今回のお題は、animationプロパティで細かい動きをつくり込んでいる。
ボタンをつくる要素と静的なスタイル
HTMLドキュメントの<body>要素に加えるボタンをつくる要素の記述と、<script>要素に-prefix-freeを読み込んで、

<body>要素
<div class="container">
<div class="circle">
<div class="spinner">
</div>
<div class="label">
<p>Button</p>
</div>
</div>
</div><link href="https://fonts.googleapis.com/css?family=Raleway:400,900" rel="stylesheet">
<style>
html {
background-color: steelblue;
}
.container {
margin: 150px auto;
text-align: center;
background-color: steelblue;
}
.circle {
background-color: black;
width: 200px;
height: 200px;
border-radius: 50%;
display: inline-block;
overflow: hidden;
cursor: pointer;
}
.spinner {
background-color: #efefef;
height: 50px;
margin-top: 75px;
}
.label {
background-color: cornflowerblue;
height: 190px;
width: 190px;
position: relative;
margin: -120px auto;
border-radius: 50%;
}
.label p {
text-align: center;
margin: 40% auto;
display: inline-block;
font-family: 'Raleway', sans-serif;
font-weight: 900;
font-size: 24pt;
}
</style>
<script src="lib/prefixfree.min.js"></script>ボタンにマウスポインタが重なったときのアニメーション
ボタンにマウスポインタが重なったときの基本的なアニメーションを加えよう。ボタンの縁として見える大もとの要素class属性"circle"):hover擬似クラスで白に変える。内側class属性"label")transitionプロパティで定めている。ボタンの縁には待ち時間を加えたので、
transition: アニメーション時間 タイミング関数 待ち時間.circle {
background-color: steelblue /* black */;
transition: 1s ease-in-out;
}
.circle:hover .label {
background-color: ;
transition: 0.3s ease-in-out;
}
.circle:hover .label p {
color: white;
transition: 0.3s ease-in-out;
}
.circle:hover {
background-color: white;
transition: 1s ease-in-out 0.8s;
}
.label {
transition: 0.3s ease-in-out;
}
.label p {
transition: 0.3s ease-in-out;
}これで、

html {
background-color: steelblue;
}
.container {
margin: 150px auto;
text-align: center;
background-color: steelblue;
}
.circle {
background-color: steelblue;
width: 200px;
height: 200px;
border-radius: 50%;
display: inline-block;
overflow: hidden;
cursor: pointer;
transition: 1s ease-in-out;
}
.spinner {
background-color: #efefef;
height: 50px;
margin-top: 75px;
}
.circle:hover .label {
background-color: lightsteelblue;
transition: 0.3s ease-in-out;
}
.circle:hover .label p {
color: white;
transition: 0.3s ease-in-out;
}
.circle:hover {
background-color: white;
transition: 1s ease-in-out 0.8s;
}
.label {
background-color: cornflowerblue;
height: 190px;
width: 190px;
position: relative;
margin: -120px auto;
border-radius: 50%;
transition: 0.3s ease-in-out;
}
.label p {
text-align: center;
margin: 40% auto;
display: inline-block;
font-family: 'Raleway', sans-serif;
font-weight: 900;
font-size: 24pt;
transition: 0.3s ease-in-out;
}ボタンの周囲を回るアニメーション
残るは、class属性"spinner")@keyframes規則clockwise)。マウスポインタが外れたときの逆回しも、animationプロパティに定めた@keyframes規則anti-clockwise)。:hover擬似クラスには、@keyframes規則scale)。それぞれの@keyframes規則は後で示そう。
さらに、class属性"spinner")filterプロパティにblur()関数でぼかした。引数にはぼけ幅を渡す。また、cubic-bezier()はタイミング関数を4つの引数で定める。引数の与え方と値がどう変わるかについては、
.circle {
opacity: 0.99;
}
.spinner {
animation: anti-clockwise 1s ease-in-out;
transform: scaleY(2);
}
.circle:hover .spinner {
filter: blur(5px);
animation: clockwise 1s cubic-bezier(1, 0.22, 1, 0.92),
scale 2s 1s ease-in-out;
}回転の時計回り@keyframesは、
@keyframes clockwise {
from {
transform: rotate(0deg);
}
to {
transform: rotate(1080deg);
}
}
@keyframes anti-clockwise {
from {
transform: rotate(1080deg);
}
to {
transform: rotate(0deg);
}
}
@keyframes scale {
from {
transform: scaleY(2);
}
to {
transform: scaleY(4);
}
}
html {
background-color: steelblue;
}
.container {
margin: 150px auto;
text-align: center;
background-color: steelblue;
}
.circle {
background-color: steelblue;
width: 200px;
height: 200px;
border-radius: 50%;
display: inline-block;
overflow: hidden;
cursor: pointer;
opacity: 0.99;
transition: 1s ease-in-out;
}
.spinner {
background-color: #efefef;
height: 50px;
margin-top: 75px;
animation: anti-clockwise 1s ease-in-out;
transform: scaleY(2);
}
.circle:hover .label {
background-color: lightsteelblue;
transition: 0.3s ease-in-out;
}
.circle:hover .label p {
color: white;
transition: 0.3s ease-in-out;
}
.circle:hover .spinner {
filter: blur(5px);
animation: clockwise 1s cubic-bezier(1, 0.22, 1, 0.92),
scale 2s 1s ease-in-out;
}
@keyframes clockwise {
from {
transform: rotate(0deg);
}
to {
transform: rotate(1080deg);
}
}
@keyframes anti-clockwise {
from {
transform: rotate(1080deg);
}
to {
transform: rotate(0deg);
}
}
@keyframes scale {
from {
transform: scaleY(2);
}
to {
transform: scaleY(4);
}
}
.circle:hover {
background-color: white;
transition: 1s ease-in-out 0.8s;
}
.label {
background-color: cornflowerblue;
height: 190px;
width: 190px;
position: relative;
margin: -120px auto;
border-radius: 50%;
transition: 0.3s ease-in-out;
}
.label p {
text-align: center;
margin: 40% auto;
display: inline-block;
font-family: 'Raleway', sans-serif;
font-weight: 900;
font-size: 24pt;
transition: 0.3s ease-in-out;
}cubic-bezier()関数とopacityプロパティの役割
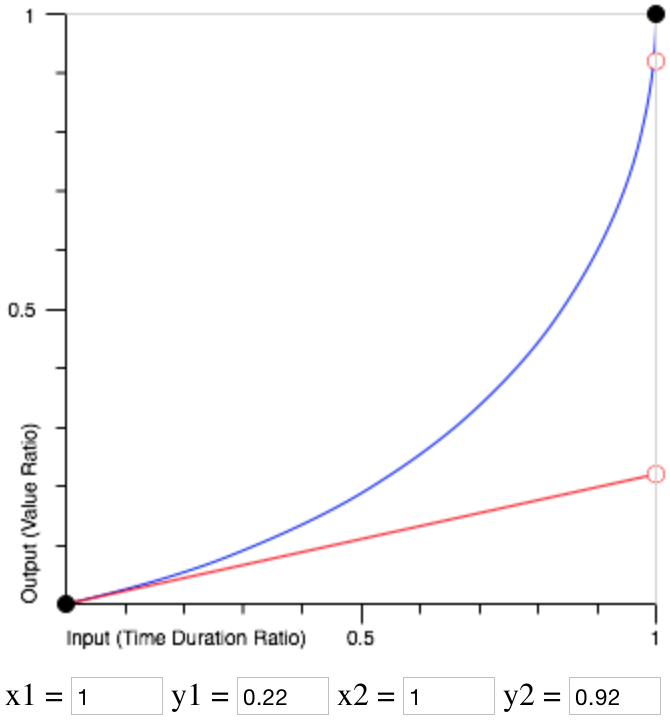
cubic-bezier()関数について、cubic-bezier()関数に渡す。たとえば、easeは、
cubic-bezier(x1, y1, x2, y2)「Cubic Bezier Generator」cubic-bezier()関数の4つの引数値を入力すると、ease-inにもっとめりはりを利かせた曲線になる。

もうひとつ、opacityプロパティをなぜ加えたのか、opacityプロパティを不透明
.circle {
/* opacity: 0.99; */
}



