba(135, 206, 235, 0.9);
border-radius: 50%;
box-shadow: 0px 0px 0px 4px rgba(255, 255, 255, 0.3);
}::after擬似要素には縦線を定めた。色はlinear-gradient()関数で、
.container label:after {
content: '';
width: 1px;
height: 267px;
background: linear-gradient(to bottom, rgba(255, 255, 255, 0), rgba(255, 255, 255, 1));
}キャプションをクロスフェードさせる
前述のとおり、class属性"img-title"と"img-caption")opacityプロパティで表示と非表示を切り替えた。したがって、transitionプロパティさえ加えれば、
.img-title, .img-caption {
opacity: 0;
transition: 0.8s ease-in-out;
}さらに、<label>要素の文字と、::before擬似要素)transitionプロパティを加えていないので、
#select-img-1:checked ~ label.label-img-1,
#select-img-2:checked ~ label.label-img-2,
#select-img-3:checked ~ label.label-img-3,
#select-img-4:checked ~ label.label-img-4 {
color: deepskyblue;
}
#select-img-1:checked ~ label.label-img-1::before,
#select-img-2:checked ~ label.label-img-2::before,
#select-img-3:checked ~ label.label-img-3::before,
#select-img-4:checked ~ label.label-img-4::before {
background: white;
box-shadow: 0px 0px 0px 4px rgba(0, 191, 255, 0.6);
}これらの手を加えたCSSの定めが以下のコード2だ。クリックしたボタンの色と画像が切り替わるとともに、

body {
font-family: "Palatino Linotype", "Book Antiqua", Palatino, serif;
background: aliceblue;
}
.container {
width: 400px;
height: 267px;
position: relative;
margin: 0 auto;
text-align: center;
border: 15px solid white;
box-shadow: 1px 1px 3px rgba(0, 0, 0, 0.1);
}
.container label {
font-style: italic;
width: 100px;
height: 30px;
cursor: pointer;
color: white;
line-height: 24px;
font-size: 20px;
float: left;
position: relative;
margin-top: 230px;
z-index: 100;
}
.container label::before {
content: '';
width: 24px;
height: 24px;
background: rgba(135, 206, 235, 0.9);
position: absolute;
left: 50%;
margin-left: -12px;
border-radius: 50%;
box-shadow: 0px 0px 0px 4px rgba(255, 255, 255, 0.3);
z-index: -1;
}
.container label::after {
content: '';
width: 1px;
height: 267px;
background: linear-gradient(to bottom, rgba(255, 255, 255, 0), rgba(255, 255, 255, 1));
position: absolute;
bottom: -20px;
right: 0px;
}
#select-img-1:checked ~ label.label-img-1,
#select-img-2:checked ~ label.label-img-2,
#select-img-3:checked ~ label.label-img-3,
#select-img-4:checked ~ label.label-img-4 {
color: deepskyblue;
}
#select-img-1:checked ~ label.label-img-1::before,
#select-img-2:checked ~ label.label-img-2::before,
#select-img-3:checked ~ label.label-img-3::before,
#select-img-4:checked ~ label.label-img-4::before {
background: white;
box-shadow: 0px 0px 0px 4px rgba(0, 191, 255, 0.6);
}
.container input {
display: none;
}
.bg-img {
width: 400px;
height: 267px;
position: absolute;
}
.bg-img div {
width: 100px;
height: 100%;
position: relative;
float: left;
overflow: hidden;
}
#select-img-1:checked ~ .bg-img {
background-image: url(images/image_001.png);
}
#select-img-2:checked ~ .bg-img {
background-image: url(images/image_001.png);
}
#select-img-3:checked ~ .bg-img {
background-image: url(images/image_001.png);
}
#select-img-4:checked ~ .bg-img {
background-image: url(images/image_001.png);
}
.img-title, .img-caption {
font-weight: normal;
color: white;
z-index: 100;
position: absolute;
width: 100%;
left: 0px;
opacity: 0;
top: 90px;
transition: 0.8s ease-in-out;
}
.img-title {
left: 0px;
font-family: "Oswald", sans-serif;
font-size: 48px;
letter-spacing: 3px;
}
.img-caption {
margin-top: 100px;
letter-spacing: 0px;
background: rgba(130, 195, 217, 0.9);
font-size: 14px;
padding: 4px 0px;
font-style: italic;
}
#select-img-1:checked ~ .img-titles h3:nth-child(1) span,
#select-img-2:checked ~ .img-titles h3:nth-child(2) span,
#select-img-3:checked ~ .img-titles h3:nth-child(3) span,
#select-img-4:checked ~ .img-titles h3:nth-child(4) span {
opacity: 1;
}画像をパネルに分けてクロスフェードする
いよいよ画像を4つのパネルに分けて、<div>要素にして、<span>要素を含めた。要素の中身は空なので、
<div class="bg-img">
<div><!--Slice 1 -->
<span><!-- Image 1 --></span>
<span><!-- Image 2 --></span>
<span><!-- Image 3 --></span>
<span><!-- Image 4 --></span>
</div>
<div><!-- Slice 2 -->
<span><!-- Image 1 --></span>
<span><!-- Image 2 --></span>
<span><!-- Image 3 --></span>
<span><!-- Image 4 --></span>
</div>
<div><!-- Slice 3 -->
<span><!-- Image 1 --></span>
<span><!-- Image 2 --></span>
<span><!-- Image 3 --></span>
<span><!-- Image 4 --></span>
</div>
<div><!-- Slice 4 -->
<span><!-- Image 1 --></span>
<span><!-- Image 2 --></span>
<span><!-- Image 3 --></span>
<span><!-- Image 4 --></span>
</div>
</div>それぞれの<span>要素には、background-imageプロパティで画像のURLを定め、transformプロパティに与えたscale()関数で拡大している。けれど、opacityプロパティが透明
.bg-img div {
width: 100px;
height: 100%;
position: relative;
float: left;
overflow: hidden;
}
.bg-img div span {
position: absolute;
width: 100%;
height: 100%;
top: 0px;
left: 0px;
transform: scale(1.5);
opacity: 0;
}
#select-img-1:checked ~ .bg-img,
.bg-img div span:nth-child(1) {
background-image: url(images/image_001.png);
}
#select-img-2:checked ~ .bg-img,
.bg-img div span:nth-child(2) {
background-image: url(images/image_002.png);
}
#select-img-3:checked ~ .bg-img,
.bg-img div span:nth-child(3) {
background-image: url(images/image_003.png);
}
#select-img-4:checked ~ .bg-img,
.bg-img div span:nth-child(4) {
background-image: url(images/image_004.png);
}
.bg-img div:nth-child(1) span {
background-position: 0px 0px;
}
.bg-img div:nth-child(2) span {
background-position: -100px 0px;
}
.bg-img div:nth-child(3) span {
background-position: -200px 0px;
}
.bg-img div:nth-child(4) span {
background-position: -300px 0px;
}そこで、<span>要素に、transitionプロパティでアニメーションを加えた。そして、<span>要素は、opacityプロパティの値を1の不透明にすれば、<span>要素は、transformプロパティのscale()関数に渡す値を実寸
.bg-img {
z-index: 1;
}
.container input:checked ~ .bg-img div span {
transition: 0.5s ease-in-out;
}
#select-img-1:checked ~ .bg-img div span:nth-child(1),
#select-img-2:checked ~ .bg-img div span:nth-child(2),
#select-img-3:checked ~ .bg-img div span:nth-child(3),
#select-img-4:checked ~ .bg-img div span:nth-child(4) {
opacity: 1;
transform: scale(1);
z-index: 100;
}
これで、<body>要素への記述とCSSの定めはつぎのコード3にまとめている。CSSのコードは150行を超えて、
<div class="container">
<input id="select-img-1" name="radio-set" type="radio" checked/>
<label for="select-img-1" class="label-img-1">1</label>
<input id="select-img-2" name="radio-set" type="radio" />
<label for="select-img-2" class="label-img-2">2</label>
<input id="select-img-3" name="radio-set" type="radio" />
<label for="select-img-3" class="label-img-3">3</label>
<input id="select-img-4" name="radio-set" type="radio" />
<label for="select-img-4" class="label-img-4">4</label>
<div class="bg-img">
<div><!--Slice 1 -->
<span><!-- Image 1 --></span>
<span><!-- Image 2 --></span>
<span><!-- Image 3 --></span>
<span><!-- Image 4 --></span>
</div>
<div><!-- Slice 2 -->
<span><!-- Image 1 --></span>
<span><!-- Image 2 --></span>
<span><!-- Image 3 --></span>
<span><!-- Image 4 --></span>
</div>
<div><!-- Slice 3 -->
<span><!-- Image 1 --></span>
<span><!-- Image 2 --></span>
<span><!-- Image 3 --></span>
<span><!-- Image 4 --></span>
</div>
<div><!-- Slice 4 -->
<span><!-- Image 1 --></span>
<span><!-- Image 2 --></span>
<span><!-- Image 3 --></span>
<span><!-- Image 4 --></span>
</div>
</div>
<div class="img-titles">
<h3><span class="img-title">Child</span><span class="img-caption">Single emperor penguin chick</span></h3>
<h3><span class="img-title">Adult</span><span class="img-caption">Single penguin on a piece of ice</span></h3>
<h3><span class="img-title">Family</span><span class="img-caption">Emperor penguin with chicks</span></h3>
<h3><span class="img-title">Children</span><span class="img-caption">Emperor penguin chicks</span></h3>
</div>
</div>body {
font-family: "Palatino Linotype", "Book Antiqua", Palatino, serif;
background: aliceblue;
}
.container {
width: 400px;
height: 267px;
position: relative;
margin: 0 auto;
text-align: center;
border: 15px solid white;
box-shadow: 1px 1px 3px rgba(0, 0, 0, 0.1);
}
.container label {
font-style: italic;
width: 100px;
height: 30px;
cursor: pointer;
color: white;
line-height: 24px;
font-size: 20px;
float: left;
position: relative;
margin-top: 230px;
z-index: 100;
}
.container label::before {
content: '';
width: 24px;
height: 24px;
background: rgba(135, 206, 235, 0.9);
position: absolute;
left: 50%;
margin-left: -12px;
border-radius: 50%;
box-shadow: 0px 0px 0px 4px rgba(255, 255, 255, 0.3);
z-index: -1;
}
.container label::after {
content: '';
width: 1px;
height: 267px;
background: linear-gradient(to bottom, rgba(255, 255, 255, 0), rgba(255, 255, 255, 1));
position: absolute;
bottom: -20px;
right: 0px;
}
#select-img-1:checked ~ label.label-img-1,
#select-img-2:checked ~ label.label-img-2,
#select-img-3:checked ~ label.label-img-3,
#select-img-4:checked ~ label.label-img-4 {
color: deepskyblue;
}
#select-img-1:checked ~ label.label-img-1::before,
#select-img-2:checked ~ label.label-img-2::before,
#select-img-3:checked ~ label.label-img-3::before,
#select-img-4:checked ~ label.label-img-4::before {
background: white;
box-shadow: 0px 0px 0px 4px rgba(0, 191, 255, 0.6);
}
.container input {
display: none;
}
.bg-img {
width: 400px;
height: 267px;
position: absolute;
z-index: 1;
}
.bg-img div {
width: 100px;
height: 100%;
position: relative;
float: left;
overflow: hidden;
}
.bg-img div span {
position: absolute;
width: 100%;
height: 100%;
top: 0px;
left: 0px;
transform: scale(1.5);
opacity: 0;
}
#select-img-1:checked ~ .bg-img,
.bg-img div span:nth-child(1) {
background-image: url(images/image_001.png);
}
#select-img-2:checked ~ .bg-img,
.bg-img div span:nth-child(2) {
background-image: url(images/image_002.png);
}
#select-img-3:checked ~ .bg-img,
.bg-img div span:nth-child(3) {
background-image: url(images/image_003.png);
}
#select-img-4:checked ~ .bg-img,
.bg-img div span:nth-child(4) {
background-image: url(images/image_004.png);
}
.bg-img div:nth-child(1) span {
background-position: 0px 0px;
}
.bg-img div:nth-child(2) span {
background-position: -100px 0px;
}
.bg-img div:nth-child(3) span {
background-position: -200px 0px;
}
.bg-img div:nth-child(4) span {
background-position: -300px 0px;
}
.container input:checked ~ .bg-img div span {
transition: 0.5s ease-in-out;
}
#select-img-1:checked ~ .bg-img div span:nth-child(1),
#select-img-2:checked ~ .bg-img div span:nth-child(2),
#select-img-3:checked ~ .bg-img div span:nth-child(3),
#select-img-4:checked ~ .bg-img div span:nth-child(4) {
opacity: 1;
transform: scale(1);
z-index: 100;
}
.img-title, .img-caption {
font-weight: normal;
color: white;
z-index: 100;
position: absolute;
width: 100%;
left: 0px;
opacity: 0;
top: 90px;
transition: 0.8s ease-in-out;
}
.img-title {
left: 0px;
font-family: "Oswald", sans-serif;
font-size: 48px;
letter-spacing: 3px;
}
.img-caption {
margin-top: 100px;
letter-spacing: 0px;
background: rgba(130, 195, 217, 0.9);
font-size: 14px;
padding: 4px 0px;
font-style: italic;
}
#select-img-1:checked ~ .img-titles h3:nth-child(1) span,
#select-img-2:checked ~ .img-titles h3:nth-child(2) span,
#select-img-3:checked ~ .img-titles h3:nth-child(3) span,
#select-img-4:checked ~ .img-titles h3:nth-child(4) span {
opacity: 1;
}


