前回、「IA One Sheeters」をご紹介しましたが、もちろんそれらを指してすべてが「IAタスクである」とは言い切れません。ただ少なからずIAというロール(役割)において関係してくるタスクであることは間違いないと思います。
そこで今回は、そのサンプルにもあった「ワイヤーフレーム」についてのツールを紹介します。
そもそも画面のレイアウトおよび原稿の整理という意味では、いろいろなツールが関係してきます。Web制作の現場においてはWebデザイナーやWebディレクターというロールが関わり、タスクベースにするとどのロールがそのタスクを遂行するのかが混乱しがちです。この連載ではWebデザイナーを対象として、ツールの使い方やぶつかる課題にフォーカスをあててみたいと思います。
ワイヤーフレームについて
ワイヤー(線形状)でフレーム(枠)にしていくことから名前がついたと思われますが、もともとはCG(3D)で使われている言葉です。これはユーザーインターフェース設計における成果物になります。同じ意味で「(ページ)スキマティクス」という言い方をする場合があります。
Wikipediaの「ユーザーエクスペリエンスデザイン」には次のようなことが書かれています。
ユーザーエクスペリエンスデザインでは画面表示/ユーザインタフェース/システムの反応を定義し、ユーザーの満足とビジネス要求を同時に満たそうとする。
- 典型的な出力としては次のものがある:
プロトタイプ
デザインを文書で説明したもの
解釈はどうあれ、Webサイトにおけるインターフェース設計にはこのワイヤーフレームをひとつの"よりどころ"にして議論をし、また仕様書につなげる役目を果たすことが多いです。
ワイヤーフレームという言葉にだまされるな
たしかに、ひとつの設計図として重要な役割になるワイヤーフレームですが、それだけに落とし穴があります。それはこの言葉の解釈が人により異なる場合があるためです。
簡単に整理すると、ワイヤーフレームには次の解釈が成り立ちます。
- レイアウト(PowerPoint)
- ビジュアルデザイン(Photoshop)
- プロトタイピング(Dreamweaver)
- 原稿(Word)
- 仕様書(Excel)
()には、それぞれに適したツールを書いてみましたが、それぞれは全く別ものです。
レイアウトとビジュアルデザインは近いものがありますが、ビジュアルデザインと言って期待するものは、おおよそ完成に近いクオリティのビジュアルを想像すると思います。したがって、おおまかなレイアウトを決めることとビジュアルデザインとは別にしています。もちろん作業工数も必要なスキルもそれぞれ異なります。
このように、一口にワイヤーフレームと言ってもさまざまな期待をしてしまいます。そこで、前回の「IA One Sheeters」のように、「ワイヤーフレームの目的」「どんなことを決めるためのものか」「どんなことは気にしなくていいのか」をあらかじめ提示できるようにするといいと思います。
これはチーム内での共通認識として植え付けておく必要がありますし、プロジェクトデザイン(プロジェクト設計)をする時点でも十分に共有した上でWBSを設計しなければなりません。
VisioとOmniGraffle
ユーザーインターフェース設計において、ワイヤーフレームは重要な成果物です。
それを実現するためのツールとして「Microsoft Visio」を紹介します(以降「Visio」)。Macだと同等なツールとして「OmniGraffle」をよく聞きます。
その他のツールも並べてみると、それぞれに一長一短なことがわかります。
- Microsoft PowerPoint:プリインストールのため共同作業しやすい・操作が簡単
- Microsoft Visio/OmniGraffle:比較的高機能で高価だが、クオリティが高い
- Adobe Illustrator/Fireworks:同社の他アプリとの連携が可能
- Adobe Dreamweaver:HTMLベースのプロタイピングが可能
- Adobe Flash:Flashベースのプロトタイピングが可能
ツールに頼らずに必ずPDF形式にしてから提出するのも方法の一つかも知れませんが、共同作業をする場合や顧客やパートナーにも編集をお願いする場合には、比較的Microsoft Office製品を使うほうがいいでしょう。ただし。Visioは高価なソフトでもあり、一般企業にはそのソフト自体を購入されていないケースがあるので注意が必要です。
Visioについてはマイクロソフトのサイトをご覧ください。少し気になる情報などがあればVisioブログも参照しておくといいかも知れません。
ワイヤーフレーム設計用のステンシル
ワイヤーフレーム設計で利用できるVisioおよびOmniGraffleのステンシル(パーツ類)は前回もご紹介したIAIのサイトでも公開されています。
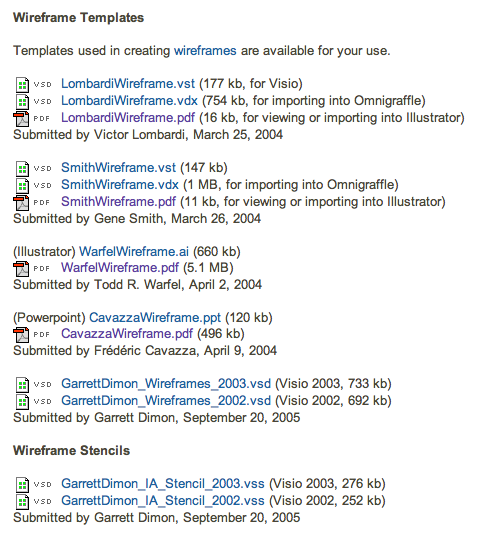
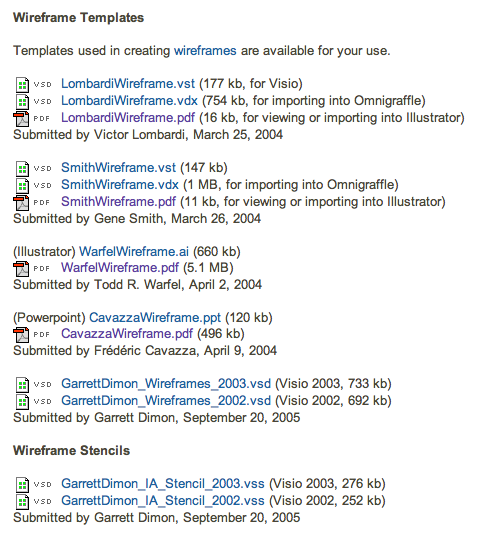
このうち、「Wireframe Templates」と書かれている見出し以下のリンク集が、ワイヤーフレーム設計用のステンシルです。
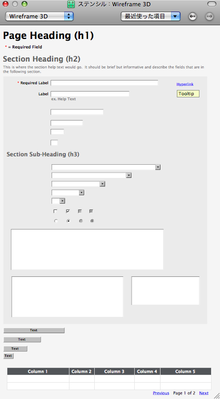
図1 Wireframe Templates

これらすべてに共通することは次のことです。
- 注釈(Notes)が書かれていること
- 引き出し線を使い注釈箇所(場所)を特定していること
- リンクするのかがわかること (※リンク先の指定ではない)
- ページベースシステムであること
これらを目的まで遡ると、テキスト原稿などはすべてダミーにしている点とリンク先などは指定していない点がわかります。つまり、レイアウト程度のものと解釈することもできますし、仕様書まで詳細化するためのテンプレートともとれます。結局、これらをどう使うかは自分たちにまかせられているようです。
そのほか、ワイヤーフレームとして活用できるテンプレートおよびステンシルには次のようなものがあります。
Visio Stencil
Jesse James Garrett氏のサイトで公開されている「Visual Vocabulary for Information Architecture」を筆頭に、少し古い情報になりますが紹介します。
このサイトでは、Visioのほかに、PowerPoint、InDesign用のステンシルファイルが公開されています。筆者のVisioのステンシルも、いまだにデフォルトでこのJJGのステンシルが入っていたりします。
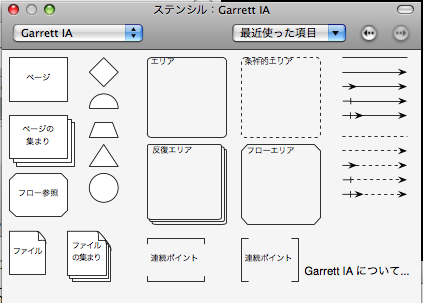
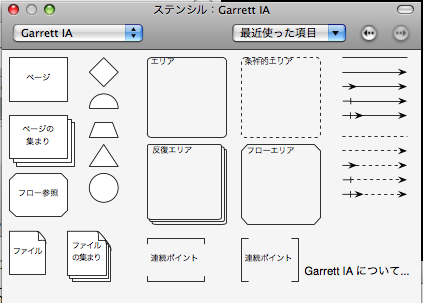
図2 ステンシルファイル

- 各種JJGのステンシルファイル:
OmniGraffle Stencil
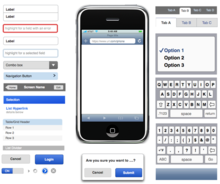
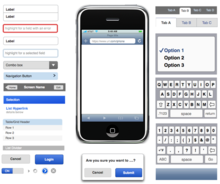
OmniGraffleでは、Graffletopiaにほとんどまとまって公開されています。このうち「User Interface」カテゴリには、さまざまなインターフェースのステンシルが公開されています。
左:図3 iPhone Wire Frames - Graffletopia
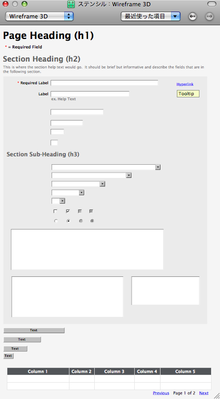
右:図4 Garrett Dimon / Templates & Stencils for Visio & Omnigraffle


ユーザーインターフェース設計だけでもない
はじめに挙げたいくつかの解釈とは別に、さらに付加価値として、次のことが期待されている場合があります。
- 議論のためにもっとラフな (手書きのような) アウトプット
- プロセスを含むプロジェクト設計
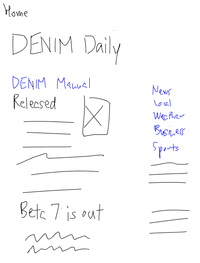
手書きといえば「付箋」と言いたいところですが、その昔話題にあがっていた「DENIM」が事例つきで紹介されています。
また、プロセスまで含む場合のツールとして、「Ridual」というソフトがあります。これと似たソフトで最近よく聞くソフトですと、「Axure」が比較的そのあたりまで考慮されたツールだと思います。また、より強化されたという位置づけでは「Intuitect Professional」や「Prototype Composer」というツールが話題にあがっています。
ワイヤーフレームだけでタスクや目的を考えると、どうしてもその役割を狭めてしまい結果としてプロジェクト全体に貢献しにくくなる可能性があります。
今回抑ええておくポイントとしては次の点です。
- ワイヤーフレームの解釈を明確にして共有しよう
- ワイヤーフレームのテンプレートやステンシルを活用しよう
- ワイヤーフレームの前後や関係するタスクまで俯瞰して見てみよう
ワイヤーフレームを決めるのも、そこから広がる展開もプロセス全体を通して見つめ直すことで、その目的や役割が明確になっていくと思います。
次回も、設計する際に利用するツール(設計ツール)を中心にご紹介したいと思います。