Flashコンテンツを公開するために今回は、
通常であれば、
これを実現するには、
また、
まず
SWFAddressの利用
SWFAdressは、
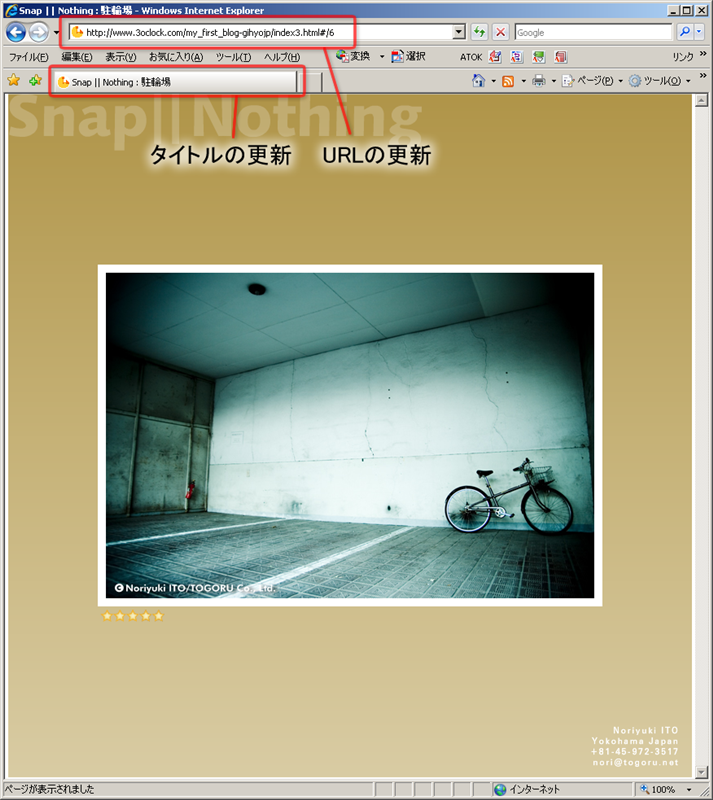
これを利用すると、
- アドレスバーの文字列を取得する
(URLが変更されるとFlash内にイベントが流れます)。 - ブラウザのアドレスバーやタイトルを変更する。
今回のフォトアルバムでいえば、

SWFAdressは、

SWFAdressに対応したFlashを作成する際に、
- アドレスバーが変更されたら、アドレスバーの文字列にしたがって画像を読み込む
- アドレスバー、
タイトルバー、 ステータスバーをスクリプトで変更する。
大きな修正として、
このとき重要なのは、
また、
アドレスバーの変更イベントは、
SWFAddressの準備
SWFAddressでは、
今回作成しているFlashは、
- SWFAddress.
as - SWFAddressEvent.
as
とりあえず、

では、
URLの読み取り
SWFAddressでは、
そこで、
SWFAddrressでは、
そこで、
SWFAddress.addEventListener(SWFAddressEvent.CHANGE, onChangeSWFAddress);関数の引数であるSWFAddressEventの value には、
ここからentryIDだけを取り出して、
そこで、
それを利用して、
showPictureByID()という関数では、
そうすることで、
//SWFAddress で得られたID (ex. "/8")
var givenID:String
// SWFAddressに変化があると呼ばれる関数
function onChangeSWFAddress(e:SWFAddressEvent) {
givenID=e.value;
//実際のURLを仮定してテスト
//givenID="/8";
//まだXMLが読み込み完了してなければ・・・常に最初は「そう」
if (image_array.toString()=="") {
//XML読み込み実行
myLoader.load(myURLRequest);
} else {
//XMLの読み込みが完了していれば、画像をIDで指定する
showPictureByID(givenID);
}
}
//イベント設定
SWFAddress.addEventListener(SWFAddressEvent.CHANGE, onChangeSWFAddress);
//id番号で指定すると、showPicture用のナンバーに置き換えて実行する
function showPictureByID(e:String):void {
trace("showPictureByID",e);
var num:uint;
if (e!="/") {
var t_array=e.split("/");
num=getNumFromID(t_array[1]);
} else {
num=0;
}
try {
showPicture(num);
} catch (e:Error) {
//showPictureの引数が不正な時用
trace("e:",e.message);
}
}
//IDから、num番号を探し出す
function getNumFromID(id:String):int {
var len:uint=image_array.length
for (var num:uint = 0; num<len; num++) {
var targetObj=image_array[num];
if (String(targetObj.id)==id) {
//idと一致したら、numを使用するので、ループ処理から抜ける
break;
}
}
return num;
}アドレスバーとタイトルの更新
次はFlash内部で画像をクリックした際に、
アドレスバーにURLをセットするには、
また、
今回は、
その部分は次のようになります。
function setAddressBar(id:uint):void {
//アドレスバーにEntryIDを設定
SWFAddress.setValue(String(id));
}
function setTitleBar(title:String):void {
//タイトルバーの値をセット
SWFAddress.setTitle(title);
}ASまとめ
今回のSWFAddress対応のために、
修正点は、
- onLoaded()関数
- showPicture()関数
- nextPicture()関数
また、
htmlへの組み込み
SWFAddressのhtmlへの組み込みはシンプルです。
<head>で、
サーバーには、
<script type="text/javascript" src="swfaddress/swfaddress.js"></script>SWFObjectの利用
SWFObjectは、
そこで、

※ 今回使用しているSWFObjectはバージョン2.
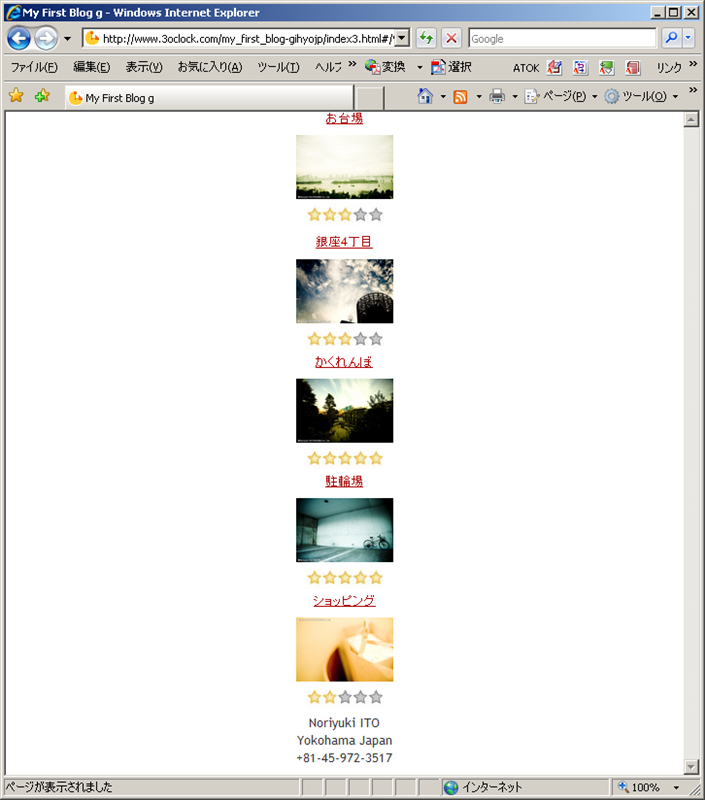
<div>内容の作成

タイトルとサムネイル、
<h2><a href="http://www.3oclock.com/my_first_blog-gihyojp/#/9" title="お台場">お台場</a></h2>
<img src="http://www.3oclock.com/my_first_blog-gihyojp/assets_c/2009/03/2007-03-25-FromDaiba-thumb-100xauto-7.jpg" alt="お台場" /><br />
<img alt="Stars:3" src="images/r3.jpg" />
<h2><a href="http://www.3oclock.com/my_first_blog-gihyojp/#/8" title="銀座4丁目">銀座4丁目</a></h2>
<img src="http://www.3oclock.com/my_first_blog-gihyojp/assets_c/2009/03/2006-10-28-ginza-thumb-100xauto-6.jpg" alt="銀座4丁目" /><br />
<img alt="Stars:3" src="images/r3.jpg" />
<h2><a href="http://www.3oclock.com/my_first_blog-gihyojp/#/7" title="かくれんぼ">かくれんぼ</a></h2>
<img src="http://www.3oclock.com/my_first_blog-gihyojp/assets_c/2009/03/2006-11-10-park-thumb-100xauto-5.jpg" alt="かくれんぼ" /><br />
<img alt="Stars:5" src="images/r5.jpg" />まず、
<$mt:AssetThumbnailURL$>このとき、
width、
※ 詳細は、
タイトルリンクの作成
タイトルは<mt:EntryTitle>で取得できます。
また、
<a href="<$mt:BlogURL$>#/<$mt:EntryID$>">※ <$mt:BlogURL$>は、
★を表示するimgタグ
一番仕組みが複雑なのは、
前回、
その★の数を求める部分は、
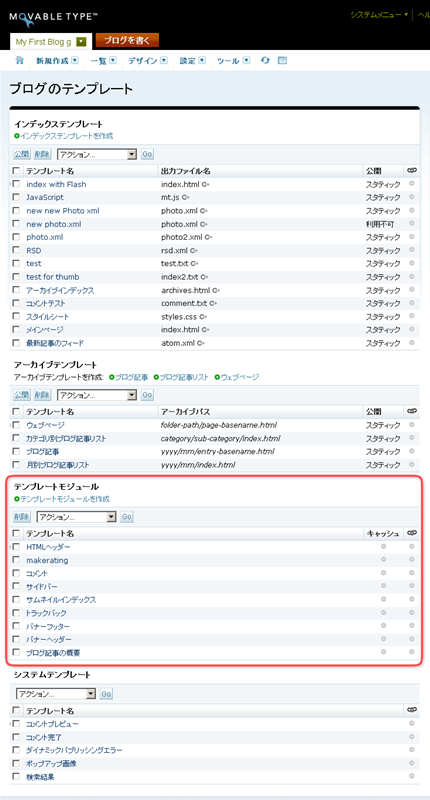
テンプレートモジュールとは、
ただし、
今回は、
テンプレートモジュールの利用
テンプレートモジュールを呼び出すときは、
<$mt:Include module="テンプレートモジュール名"$>テンプレートモジュールは、

前回の★の数を求める部分をそのままを抜き出し、
<mt:Ignore>***********エントリー開始***********</mt:Ignore>
<$mt:SetVar name="result" value="0" $>
<mt:SetVarBlock name="count"><$mt:EntryCommentCount$></mt:SetVarBlock>
<mt:Comments>
<mt:SetVarBlock op="+" name="result"><$mt:CommentBody remove_html="1"$></mt:SetVarBlock>
</mt:Comments>
<$mt:SetVar name="result" op="/" value="$count"$>
<$mt:SetVar name="result" op="+" value="0.5"$>
<$mt:SetVarBlock name="result"><$mt:GetVar name="result" sprintf="%d"$></mt:SetVarBlock>
<mt:Ignore>***********以前作成したphoto.xmlのインデックステンプレート***********</mt:Ignore>すると、
<?xml version="1.0" encoding="utf-8"?>
<entries>
<mt:Entries>
<$mt:Include module="makerating"$>
<entry id="<$mt:EntryID$>" title="<$mt:EntryTitle$>" rating="<$mt:GetVar name="result"$>">
<mt:EntryAssets type="image">
<img src="<$mt:AssetURL$>" />
</mt:EntryAssets>
</entry>
<mt:Ignore>***********エントリー終了***********</mt:Ignore>
</mt:Entries>
</entries><$mt:Include module="makerating"$>が、
photo.
そして、
<$mt:Include module="makerating"$>
<img alt="Stars:<$mt:GetVar name="result"$>" src="images/r<$mt:GetVar name="result"$>.jpg" />htmlのテンプレートを作成
ここまでを整理しました。
<mt:Entries>
<h2><a href="<$mt:BlogURL$>#/<$mt:EntryID$>" title="<$mt:EntryTitle$>"><$mt:EntryTitle$></a></h2>
<mt:EntryAssets type="image">
<img src="<$MTAssetThumbnailURL width="100"$>" alt="<$mt:EntryTitle$>" />
<br />
</mt:EntryAssets>
<$mt:Include module="makerating"$>
<img alt="Stars:<$mt:GetVar name="result"$>" src="images/r<$mt:GetVar name="result"$>.jpg" />
</mt:Entries>上記は、
また、
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" id="sixapart-standard">
<head>
<$mt:Include module="HTMLヘッダー"$>
<link rel="EditURI" type="application/rsd+xml" title="RSD" href="<$mt:Link template="rsd"$>" />
<title><$mt:BlogName encode_html="1"$></title>
</head>
<body id="<$mt:BlogTemplateSetID$>" class="mt-main-index <$mt:Var name="page_layout"$>">
<div id="container">
<$mt:Include module="サムネイルインデックス"$>
<p>Noriyuki ITO<br />Yokohama Japan<br />+81-45-972-3517</p>
</div>
</body>
</html><mt:Entries>
<h2><a href="<$mt:BlogURL$>#/<$mt:EntryID$>" title="<$mt:EntryTitle$>"><$mt:EntryTitle$></a></h2>
<mt:EntryAssets type="image">
<img src="<$MTAssetThumbnailURL width="100"$>" alt="<$mt:EntryTitle$>" />
<br />
</mt:EntryAssets>
<$mt:Include module="makerating"$>
<img alt="Stars:<$mt:GetVar name="result"$>" src="images/r<$mt:GetVar name="result"$>.jpg" />
</mt:Entries><mt:Ignore>***********エントリー開始***********</mt:Ignore>
<$mt:SetVar name="result" value="0" $>
<mt:SetVarBlock name="count"><$mt:EntryCommentCount$></mt:SetVarBlock>
<mt:Comments>
<mt:SetVarBlock op="+" name="result"><$mt:CommentBody remove_html="1"$></mt:SetVarBlock>
</mt:Comments>
<$mt:SetVar name="result" op="/" value="$count"$>
<$mt:SetVar name="result" op="+" value="0.5"$>
<$mt:SetVarBlock name="result"><$mt:GetVar name="result" sprintf="%d"$></mt:SetVarBlock>
<mt:Ignore>***********以前作成したphoto.xmlのインデックステンプレート***********</mt:Ignore>SWFObjectをhtmlへ組み込む
SWFObjectをhtmlに組み込むときには、
具体的には、
<script type="text/javascript" src="swfobject/swfobject.js"></script>
<script type="text/javascript">
/*<![CDATA[*/
swfobject.embedSWF('showPicture4.swf', 'container', '840', '840', '9.0.45',
'swfobject/expressinstall.swf', {}, {bgcolor: '#CCCCCC', menu: 'false', wmode: 'opaque'}, {id: 'showPicture'});
/*]]>*/
</script>※ 詳細についてはマニュアルを参照ください。
上記をindex.
この中には、
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" id="sixapart-standard">
<head>
<$mt:Include module="HTMLヘッダー"$>
<link rel="EditURI" type="application/rsd+xml" title="RSD" href="<$mt:Link template="rsd"$>" />
<title><$mt:BlogName encode_html="1"$></title>
<script type="text/javascript" src="swfobject/swfobject.js"></script>
<script type="text/javascript" src="swfaddress/swfaddress.js"></script>
<script type="text/javascript">
/*<![CDATA[*/
// swfobject.embedSWF('showPicture4.swf', 'container', '840', '840', '9.0.45',
'swfobject/expressinstall.swf', {}, {bgcolor: '#CCCCCC', menu: 'false', wmode: 'opaque'}, {id: 'showPicture'});
/*]]>*/
</script>
</head>
<body id="<$mt:BlogTemplateSetID$>" class="mt-main-index <$mt:Var name="page_layout"$>">
<div id="container">
<$mt:Include module="サムネイルインデックス"$>
<p>Noriyuki ITO<br />Yokohama Japan<br />+81-45-972-3517</p>
</div>
</body>
</html>まとめ
最終回は、
もっともシンプルなhtmlであれば、
MTと連携しているからこそできるのは、
このhtmlを作成する1つの狙いは、
検索エンジンはJavaScriptをオフにした状態のページやFlashの中にあるテキストまでしか理解できないため、
しかし、
一番最初に紹介したように、
基本は、
最後にこの連載で作成したサンプルサイト



