はじめに
はじめして、トゴル・カンパニーのNORI(伊藤のりゆき)といいます。
Flashを使って10年。最近のFlashは、ActionScript3の登場で、かなり高度なプログラムが可能になりました。しかし、Flashユーザにとって1つの悩みは、どのように更新しやすいWebを作るかではないでしょうか?
もちろん、バックエンドにDB関係のエンジニアがいて、DBとの接続が前提の中規模以上のWebであれば、そんな心配は無用でしょう。しかし、規模がそれほど大きくない場合、どうすれば良いでしょうか。
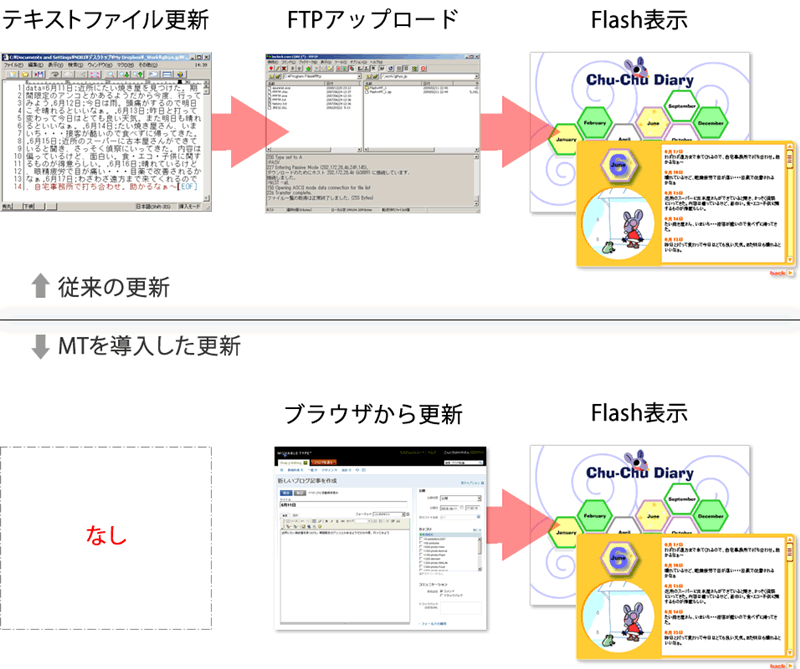
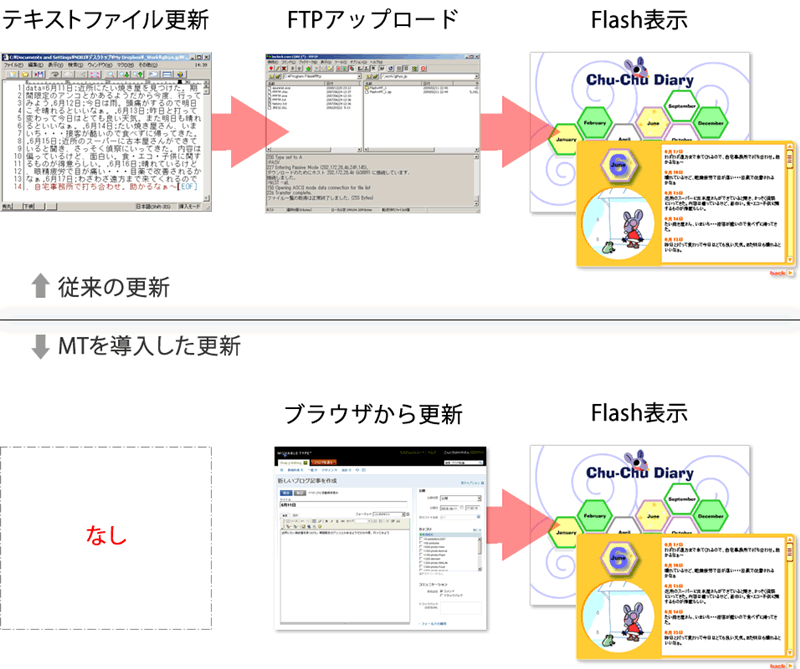
解決策として、更新情報を書いた外部テキスト(Flashから見て外にあるため外部と呼びます)を、FTPソフトでアップロードし、Flashで読み込み表示するという方法がありました。しかし、肝心の外部テキストの更新すら戸惑う場面がありました。しかし、Movable Type(以下、MT)の登場によって、外部テキスト更新における従来の問題が大きく改善されようとしています。
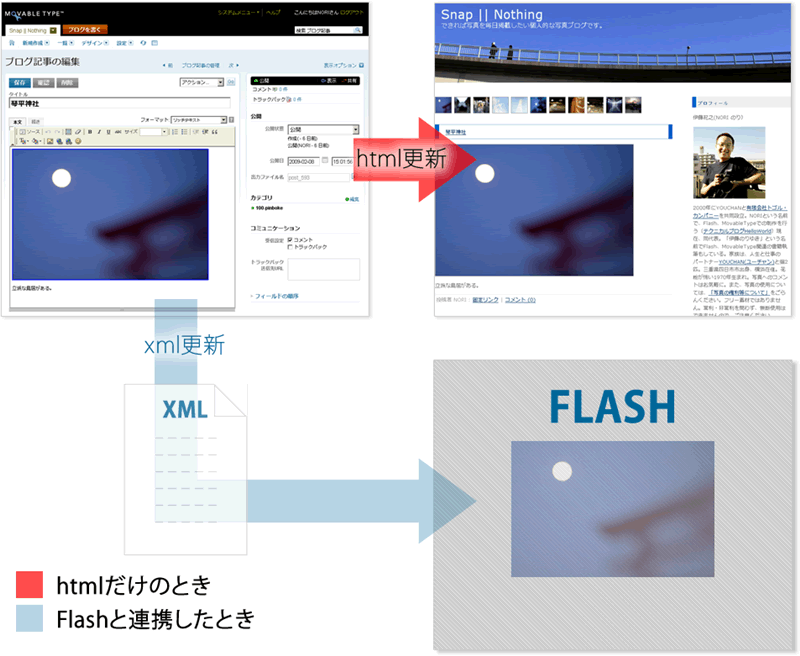
図 従来の方法とMTを導入した方法では更新の容易さも違う

そこで、FlashにMTを連携させることで実現できることを、この連載を通してお伝えできればと思います。
外部テキストとは?
もう一度、原点に返り、FlashとMTを組み合わせたい理由を考えましょう。
FlashはWebに欠かせない表現ツールの1つで、デザイナーの自由な発想を助けてくれますが、このFlashだけでWebサイトを作ろうとすると、ある問題にぶつかります。
それは、更新が大変だということです。
たとえば、Flashムービーで最新ニュースを出したいとすると、ニュースを表示するテキスト部分は、ニュースが更新されるたびに、修正が発生します。Flashのテキストを編集するには、Flashムービーを作成した、Adobe Flash CS4などの編集ソフトウェアと、オリジナルの.flaファイルが必要です。修正して、swfというファイルを書き出し直して、アップロードすれば、Flashムービーの中のニュースが更新されたことになります。
これは、どのような頻度であっても、面倒だと思う人が多いでしょう。このとき、すこしでもFlashの知識を持ち合わせていれば、ニュースに該当する部分だけをテキストファイルにしておき、Flashがリアルタイムで読み込むという仕組みを思いつきます。
次にあげたのは、Flash5の時に作成した日記用Flashです(6月・JUNEのみ機能します)。これは、まだ、外部テキストといっても、変数形式を読めるだけなので、テキスト側には工夫やルールが必要でした。
たしかに、これは、flaファイルを毎回開いていたときと比べれば、画期的です。内容を更新したいときはテキストファイルの修正だけで良いので楽です。Flashで外部テキストが読めるようになったとき、インターフェースはFlashでつくり、内容は外部テキストで管理するコンテンツが作られました。
しかし、それでも、一般的に使いづらかったのは、否めません。
なぜなら、肝心の外部テキストを作成しFTPするのは面倒だったからです。外部テキストは、プログラムが読み込み易いように作られたカンマ区切りやXMLなどのフォーマットを採用しています。それらのルールに従って人間が記述するのは、プログラムを書くのと同じくらい正確さが要求されます。
たとえば、先ほど紹介したFlash日記の外部テキストデータは次のようなルールでした
- data=で始まる
- 改行は最後だけ
- 日付と本文は;(半角セミコロン)で区切る
- 日記は,(半角カンマ)で区切る
次がルールに従って作成したテキストファイルです。
data=6月11日;近所にたい焼き屋を見つけた。期間限定のアンコとかあるようだから今度、行ってみよう,6月12日;今日は雨。頭痛がするので明日こそ晴れるといいなぁ。,6月13日;昨日と打って変わって今日はとても良い天気。また明日も晴れるといいなぁ。,6月14日;たい焼き屋さん、いまいち・・・接客が酷いので食べずに帰ってきた。,6月15日;近所のスーパーに古本屋さんができていると聞き、さっそく偵察にいってきた。内容は偏っているけど、面白い。食・エコ・子供に関するものが得意らしい。,6月16日;晴れているけど、眼精疲労で目が痛い・・・目薬で改善されるかなぁ,6月17日;わざわざ遠方まで来てくれるので、自宅事務所で打ち合わせ。助かるなぁ~
読み込むFlashを作成した本人であれば、外部テキストを更新するのも容易かもしれません。しかし、Webに疎い人(クライアントには多いですが)にとっては、外部テキストの更新は容易ではありません。XMLフォーマットだから簡単です、メモ帳で編集できるので大丈夫です、などは、HTMLやActionScriptも理解できるからこそ言えることです。
つまり、厳密なフォーマットの外部テキストを編集するのは、まだ人間の仕事ではなかったのです。
なぜMTなのか?
できれば、何かのプログラムで書き出すのがベストです。ただし、データを更新する人のITスキルは想定外のこともあるので,そのハードルを下げるための工夫が必要でしょう。
そこで、データの入り口が、ブログのようなUIを備えていれば更新もしやすいのではないかと思います。
つまり、ブログで入力したデータを、HTMLではなく、外部テキストに書き出すことはできないでしょうか。
幸い、MTを使って通常のテキストを書き出すことは可能です。しかも、独自のCSV形式や、XMLなどもできます。さらにカスタムフィールドを使えば、MT側で入力項目を拡張することも容易なのです。
文字コードの変換はプラグインが必要ですが、最初からFlash標準の文字コードであるUTF-8でMTを構築すれば、その問題もなくなります。
つまり、FlashとMTを組み合わせることで、思い通りの表現をしながら、テキストなどの情報は、常にブログから更新しやすくしておくという一挙両得のWEBサイト構築が可能となります。
さらにMTなどのブログシステムは、携帯電話でも記事の投稿が可能なものもあり、Flashサイトでありながら、携帯電話で更新ができるということも言えるでしょう。FlashにMTを組み合わせることで、予想していた以上に可能性が広がります。
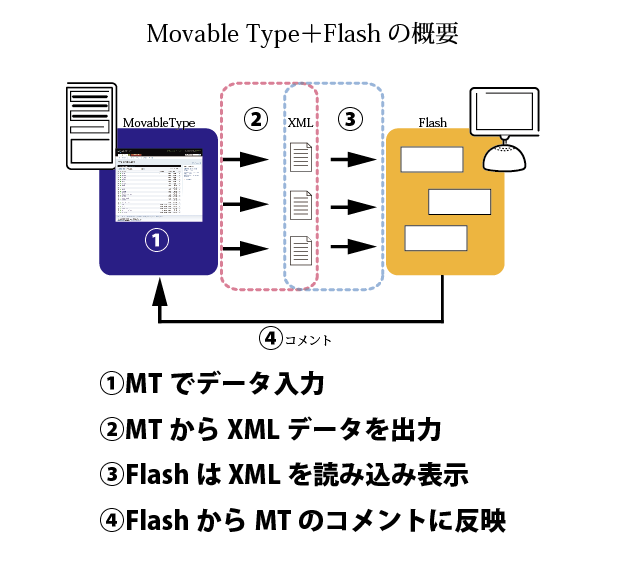
仕組みの概要
Flashが読み込むのは、外部テキストです。フォーマットはとくに指定する必要はないのですが、ここでは、他のアプリケーションからも、将来的に使うことを想定し、また、人間が見たときにその意味がわかりやすいようにという意味で、XMLフォーマットにします。
MTは、index.htmlを書き出す代わりに、~.xmlを書き出し、XMLファイルをFlashが読み込むことになります。ユーザは、MTからブログの感覚で更新すれば、Flashコンテンツの中を更新できることになります。
また、XMLフォーマットは、ActionScript3に搭載されたE4X(ECMA Script for XML)を使用すれば、従来より直感的に扱いやすくなります。
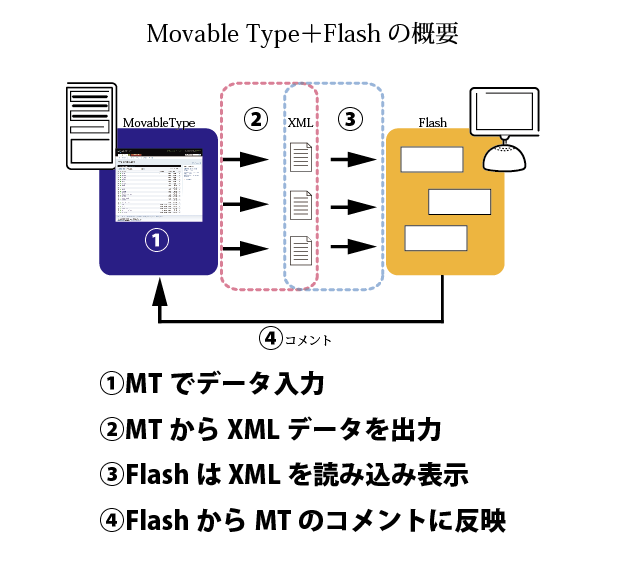
図 Movable Type+Flashの概要

実際のサンプルサイト
今回の連載では、筆者の元々MTで作られている写真ブログサイトにFlashインターフェースをかぶせてフルFlashサイトにしていきます。
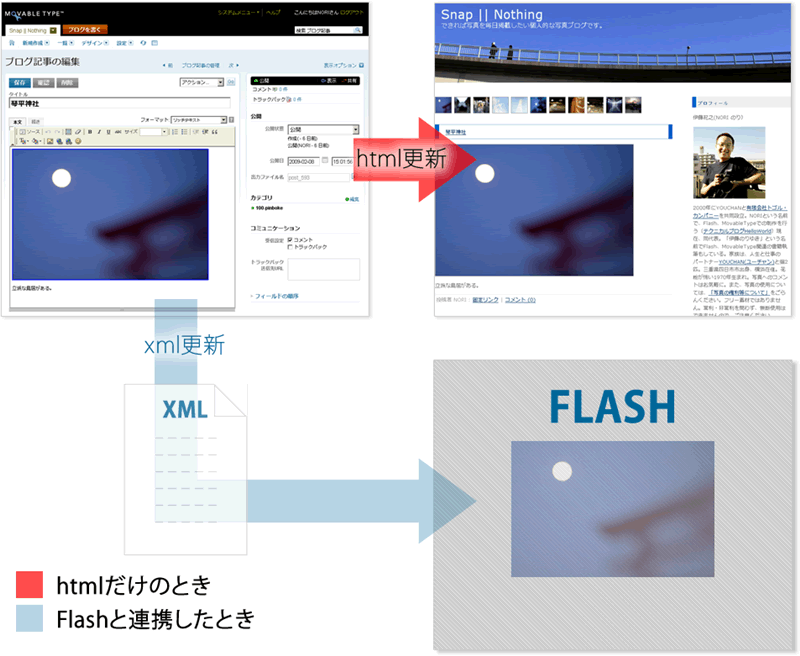
図 MTで更新しているHTMLサイトと将来的なFlashサイトの仕組み

このブログでは、MTにより管理されている写真が通常のHTML形式で出力されています。
Flash+MTにすれば、XHTML+CSSの知識が少なくても制約をほとんど感じずにデザインが可能ですし、さらにMTでのコンテンツ(写真)管理は、今までと同じ方法で行うことができます。
第1回のまとめ
MTとFlashを組み合わせることの一番の目的は、更新性の良いフルFlashサイト構築です。次回は、実際にデザイン・APIなどの仕様を考え、それをFlashに実装するためのテストを行う予定です。