今回はWeb上で展開する雑誌コンテンツ(オンラインマガジン)が採用するレイアウト・フォーマットについて考えていきたい。HTMLベースのマガジンは、ヘッダ+コンテンツ(メインとサブ)+フッタといった定番レイアウトが圧倒的だが、Flashベースのものは紙媒体の雑誌をそのまま取り入れている場合が多い。HTMLやCSSの仕様から解放されるため、基本的に何でも表現できる。検索エンジンへの対応やWebアクセシビリティ、PDFマガジンとの差別化など、いくつかの問題を抱えているがこのコラムでは「視覚表現」というテーマに絞っていく。
Webに完全移行した「ef(エフ)」
主婦の友社の「ef(エフ)」は、1984年に創刊した老舗のファッション雑誌である。昨年の6月25日よりWeb版の「デジタル ef」を公開していたが、現在は紙媒体の雑誌を終刊させ、完全にネット上のコンテンツ(Webマガジン)として運営している。このような完全移行の事例は少なく、出版業界においてもその動向が注目されている。
閲覧のシステムを確認してみよう。「デジタル ef」のサイトにアクセスすると、雑誌の目次を模したHTMLページが表示される。これはあくまで雑誌のCONTENTSページであって、記事を読むにはログインが必要となる。ページ上部には「今すぐ立ち読み」「無料会員登録」、そしてユーザーIDとパスワードの入力ボックスが並んでいる。立ち読み版は登録の必要がないため、ボタンをクリックするとすぐに閲覧することが可能だ(閲覧できるページが制限されている)。以下の各機能を利用できるフルバージョンは会員登録が必要となる。
- 登録会員向けのサービス:
- My本棚(バックナンバーの閲覧)
- スクラップブック(Webマガジン上でスクラップした情報の閲覧)
「デジタル ef」は毎月25日に更新されるが、バックナンバーは発行後1年間で閲覧できなくなる(公開期間が設定されている)。スクラップブック機能はとても面白い。紙面でスクラップしておきたい箇所があった場合、マウスドラッグで領域を指定すると切り抜かれる仕組みだ。紙媒体の雑誌をカッターナイフやはさみで切り抜く感覚で情報収集できるのである(ただし、切り抜く領域は矩形)。
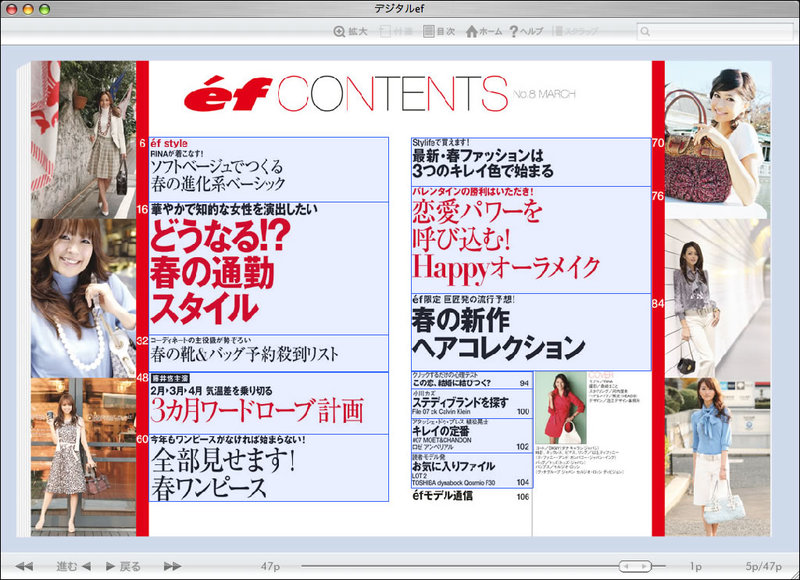
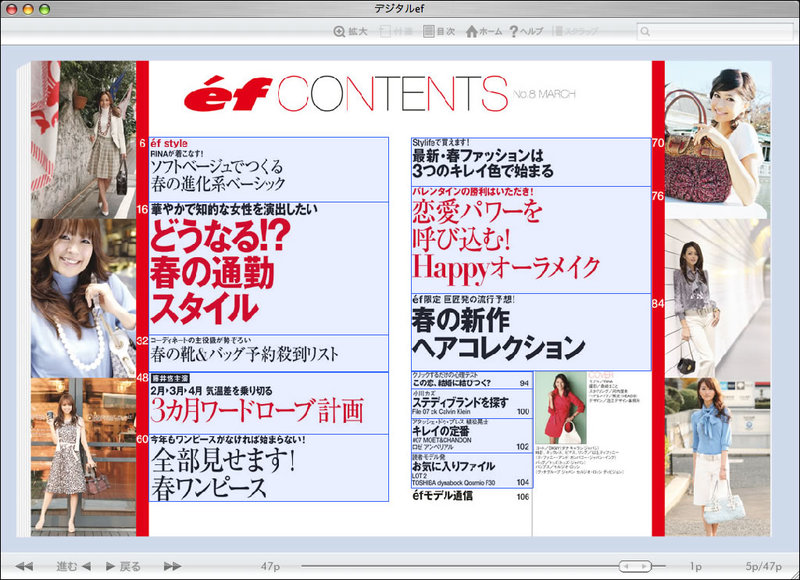
次に「デジタル ef」のWebマガジンの仕様を見ていこう。ブラウザの新規ウィンドウで表示されるコンテンツはFlashで作成されている(PCベースのオンラインマガジンの大半はFlashで作成されていると捉えてよいだろう)。上部には「拡大」「付箋」「目次」「ホーム」「ヘルプ」「スクラップ」の各アイコン、そして検索フォームがあり、下部には「進む」「戻る」ボタン、スライダーバー、ページ数が並んでいる。必要なツールが過不足なく配置されており、インターフェイスの配色も薄いグレー色を採用、華やかな紙面と競合させない配慮が感じられる。機能としての使いやすさはアイコンの「配置」で成立させ、紙面に対して視覚的な影響を与えない(つまり目障りにならない)デザインになっている。
「デジタル ef」のインターフェイスはとてもシンプルに設計されている

レイアウトと一覧性
ブック・メタファのコンテンツは、仕掛けと可読性のバランスが難しい。特に視認性(読みやすさ)と検索性(見たいページを素早く探す)は重要だ。写真が豊富なファッション誌「デジタル ef」は、紙媒体のレイアウトデザインを採用。Flashで作成されているがベクターではなくラスター(ビットマップ)画像で構成されている。「拡大」機能には全画面の拡大表示、虫眼鏡による部分拡大があり、一段階大きく表示することができる。つまり、高画質画像を1つ持っている仕組みだ。
なぜ、ブック・メタファを使うのか? これは採用しているWebマガジンに共通していることだが「一覧性」に関連する(イベント施設や博物館に常設されているキオスクなどの情報端末は雑誌レベルの「読ませる」コンテンツではないため、ここでは省く)。一覧性とは一目で明瞭なことを意味し、目に入ってくる情報量に深く関わる。
人間の目は文章を読むとき「中心視野」を使う。30度くらいの視野で、日常生活のほとんどはここが使われる。ところが同時に文章の周辺も見ている。使われているのが「周辺視野」である。動きや明るさに関しては中心視野よりも敏感だといわれる。本を読むとき、この中心視野と周辺視野が互いに補いながら視覚機能を働かせている。文字の一つひとつを目で追うだけではなく、その周辺の情報も同時に得ながら全体を把握することでスムーズな読書がおこなえるということだ。見開きのページ全体が欠けることなく表示されることで、全体像を把握しながら前後の文脈を捉え、流し読みなども可能にすると考えられる。もちろん、PDAなどの小さなディスプレイでは限界があり、一覧性のメリットは生かせないが、現在のPCディスプレイであれば期待できる。
わかりやすい例は漫画だ。漫画は文字情報と絵を分離しにくい。一部のWebマガジンではコマを分解して動的な表現を加えた「デジタルコミック化」という試みをおこなっているが、大半は漫画原稿がそのまま使われる。その際、やはりフルスクリーンの見開き仕様が採用されている。紙媒体で構築されたパッケージをWeb上でも継承し、ページをめくる、付箋、拡大表示などの機能を追加する。
「デジタル ef」では、紙媒体の雑誌レイアウトをそのまま取り込み、一覧性を維持している

Webページの場合はアクセシビリティへの配慮が最優先になっており、閲覧者による文字サイズやスタイルの変更などが可能だ。使用されるPCのOS、ディスプレイの解像度やブラウザの種類、閲覧時のウィンドウサイズ、設定されている文字のデフォルトサイズなどさまざまな要因によって画面内の情報量が決まるのである。つまり、すべての閲覧者に対して一覧性の保証はできない。もし見開きページをどのような環境でも等しく表示したいのなら、現在のところPDFかFlashのフルスクリーン仕様という選択になる。
「そもそも紙媒体とWebの特性はまったく違うのだから…」という視点においては、Webに最適化されたHTML+CSS仕様のオンラインマガジンが良い事例となる。Wiredのように紙媒体の雑誌とWebの役割を明確にして補完し合うやり方が主流だ。この連載ではあえて「読むWeb」におけるブック・メタファの採用についてこだわっていきたいので、雑誌や書籍などの「再パッケージ化」の方を掘り下げたいと思う。次回も同様のテーマを続けていきたい。「レイアウト」の構造やページネーションについて取り上げる予定だ。
権利処理の問題
テーマから離れるが、今回ご紹介したのがファッション誌ということで少しだけ触れておきたい。著作権保護の対応についてはオンラインマガジンの課題である。テレビ番組の二次利用(ネット上での配信)と同様の問題を持っている。多数のモデルが登場するファッション誌、タレントやアーティストが登場する芸能誌などは無視できない課題といえる。モデルやタレントが所属する事務所との契約に依存するためケースバイケースだが、通常は何かしらの制約が設定される。ジャニーズ事務所のタレントなどはWeb上の写真使用が一切許可されない。雑誌の表紙などに使われている場合でもWeb公開する場合はシルエットもしくは「ぼかし」等の処理が必要となる。前回ご紹介した「ディーマ:dima.jp」では、閲覧中の画面キャプチャを防止する仕組みを採用していたが、「デジタル ef」では閲覧中のコピーもしくはカット&ペーストが使用不可となる。
二次使用でいえばテレビ番組でもビデオ化、DVD化が成立しており、市場拡大によって解決する可能性はある。著作権法の足かせというより、ビジネスとしての確立が問われている問題かもしれない。
2007年2月20日追記:
「デジタル ef」は、2月25日より有料化(月額課金)される。定価は700円だが、年間購読で申し込むと月当り65%割引の2,940円、購読料の大幅な割引となる。Webマガジンのビューアには今まで搭載されていなかった印刷機能が追加される。昨年6月の試用版公開から、Webへの完全移行を経て、有料化による運営へ。課金モデルによる事業展開に注目が集まりそうだ。