前回、
今回は、
おさらい
前回作成したフレームアクションは、
//読み込みオブジェクトの生成
var myLoader:URLLoader = new URLLoader();
//テキストデータという宣言
myLoader.dataFormat=URLLoaderDataFormat.TEXT;
//読み込み完了したらonLoaded()を実行
myLoader.addEventListener(Event.COMPLETE,onLoaded);
//読み込み完了時に実行される関数
function onLoaded(e:Event):void {
//XMLデータとして読み込んだテキストデータをパース
var myXML:XML=new XML(e.target.data);
//E4XでmyXMLを解析
for each (var entrydata:XML in myXML.*) {
//entrydata の中のimgタグのsrc属性を調べる
trace("src",entrydata.img.@src)
}
}
//文字列をURLRequestオブジェクトにする
var myURLRequest:URLRequest=new URLRequest("photo.xml");
//XML読み込み実行
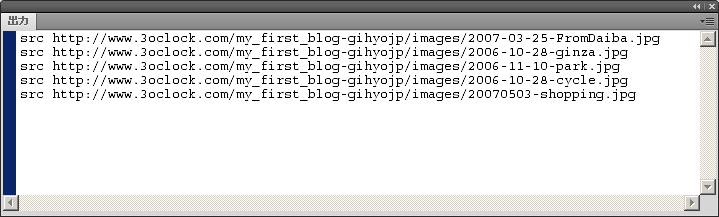
myLoader.load(myURLRequest);実行すると、

今回は、
格納すべきデータは、
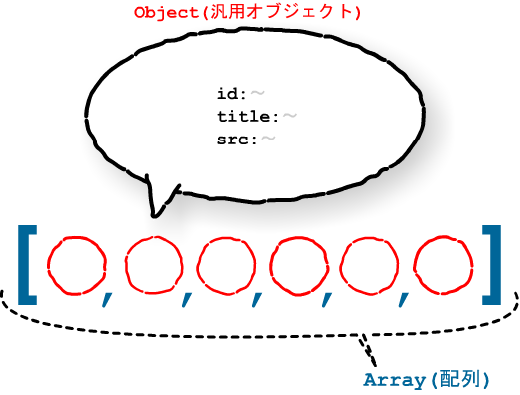
Objectデータを配列にする
1件分のデータはObjectにしておきます。これだと、
データの構造は次のようなイメージです。

では、
function onLoaded(e.Event):void{
var myXML:XML=new XML(e.target.data);
for each (var entrydata:XML in myXML.*) {
var t_object:Object = new Object()
t_object.src = entrydata.img.@src
t_object.id = entrydata.id
t_object.title = entrydata.title
}
}このままでは、
そこで、
配列 image_
var image_array:Array = new Array()
function onLoaded(e.Event):void{
var myXML:XML=new XML(e.target.data);
for each (var entrydata:XML in myXML.*) {
var t_object:Object = new Object()
t_object.src = entrydata.img.@src
t_object.id = entrydata.id
t_object.title = entrydata.title
image_array.push(t_object)
}
}これで、
画像を読み込んで表示する関数を作る
画像を読み込むためには、
今回もURLの指定には、
var loader:Loader = new Loader()
var fileurl:URLRequest = new URLRequest("http://~.jpg")
loader.load(fileurl)そこで、
また画像の指定方法は、
image_array[num].srcshowPicture関数の定義は、
function showPicture(num:uint):void{
var loader:Loader = new Loader()
var fileurl:URLRequest = new URLRequest(image_array[num].src)
loader.load(fileurl)
}これで、
これらをまとめたものが次のスクリプトです。
function showPicture(num:uint):void{
var loader:Loader = new Loader()
addChild(loader)
var fileurl:URLRequest = new URLRequest(image_array[num].src)
loader.load(fileurl)
}ムービープレビューで最初の画像を表示するには、
function onLoaded(e:Event):void {
var myXML:XML=new XML(e.target.data)
for each (var entrydata:XML in myXML.*) {
var t_object:Object = new Object();
t_object.src=entrydata.img.@src;
t_object.id=entrydata.id;
t_object.title=entrydata.title;
image_array.push(t_object);
}
showPicture(0);
}次の画像を指定する関数
フォトアルバムのように、
関数名は、
現在のimage_
var current_image_num:uint
function nextPicture():void {
current_image_num++;
if (current_image_num>=image_array.length-1) {
current_image_num=0;
}
showPicture(current_image_num);
}上記のスクリプトを解説すると、
その値が、
最後に、
- ※)
- image_
arrayは0から始まるので、 長さ-1が最大値になります。
nextPicture()を実行するイベント
現在の関数nextPicture()は、
そこで、
loader.addEventListener(MouseEvent.CLICK,nextPicture)この1行をloaderを作成するshowPicture()の中に書きます。ただし、
MouseEventでnextPictureが呼ばれるため、
そこで、
function nextPicture(e:MouseEvent):void {これで、
まとめ
これで、
最後に現在までのスクリプトをコメント付きで書いておきます。太字が今回作成したスクリプトです。また、
//読み込みオブジェクトの生成
var myLoader:URLLoader = new URLLoader();
//イメージのsrcなどが入るObjectの配列
var image_array:Array = new Array();
//現在表示しているimage_arrayの順番
var current_image_num:uint=0;
//
//テキストデータという宣言
myLoader.dataFormat=URLLoaderDataFormat.TEXT;
//読み込み完了したらonLoaded()を実行
myLoader.addEventListener(Event.COMPLETE,onLoaded);
//読み込み完了時に実行される関数
function onLoaded(e:Event):void {
//XMLデータとして読み込んだテキストデータをパース
var myXML:XML=new XML(e.target.data);
//E4XでmyXMLを解析
for each (var entrydata:XML in myXML.*) {
//Objectの配列としてデータを格納
var t_object:Object = new Object();
t_object.src=entrydata.img.@src;
t_object.id=entrydata.id;
t_object.title=entrydata.title;
image_array.push(t_object);
}
showPicture(0);
}
//イメージを表示する
function showPicture(num:uint):void {
//読み込み用のMC
var loader:Loader = new Loader();
addChild(loader);
//読み込み
var fileurl:URLRequest=new URLRequest(image_array[num].src);
loader.load(fileurl);
//loaderをクリックしたときは、nextPictureを呼び出す
loader.addEventListener(MouseEvent.CLICK,nextPicture);
}
//次のイメージを指定する
function nextPicture(e:MouseEvent):void {
//現在のイメージ番号に1加算する
current_image_num++;
if (current_image_num>image_array.length-1) {
//もし、次のイメージの番号がイメージの配列の長さ-1を超えていたら、次の番号は0番目(先頭)にする
current_image_num=0;
}
//指定した番号にあるイメージを表示する
showPicture(current_image_num);
}
//文字列をURLRequestオブジェクトにする
var myURLRequest:URLRequest=new URLRequest("http://www.3oclock.com/my_first_blog-gihyojp/photo.xml");
//XML読み込み実行
myLoader.load(myURLRequest);次回以降は、



