年明け一発目、第7回のメインゲストは電通の中村洋基さんとカイブツの木谷友亮さん。数々の賞を受賞しているお二人からどんな話が聞けるのか?
中村洋基さんと木谷友亮さん さっそうと壇上に現れた中村さんと木谷さん。今日のプレゼンについて、「 僕らは現役のプレイヤーだし、ひと様にむかってWeb広告とは何ぞやと話しするのは違うかな。一方的に話すのではなく、みんなで一緒に考えたいと思った」と中村さん。これまでも一方的にWebってこんなにおもしろいよって紹介するような講義はやってきた。そこで、今回はそれまでとは違う方法論を採ることにしたという。
その具体的な方法とは?
プレゼン+チャットだ。指定されたURLに携帯やPCからアクセスすると、コメントを送ることができる。プレゼン中「?」マークが出てきたら、そのポイントをみんなで考えよう、考えたことをコメント送信して、ということらしい。
まずはアクセスしてみようと、会場は一気に盛り上がる。
コメントは画面を右から左にスクロールしていく。自分が送信したコメントが画面に表示されると「おお!」という感じだ。でも、「 undefined」エラーに立ち上げ直すという一幕も。
ということで準備完了。まずは、自己紹介+制作事例の紹介から。
電通で「テクニカルディレクター」の肩書きを持つ中村さん。テクニカルディレクターって何?というところから。中村さん曰く、CMプランナーやコピーライター、アートディレクターたちのおもしろいアイデアをどうしたらWebに落とし込めるか、アイデアをWebの技術とうまく融合させておもしろいもの、というカタチにすることだという。
木谷さんとは5年前に一緒に組んでWebの仕事をしてみたら「なんかすごくいいものができるな」と。それからよく一緒に組んで仕事をするようになったそう。
その木谷さんは5年前に電通のIC局に出向になるまでは紙の世界の人。
グラフィックデザインをやっていた。WebはYahoo!くらいしか見たことがなかったのが、それをきっかけにWebに携わるように(当初は、「 IC局への出向は残念」だったらしい) 。2年前に独立して、現在、株式会社カイブツを立ち上げている。今の仕事の割合はWeb50%、紙50%くらいの比率。ちなみに、今では「IC局への出向もよかった」と思っているという。
どんなものを作ってきたか― バナー編
最初の作品は、1-click Awardのオマケクリップとして「カイブツ+中村洋基」で作ったもの。見たことがある人も多いかもしれない。食べかけのイチゴのショートケーキが復元されていくというクリップ。
おまけで、イチゴが最後には別のモノに…。
木谷さんのすごいPhotoShop技を見せたくて作ったものだという。でも、あっという間にイチゴのショートが元に戻ってしまったため、じゃあ何か別のものを、と。「 すごいことをしているのに、完全に向いている方向が違うコンテンツ。」( 中村さん)
中村さんといえばバナー広告だが、バナー広告はウザイ、見る人のそういう気持ちをなんとか払拭できないかと思ってやっているという。
公共広告機構(AC)の一連のバナー広告では、公共広告機構のまじめなイメージをぶちこわしたい。ポジティブなアプローチでACを語れないかと作ってみたという。
「エイズ検査を受けよう」キャンペーンは、CMでも同じ「元カレ、元カノ」メッセージが流れている。そのストレートなメッセージを自分の言語で表現するために、マウスカーソルの擬人化を使ったという。
クレラップの保存性の高さを表現するのに、クレラップをかけたところだけサイトが保存されるようにすればおもしろいんじゃないかと思ったところから。じゃあ、保持されていないところをどう表現しようかと、「 なくなるってどうでしょう? 昔あったライコスも今ないじゃないですか」って提案して、Not Found表示に(その担当者さんは以前ライコスにいたらしいです) 。こだわりは、WindowsサーバのNot Found表示を使ったところ。
HondaのINTERNAVIのバナー広告では、カーナビのハードとしての性能を表現しているが、それも中村さん独自の表現だ。ハードの場合、新機能を声高に宣伝することが多い。どうしても、他の競合の製品と比べてどうすごくて、だからこっちがいいんだというストーリーだ。だが、バナー広告の場合「それは、響きにくい」と中村さんはいう。カーナビが欲しいと思う瞬間は人生の中でほんの一瞬でしかない、それなら「なんだこれは!?」「 おもしろい」と、その先に進んでもらうきっかけになればいい
手書きのラフを渡す際、素材、パーツ類も渡すことになるが、ブランドの数も多く、クライアントから一度にもらえるものでもない。煩雑なので、ブランドごとにメインにする写真、使用可能なアイテム、ロゴなどまとめてExcelのシートで表にし、ある程度まとまったところでデザイナーに渡す。
広域から詳細まで、バナーのスライダーバーを動かすと画面表示も連動する。カーナビのいいところは、引いてみたり寄ってみたり、上から見たりできること。それをブラウザの画面につけてみたらどうだろうという発想。リンク先はいきてるというところがこだわり。
ポータルサイトの「一望できる」「 どこでもクリックできる」という特性はカーナビの上から視点に近いんじゃないか、それで、自分の目線で見たらどうなのかと。この目の回る感覚はなんともいえないです。
この2つはカーナビの特性を表現したものだが、そうはいっても、機能を伝えたいときもあるわけで、中村さん自身もこの機能すごいなと思って、バナーで表現しているのがINTERNAVIの地図情報の自動アップデート機能。
「MIRACLE」ボタンを押すと、新しい道が現れる!
すると、連動して地図画面にも新しい道が…。
バナー広告は通常のWebサイトに比べて遥かに見る人の数が多い。お金を払って、人が見る媒体というものに置かれているから。しかし、見る人の大半にとってバナー広告は「ウザイ」ものだったりする。結果、バナーのクリック率は0.1%いけばいいという状態だ。
そこから、中村さんはブレイクスルーしたいという。「 こういうのがバナーなんだと思ってもらって、見る人にとってウザイものではなくなれば、もっとみんなバナーを好きになるし、作るほうももっとがんばんなきゃって思う。それにあわせてサイトのレギュレーションも緩くなるだろうし。自由度が上がっていく。そういう、いい相乗効果が生まれるんじゃないかって思ってます。」
どんなものを作ってきたか― サイト編
じゃあ、日の当たるところでは何をしているのかというと、と次に中村さんが関わったサイトについて。
PS3の『The Last Guy』のプロモーション(ゲームの体験版?) 。ラストガイになってゾンビから人々を救うというこのゲーム、「 どこでもラストガイ」ではURLを入力すれば、指定したサイトがラストガイのステージになる。しくみは、URLを引数にその画像のキャプチャを返してきて、あとはそれをFlashで処理。
それぞれのサイトにはいろいろな形や色がある、その膨大なリソースを他のエンタメに使えないかと思っていて、作ったという。
ブログパーツもあり、ブログパーツをブログに貼ればブログがすぐにラストガイのステージに。「 ブログを書いている人は、そのブログを読んでくれる読者に対して得になるもの、楽しんでもらえるネタを探している人だと思う。そこで、ブログパーツを通してネタを提供したかった。」
ちょうどこの話があったのは、「 なんで、広告ってみんなに振り向いてもらえないんだろう」と中村さんがうんざりしていた時期。クライアントからのプロモーションの対象がゲーム、いわゆる“ おもしろいエンタメ” だったので、ただそれをおもしろく遊べるだけでいいんじゃないかと、できるだけ簡単なサービスで、誰でもそのゲームの体験版が楽しめるようにしたという。
ユニクロのブラトップ(ブラカップ付トップス)という製品のプロモーション。ブラトップという製品自体にまだ抵抗感がある。だけど、つけてもらえばラクさやフィット感をわかってもらえる。じゃあ、その実感を手に入れるには…と考えて、2つの方法を思いついたという。1つは統計。100人のうち90人が言っていますという説得力のある統計データ。もう1つは、ブラウンモーニングリポート式に、実際につけてもらって、その実感をビデオで語ってもらう。これを同時にやることはできないかと。
具体的なしくみは、1つのクエスチョンにつき5人くらい、全部で350人くらいの人にアンケートを採って、再度、アンケートで答えたことをビデオで自分の言葉で答えてもらう。見せ方は、アンケートの結果を統計で見せるマップを作って、その中にビデオをバラして入れ込んで合成している。
たとえば、自分の身長が150センチ、年代が20歳、サイズはMだとする。その属性で絞り込んで、アンケートの結果を知ることができる。ポイントは、「 化粧にかける時間は?」とか「服を買うときに一番気にするところは?」とか、ブラトップとは直接関係のない、が、人によって違うだろうなという質問に混ぜているところ。属性だけでなく、そういう気になる部分で近いと思えれば、「 この人がいいって言うなら、私にもいいかも?」と共感を抱かせることができる。
ちょうど吹石一恵さんのCMがYahooのトップですごくウケていたこともあって、そこからこのサイトに流れてきてオンラインショップにいって買ってくれた人が多かったそう。
UNIQLO TRY第2弾。こちらは「ヒートテック」という発汗した汗を吸収して熱を出すという製品。このときは、グローバルに展開したいというユニクロさん側の希望があった。じゃあ、世界中の人にヒートテックを配ることができないかというところから話を始めたという。すぐにユニクロさん側が世界中の人に「ヒートテックをプレゼント」というしくみを整備。それに対して中村さんたちが「世界中のビフォア・アフターが見えたらおもしろいんじゃないか」とこの企画を提案。
ユニクロがある国であろうとない国であろうと、ヒートテックが欲しい人は「なぜ、どういうふうに欲しいのか」をビデオに撮って送ってください。送ってくれたら、ヒートテックを送ります。で、よかったら、着てみて感想を送ってくださいと。投稿された映像や画像はサイトの地図上に配置され、クリックすると映像を見ることができる。
やってみて、動画や画像を投稿してもらうというのは、インセンティブがあったとしても、まだ難しい。だまだ敷居は高いなと感じたという。それでも、やはり日本より海外のほうが投稿率は高いようだ。
「 広告は結局、芸だと思う」と中村さんはいう。見ていて、おおっとか、これってすごいとか思うもの、気持ちがいいもの、そういうものを提示するのがいいのかなと。そう語る中村さんの最新のコンテンツ、INTERNAVI(Honda)のサイトから。
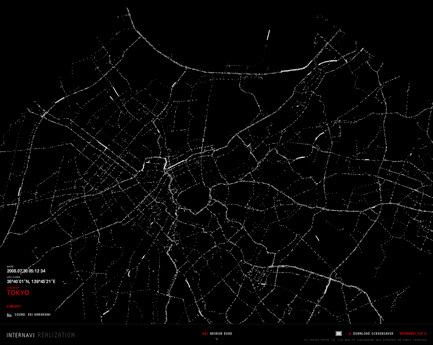
INTERNAVIには搭載車の位置情報をGPSサーバに送る機能がある。その情報を集めて可視化したらどうなるか?
真っ暗な画面上に点(搭載車の位置情報)が次々と現れ、道になる。しまいには地図が現れる。
ルートを選んでOKを押すと、カーナビの画面と連動して、リアルな映像が再生される。映像は、一眼レフのデジカメで連写した静止画をつないだもの。
「なんとなく、きれいだなと見てもらえればいい。これを最初のきっかけに、そのあとでこのコンテンツってなんなんだろうと考えてもらえばいい」と中村さん。
と、ここまでで残り10分となったところで、木谷さんの事例紹介にバトンタッチ。
どんなものを作ってきたか―木谷さん編
NECの携帯電話Nシリーズのブランディングサイト。
NEC側にすでに、何でもできる携帯=ライフブラウザ、それを表現する「世界が手の平で動き出す」というタグラインがあったので、Webを作ってという話になったとき、世界の“ 今” をビジュアライゼイションすればいいのではないかと思ったという。
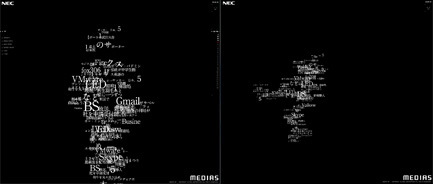
サイト上には、ブログやニュースのキーワードからその日の感情を分析し、40種類以上の動きで表現するMEDIA MANが登場する。右上のフェイスマークはその日のニュースサイト、ブログのキーワードをもとに笑顔になったり、泣いてたり。解析はNECの感情理解エンジンを使っている。1日1回更新。これがアーカイブされていき、日付をクリックするとその日のMEDIA MANが登場する。
感情理解エンジンはNECの携帯に搭載されていて、たとえば、メールの文面を解析してメールのサブジェクトに「涙」「 ハート」などのマークが自動で点いている。それが楽しいメールなのか、悲しいメールなのか一見してわかるというもの。
MEDIA MANの身体の構造は毎日のニュースからなり、感情を現す動きは、感情理解エンジンを使って世界中のブログをスキャンして出している。ただ、「 焦り・喜び・怒り・悲しみ」とあるうち、最初は「悲しみ」と「焦り」ばかりになってしまっていたが、「 最近、やっと笑顔が出ています。」ちなみに、MEDIA MANにはmobileアプリ版、ブログパーツ版もある。
携帯のコンテンツでスペシャルサイトを作るというとすごく複雑なインタラクションを作りがちだが、実際にユーザーはそんなものは求めていない。シンプルで、こちらが押し付けるのではない、だけどブランドをきちんと刷り込ませるものを作ったつもりだと、木谷さんはいう。
マンガ家の井上雄彦さんの美術展(上野、2008年5月)の特設サイト。
このサイトはインタラクションは全然なく、写真を3日に1回更新する。「 今日の井上雄彦」( というより、美術展の進捗を公開日まで少しずつ見せていく)というもの。井上さんがなかなか描かない(いなくなったり?)ので、画がなくなり、しまいには木谷さんの靴まで登場することになったり、打ち合わせで悩んでいる井上さんの写真ばかり載せていたらファンの人から「井上さんに打ち合わせばかりさせないで!」というメールが来たり、と思ったより大変だったという。
美術展のためのWebサイトは絶対に必要なものではない。しかしファンはどういうものを描くんだろうと少しでも情報が知りたいだろうし、美術展の運営サイドからすればWebであまり見せすぎても困るわけで。どこまでをどう見せるか、のバランスが難しい。
もちろん、美術展のためのWebサイトでなくとも、サイトでは「見に来てくれる人のニーズ」と「クライアントの伝えたい情報」のバランスをうまくとることが重要だ。さらに、そこに作り手の表現したいことも加わることになる。
「Webを作るとき、どうしても自分たちの技術や考えばかりになって途中からユーザーのことを考えなくなってしまう。結局、“ おもてなし” ができてないということになる。でも、Webはアートじゃない。これくらいなら来てくれた人に喜んでもらえる、そのちょうどいいところを考えていけるといいなと思う」( 木谷さん) 。
Hondaの携帯用コンテンツ。携帯に登録すると自分のモバターが現れる。そのモバターがみんなのケータイを乗り継いで勝手に歩き回る、いわゆる「モバター君の放し飼いコンテンツ」 。
モバターが旅先で買ってくるお土産や送ってくる日記を楽しむ、いわゆる“ ゆるい” コンテンツだ。「 移動することを楽しんでもらう」ということを企業理念に掲げているHondaのいいたいことをうまく表しているといえる。
ちなみに、ゆるキャラのモバター、お土産などのデザインも木谷さん。キャラクターグッズ化して不労所得を狙いたいらしいので、ケートラをやっている人は問い合わせボタンで「モバターかわいい!!」と、ぜひコメントしましょう。
また、時間の都合で、会場では紹介できなかったものもあった。
ナイキ主催の「超短距離1M走選手権」 。この選手権とは、人類最強の瞬発力を競うというもので、1Mをどれだけ早く走れるかを競う。
この大会への参加は無料で開催期間中であれば、各会場で自由な時間に挑戦ができる。そして、その結果はWEB上でリアルタイムにランキング表示される。もしかしたら世界最速の称号を得る事が出来るかもしれないと誰しもが夢見る事ができる企画。
日本労働組合総連合会の特設サイト。
このサイトはユーザーが不満を書き込むとそれがエネルギー(不満注入)として、サイトのキャラクターである「トブ太くん」に不満を注入し、不満でふくらんだトブ太くんをクリックで飛ばし、その距離をランキング表示する。
「あなたの不満を少しだけ解消します」というサイト。
みんなで考えよう
あと7分ですが、ここで本題に。そんな中村さん、木谷さんが思う疑問をみんなで考えてみよう!
「Web広告って、結局みんな見てなくね?」
中村さん曰く、これは改心の出来だと思ってアクセス統計を見ても、ある程度より訪問者が増えないという。はじめはバーンといっても、投資効率の規模にだいたい比例している。そこをアイデアでブレイクするのは、かなり難しい。いつも、こうして話をするたびにオーディエンスから新鮮な驚きを得るが、実はそれはそれまで誰も知らないからではないか。たとえば、彼女が自分が作ったことを知らずに、ねぇねぇこれすごいの!って言われたことがこれまであったか?と問う中村さん。
確かに微妙かも…。
ちなみに、中村さんの場合、実家のお父さんが中村さんが関わっているとは知らずに「ユニクロトライ」を見ており、こりゃすごいなと言っていたそうです。
たとえば、友だちのブログやmixiの日記は読む。何かを購入しようとするとき情報収集で各サイトを見るということはあるだろう。でもそれは、いいたいことがある、見せたいことがあるというサイト(ここで取り上げているような)とは違う。付加的な、スペシャルサイト的なものは本当に必要なのかと、ずっと狭い中で戦っているんじゃないか、常から疑問なのだという。
いよいよ、話が展開していく。
「なぜ、見ないのか?」
中村さん:つまらないから
たとえば、テレビのCMならドラマやバラエティとか、エンタメ属性を持つコンテンツ(番組)の中にある。中心になるコンテンツがあるから間のCMも見てもらえる。CMの中でもおもしろいものがあると、見てもらえれば判断もできる。ところが、WebのスペシャルサイトはテレビでいえばCMの部分。それは、つまらないのではないか?
木谷さん:めんどくさい
一方木谷さんは、情報系のものは見るけど、自分たちが作っているようなスペシャルサイトは見ないという。いったらマウスを動かさなきゃいけなかったり…。そういう面倒なことはしないなと。「 テレビは寝ながら見たい。だから、Webもそんなに操作ばかり求められるとツライ。」
「では、どんなものを作ればいいのか?」
木谷さん:
深く知る
他も知る
深く知る ―Webならいろんな人に見てもらえると考えるのはもうやめて、見る人が少ないのはわかった、それでもWebをとことんやる、という方向性。
「Webはもっとこれから、対個人になっていくと思う 」と木谷さん。これは、中途半端にたくさんの人に見てもらうというより、とことん深く、少なくとも1人にでも感動してもらえたらいい。100万人を捨てて1人を思うという路線 。
他も知る ―提案するときに、Web以外のことでもいいアイデアが思いついたらどんどん提案する 。ただ、いきなりじゃなく、ところどころ、Web以外のことでも提案できそうな部分で少しずつ出していく。自分の土俵を踏み越えないで、そこから拡散していって徐々に、というスタンス。
ちなみに、木谷さんは後者のタイプだという。
中村さん:
スペックサイトばかり作る
世界に目を向ける
Web以外のものを作る
「番組」を作る
スペックサイトばかり作る ―スペックサイトが見られているなら、それを作ればいい。その中でスペックサイトを見るのに邪魔しないような何かをプラスする(ただ、これは自分がやることではないなと中村さん) 。
世界に目を向ける ―「ラストガイ」「 UNIQLO TRY」は海外からのアクセスが多いという。日本のパイが世界のパイに変わったときの爆発力はすごい。英語に翻訳しなくとも意味がわかる、非言語的(ノンバーバル)な表現、ストーリーを展開することで世界中から人がくれば、ブレイクスルーできる。
とはいえ、そのノンバーバルな表現こそが難しいといえる。ちょっとでも、これはないなということを入れてしまうと、そこで離れていってしまう。中村さんのお勧めは、中村勇吾さんの作品を一度そういう視点で見ること。勇吾さんの作品はこのポイントを外していないという。
Web以外のものを作る ―携帯など、新たな地形にいったもの。携帯でネットにアクセスしている人はWebの文化とは違って、自分から情報を取りにいこうと、楽しさを享受しようという気迫が違うという。そこに、おもしろさ、集まってわいわいやれる可能性がある。携帯ならではの難しさもあるが、Flash Lite1.1に対応しておけば大丈夫なのでは?
「番組」を作る 「なんだ、広告か」というところにいかないようにしたい。商品はどこか動線上にあるにはあるが、最終的に言いたいことは「これおもしろくない?」とか、身体感覚的なエンタメを中心においたものであるべき。
ここから、中村さんのコンテンツ制作へのこだわりが。
「Webサイトで“ すごい” っていうコンテンツが流行るが、“ すごい” と“ おもしろい” は違う。 」“ すごい” は長続きしない。
だけど、プレゼンだと短時間の勝負なので“ すごい” のほうが勝ってしまう。でも、そこを踏みとどまって、“ よくみるとおもしろい” という作品作りのほうにいこうよと。Webの新陳代謝が激しいのは、すごい属性がほとんどだからではないか。長いつきあいのものを作らないと、このままでは他の広告と一緒になってしまうと中村さん。
たとえば携帯コンテンツで考えるとメガヒットしているのは、モバゲーだったり、携帯小説だったり、ストーリー属性が強い。これらの場合、言いたいことそのものがエンタメだ。そういう考え方なくして、みんなに共感してもらいたいというのは難しい。それでも広告なので、単なるエンタメではない。その中でヒットさせたいなら、立ち位置のスタンスを変えてみる必要があるし、ターゲットをもっと調べる必要があるのではないか。
最後に具体的なツールを紹介してくれた。Firefoxのアドオン「SBMカウンタ」 。そのサイトにソーシャルブックマークを貼っている人たちの数と中身が見れる便利ツールだ。
「それをずっと湛然にいろんなサイトを見ていくと、なんかわかってくる。そろそろ、この窓の向こうにいる人たちは何を考えているのかと真剣に考えるときが来たのだと思う。」( 中村さん)
※ ただ、SBMカウンタに現れるのはWebリテラシの高い人たち、そういうところには気をつける必要があるとのこと。
第7回の「ファイブミニッツプレゼン」の模様は、「 月刊インタラ塾 」のサイトをご覧ください。