今回のお題は、
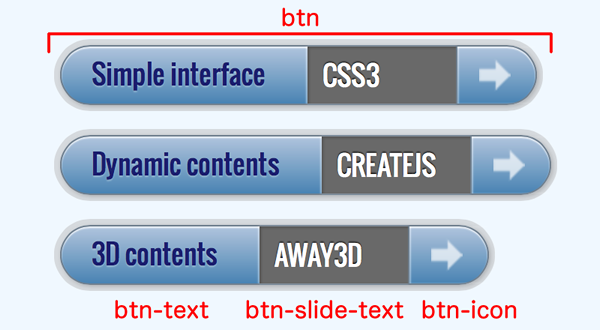
ボタンの静的なデザイン
<body>要素に書くコードは以下のように構成した。各ボタンを<a>要素class属性"btn")<div>要素class属性"container")<a>要素は、<span>要素class属性"btn-text"と"btn-slide-text"および"btn-icon")<span>要素の中には、<span>要素が加えてあり、

<div class="container">
<a href="#" class="btn">
<span class="btn-text">Simple interface</span>
<span class="btn-slide-text">CSS3</span>
<span class="btn-icon"><span></span></span>
</a>
<a href="#" class="btn">
<span class="btn-text">Dynamic contents</span>
<span class="btn-slide-text">CreateJS</span>
<span class="btn-icon"><span></span></span>
</a>
<a href="#" class="btn">
<span class="btn-text">3D contents</span>
<span class="btn-slide-text">Away3D</span>
<span class="btn-icon"><span></span></span>
</a>
</div>この<body>要素の記述に対して、<style>要素を与える。各ボタンはすべてが表示され、<script>要素で-prefix-freeを読み込んでいる
<script src="lib/prefixfree.min.js" type="text/javascript"></script>
<link href="http://fonts.googleapis.com/css?family=Oswald" rel="stylesheet" type="text/css" />
<style>
body {
margin:0;
padding:0;
background: aliceblue;
font-family: 'Oswald', Arial, sans-serif;
}
.container {
width: 320px;
margin: 0 auto;
padding: 20px 0;
}
.btn {
background: linear-gradient(to bottom, lightsteelblue, steelblue);
padding-left: 20px;
padding-right: 180px;
height: 38px;
position: relative;
border: 1px solid slategray;
box-shadow: 0px 1px 1px rgba(255, 255, 255, 0.8) inset,
1px 1px 3px rgba(0, 0, 0, 0.2),
0px 0px 0px 4px rgba(188, 188, 188, 0.5);
border-radius: 20px;
float: left;
clear: both;
margin: 10px 0px;
color: white;
text-decoration: none;
}
.btn-text,
.btn-slide-text {
font-size: 18px;
white-space: nowrap;
}
.btn-text {
padding-top: 5px;
display: block;
text-shadow: 0px 1px 1px rgba(255, 255, 255, 0.3);
color: midnightblue;
}
.btn-slide-text {
position: absolute;
top: 0px;
right: 52px;
width: 100px;
background: dimgray;
text-shadow: 0px -1px 1px black;
color: white;
text-transform: uppercase;
text-indent: 10px;
overflow: hidden;
line-height: 38px;
box-shadow: -1px 0px 1px rgba(255, 255, 255, 0.4),
1px 1px 2px rgba(0, 0, 0, 0.2) inset;
}
.btn-icon {
position: absolute;
right: 0px;
top: 0px;
height: 100%;
width: 52px;
border-left: 1px solid slategray;
box-shadow: 1px 0px 1px rgba(255, 255, 255, 0.4) inset;
}
.btn-icon span {
width: 38px;
height: 38px;
opacity: 0.7;
position: absolute;
left: 50%;
top: 50%;
margin: -20px 0px 0px -20px;
background: url(images/arrow_right.png) no-repeat 50% 55%;
}
</style>ボタンの凹凸の表現
アニメーションに取りかかる前に、

まず、<a>要素class属性"btn")backgroundプロパティに定めたlinear-gradient()関数で背景を線形のグラデーションで塗るとともに、borderプロパティにより外枠を与えたborder-radiusプロパティが角を丸くしている。そして、box-shadowプロパティの構文はつぎのとおりだ。普通に影をつけるだけでなく、insetキーワードで内側に光や影を加えれば、
box-shadow: [inset] 水平のずれ 垂直のずれ ぼけ幅 カラーボタン全体class属性"btn")class属性"btn-slide-text")class属性"btn-icon")border-leftプロパティで左のパーツ右端に凹みを加えた。
.btn {
background: linear-gradient(to bottom, lightsteelblue, steelblue);
border: 1px solid slategray;
box-shadow: 0px 1px 1px rgba(255, 255, 255, 0.8) inset,
1px 1px 3px rgba(0, 0, 0, 0.2),
0px 0px 0px 4px rgba(188, 188, 188, 0.5);
border-radius: 20px;
}
.btn-slide-text {
box-shadow: -1px 0px 1px rgba(255, 255, 255, 0.4),
1px 1px 2px rgba(0, 0, 0, 0.2) inset;
}
.btn-icon {
border-left: 1px solid slategray;
box-shadow: 1px 0px 1px rgba(255, 255, 255, 0.4) inset;
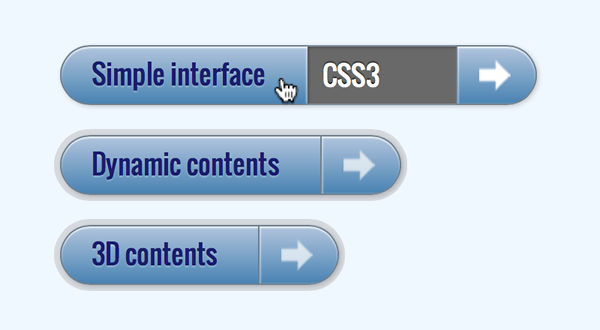
}ボタンにポインタを重ねたら追加情報を示す
ボタンの追加情報を初めは隠しておき、class属性"btn")padding-rightプロパティで初めは縮めておき、:hover擬似クラスでもとに戻す。つぎに、class属性"btn-slide-text")widthプロパティの値を初めは0とし、
.btn {
/*padding-right: 180px;*/
padding-right: 80px;
}
.btn-slide-text {
/*width: 100px;*/
width: 0px;
}
.btn:hover {
padding-right: 180px;
}
.btn:hover .btn-slide-text {
width: 100px;
}アニメーションに効果を加える
ボタンのアニメーションにもう少し効果を加えよう。ボタン全体の要素class属性"btn")transitionプロパティを定める。タイミング関数は、linearを用いた。また、:hover)、box-shadowプロパティで加えた太い縁は外している。そして、span要素は、opacityプロパティの値を1にした。これで、
.btn {
transition: 0.3s linear;
}
.btn:hover {
box-shadow: 0px 1px 1px rgba(255, 255, 255, 0.8) inset,
1px 1px 3px rgba(0, 0, 0, 0.2);
}
.btn:hover .btn-icon span {
opacity: 1;
}
body {
margin:0;
padding:0;
background: aliceblue;
font-family: 'Oswald', Arial, sans-serif;
}
.container {
width: 320px;
margin: 0 auto;
padding: 20px 0;
}
.btn {
background: linear-gradient(to bottom, lightsteelblue, steelblue);
padding-left: 20px;
padding-right: 80px;
height: 38px;
position: relative;
border: 1px solid slategray;
box-shadow: 0px 1px 1px rgba(255, 255, 255, 0.8) inset,
1px 1px 3px rgba(0, 0, 0, 0.2),
0px 0px 0px 4px rgba(188, 188, 188, 0.5);
border-radius: 20px;
float: left;
clear: both;
margin: 10px 0px;
transition: 0.3s linear;
color: white;
text-decoration: none;
}
.btn-text,
.btn-slide-text {
font-size: 18px;
white-space: nowrap;
}
.btn-text {
padding-top: 5px;
display: block;
text-shadow: 0px 1px 1px rgba(255, 255, 255, 0.3);
color: midnightblue;
}
.btn-slide-text {
position: absolute;
top: 0px;
right: 52px;
width: 0px;
background: dimgray;
text-shadow: 0px -1px 1px black;
color: white;
text-transform: uppercase;
text-indent: 10px;
overflow: hidden;
line-height: 38px;
box-shadow: -1px 0px 1px rgba(255, 255, 255, 0.4),
1px 1px 2px rgba(0, 0, 0, 0.2) inset;
}
.btn-icon {
position: absolute;
right: 0px;
top: 0px;
height: 100%;
width: 52px;
border-left: 1px solid slategray;
box-shadow: 1px 0px 1px rgba(255, 255, 255, 0.4) inset;
}
.btn-icon span {
width: 38px;
height: 38px;
opacity: 0.7;
position: absolute;
left: 50%;
top: 50%;
margin: -20px 0px 0px -20px;
background: url(images/arrow_right.png) no-repeat 50% 55%;
}
.btn:hover {
padding-right: 180px;
box-shadow: 0px 1px 1px rgba(255, 255, 255, 0.8) inset,
1px 1px 3px rgba(0, 0, 0, 0.2);
}
.btn:hover .btn-slide-text {
width: 100px;
}
.btn:hover .btn-icon span {
opacity: 1;
}ボタンのパーツのアニメーションを仕上げる
前傾コード1のアニメーションはまだ不完全だ。ボタンはアニメーションで幅が広がるのに、transitionプロパティを定める。また、:active擬似クラス)<body>要素の記述も、

.btn-text {
transition: 0.2s linear;
}
.btn-slide-text {
transition: 0.3s linear;
}
.btn-icon span {
transition: 0.3s linear;
}
.btn:hover .btn-text {
text-shadow: 0px 1px 1px slategray;
color: white;
}
.btn:active {
top: 1px;
background: steelblue;
box-shadow: 1px 1px 2px rgba(0, 0, 0, 0.4) inset;
border-color: lightsteelblue;
}<div class="container">
<a href="#" class="btn">
<span class="btn-text">Simple interface</span>
<span class="btn-slide-text">CSS3</span>
<span class="btn-icon"><span></span></span>
</a>
<a href="#" class="btn">
<span class="btn-text">Dynamic contents</span>
<span class="btn-slide-text">CreateJS</span>
<span class="btn-icon"><span></span></span>
</a>
<a href="#" class="btn">
<span class="btn-text">3D contents</span>
<span class="btn-slide-text">Away3D</span>
<span class="btn-icon"><span></span></span>
</a>
</div>body {
margin:0;
padding:0;
background: aliceblue;
font-family: 'Oswald', Arial, sans-serif;
}
.container {
width: 320px;
margin: 0 auto;
padding: 20px 0;
}
.btn {
background: linear-gradient(to bottom, lightsteelblue, steelblue);
padding-left: 20px;
padding-right: 80px;
height: 38px;
position: relative;
border: 1px solid slategray;
box-shadow: 0px 1px 1px rgba(255, 255, 255, 0.8) inset,
1px 1px 3px rgba(0, 0, 0, 0.2),
0px 0px 0px 4px rgba(188, 188, 188, 0.5);
border-radius: 20px;
float: left;
clear: both;
margin: 10px 0px;
transition: 0.3s linear;
color: white;
text-decoration: none;
}
.btn-text,
.btn-slide-text {
font-size: 18px;
white-space: nowrap;
}
.btn-text {
padding-top: 5px;
display: block;
text-shadow: 0px 1px 1px rgba(255, 255, 255, 0.3);
color: midnightblue;
transition: 0.2s linear;
}
.btn-slide-text {
position: absolute;
top: 0px;
right: 52px;
width: 0px;
background: dimgray;
text-shadow: 0px -1px 1px black;
color: white;
text-transform: uppercase;
text-indent: 10px;
overflow: hidden;
line-height: 38px;
box-shadow: -1px 0px 1px rgba(255, 255, 255, 0.4),
1px 1px 2px rgba(0, 0, 0, 0.2) inset;
transition: 0.3s linear;
}
.btn-icon {
position: absolute;
right: 0px;
top: 0px;
height: 100%;
width: 52px;
border-left: 1px solid slategray;
box-shadow: 1px 0px 1px rgba(255, 255, 255, 0.4) inset;
}
.btn-icon span {
width: 38px;
height: 38px;
opacity: 0.7;
position: absolute;
left: 50%;
top: 50%;
margin: -20px 0px 0px -20px;
background: url(images/arrow_right.png) no-repeat 50% 55%;
transition: 0.3s linear;
}
.btn:hover {
padding-right: 180px;
box-shadow: 0px 1px 1px rgba(255, 255, 255, 0.8) inset,
1px 1px 3px rgba(0, 0, 0, 0.2);
}
.btn:hover .btn-text {
text-shadow: 0px 1px 1px slategray;
color: white;
}
.btn:hover .btn-slide-text {
width: 100px;
}
.btn:hover .btn-icon span {
opacity: 1;
}
.btn:active {
top: 1px;
background: steelblue;
box-shadow: 1px 1px 2px rgba(0, 0, 0, 0.4) inset;
border-color: lightsteelblue;
}


