ツールチップでさりげなく情報を伝える
サイトの情報設計をする際、
特に、
そんなときに、
今回は、
tipsyとDD_belatedPNG.jsを準備する
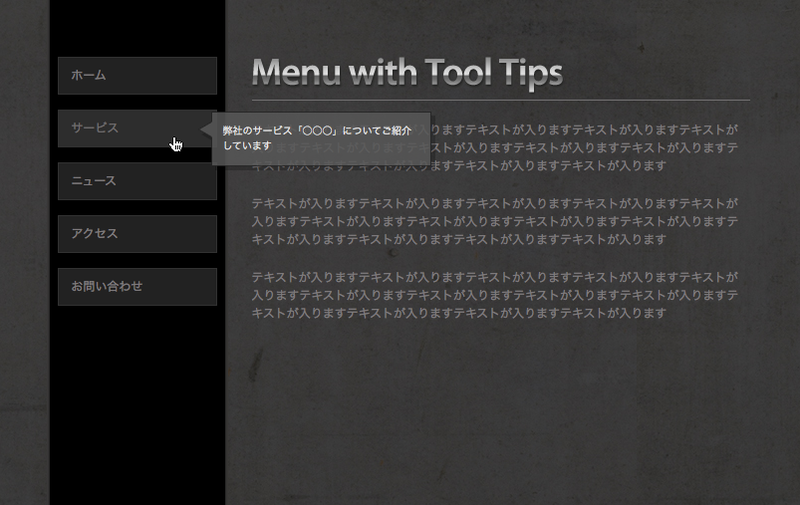
今回のサンプルは以下のようなものです。

今回は、
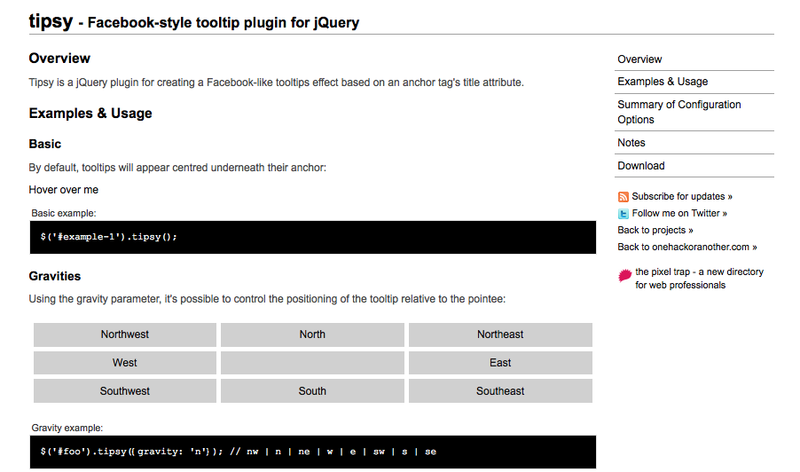
tipsyは、

下記サイトからパッケージをダウンロードしてください。
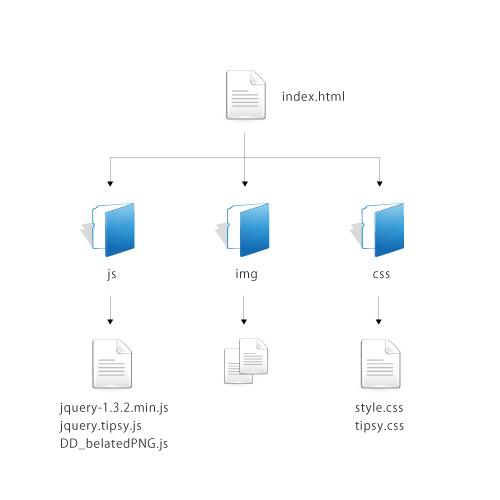
そして、

今回は透過PNGを使用し、
フェードインの動きと透過PNGを取り入れる
動きにフェードインなどの効果をつけると、
今回は、
では、
<link rel="stylesheet" href="css/style.css" type="text/css" />
<link rel="stylesheet" href="css/tipsy.css" type="text/css" />
<script type='text/javascript' src='js/jquery-1.3.2.min.js'></script>
<script type="text/javascript" src="js/jquery.tipsy.js"></script>
<script type='text/javascript'>
$(function() {
$('.tooltip').tipsy({gravity: 'w',fade:true});
});
</script>
<!--[if IE 6]>
<script src="js/DD_belatedPNG.js"></script>
<script>
DD_belatedPNG.fix('.transparent');
</script>
<![endif]-->「style.
「jquery-1.
tipsyは、
- w・
・ ・ 右に表示 - s・
・ ・ 上に表示 - e・
・ ・ 左に表示 - n・
・ ・ 下に表示
上記のアルファベットを、
「$('.tooltip')」
最後の[if IE 6]の部分では、
ツールチップに表示するテキストを指定する
続いて、
<div id="wrap">
<div id="left">
<ul>
<li><a class="tooltip" href="" title="トップページに戻ります">ホーム</a></li>
<li><a class="tooltip" href="" title="弊社のサービス「○○○」についてご紹介しています">サービス</a></li>
<li><a class="tooltip" href="" title="最新情報をブログ形式でご紹介しています">ニュース</a></li>
<li><a class="tooltip" href="" title="弊社への地図とご連絡先について">アクセス</a></li>
<li><a class="tooltip" href="" title="メールにて受け付けています。お気軽にご連絡ください。">お問い合わせ</a></li>
</ul>
</div><!--left end-->
<div id="right">
<h1><img src="img/logo.gif" alt="Menu with Tool Tips" width="313" height="39" /></h1>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
</div><!--right end-->
</div>メニューのリストには
title属性に指定したテキストが、
クラス分けしたdiv要素をjquery.tipsy.js」に追記
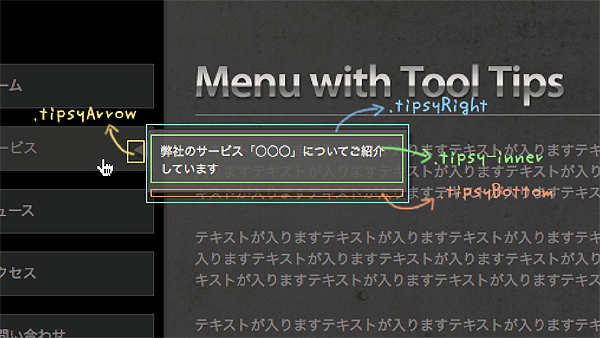
ポイントは全体がtipsyクラスとなっていることです。
その中を、

CSSのソースは以下のとおりです。
.tipsy {
margin:3px 0 0 -20px;
font-size: 10px;
width:239px;
color: #fff;
}
.tipsy-inner {
background: url(../img/bg_tooltipCenter.png) repeat-y;
padding:0 15px 12px 12px;
position:relative;
z-index:1;
}
.tipsyBottom {
background: url(../img/bg_tooltipBottom.png) no-repeat;
height:5px;
}
.tipsyRight {
background: url(../img/bg_tooltipTop.png) no-repeat 0 top;
padding:12px 0 0 0;
width:225px;
float:left;
position:relative;
left:14px;
}
.tipsyArrow {
background: url(../img/arrow.png) no-repeat;
position:relative;
top:29px;
z-index:2;
width:15px;
height:19px;
float:left;
}最後に、
if (!tip) {
tip = $('<div class="tipsy"><div class="tipsyArrow transparent"></div><div class="tipsyRight transparent"><div class="tipsy-inner clearfix transparent"/><div class="tipsyBottom transparent"></div></div></div>');
tip.css({position: 'absolute', zIndex: 100000});
$.data(this, 'active.tipsy', tip);
}XHTMLのhead内にIE6用の
CSS3でも表現可能
透過PNGは依然IE6用にJavaScriptなどによる対策が必要ですが、
HTML5/
今回解説したサンプルファイルがダウンロードできます。



