デザインされたセレクトボックスを実装する

セレクトボックスはCSSでほとんどスタイルを当てることができないので、
作成方法はとても簡単なので、
まずは、
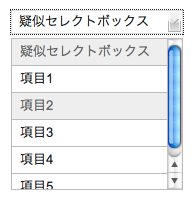
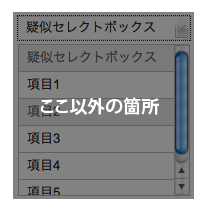
疑似セレクトボックス
そもそもデフォルトのセレクトボックスの挙動は
- クリックするとプルダウンが表示
- プルダウンの項目をクリックする
- セレクトボックスの中身が選択した項目に置き換わる
というようになっているのでこれを実装していきます。
セレクトボックスはselect要素とそれに内包されるoption要素
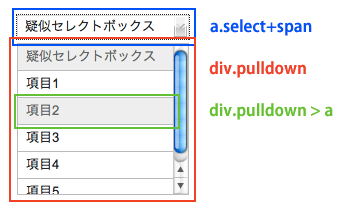
セレクトボックスのHTML
<div class="selectbox">
<a href="#" class="select"><span>疑似セレクトボックス</span></a>
<div class="pulldown">
<a href="#">疑似セレクトボックス</a>
<a href="#項目1">項目1</a>
<a href="#項目2">項目2</a>
<a href="#項目3">項目3</a>
<a href="#項目4">項目4</a>
<a href="#項目5">項目5</a>
</div>
<input type="hidden" name="selectbox" value="" />
</div>まず疑似セレクトボックスに必要な要素をまとめるためのdiv.
- a要素:セレクトボックス
(見えているところ) - div要素:プルダウン
- input要素:選択されたデータを保存する
をそれぞれ入れておきます。optionのvalueにあたる部分はhrefの#に続けて入力しておきます。
CSSでデザインを適用する
スクリプトを書く前に、

プルダウンには以下の画像を使用します。

- 通常時の画像
- hover時の画像
- focus時の画像
の3パターンの画像をCSS Spriteを利用して表示を切り替えます。まずはセレクトボックスの部分ですが、
div.selectbox {
display: inline-block;
*display: inline;
zoom: 1;
position: relative;
}セレクトボックス部分

div.selectbox a.select {
border: solid #ddd 1px;
display: inline-block;
*display: inline;
zoom: 1;
width: 170px;
color: #262626;
text-decoration: none;
cursor: default;
}
div.selectbox a.select span {
padding: 0 22px 0 7px;
display: block;
height: 22px;
background: url(img/icon_select.gif) no-repeat right 0;
line-height: 22px;
cursor: default;
}
div.selectbox a.select:hover span { background-position: right -21px }
div.selectbox a.select_focus span { background-position: right -42px !important }セレクトボックスはinline要素ですが、
inline-blockについて多くは記述しませんが
- だいたいのブラウザは display: inline-block; で使える
- IE用に display: inline; zoom: 1; を適用
- Firefox2系はinline-blockの子要素がblockになっていればOK
というような条件を満たしていれば、
プルダウン部分

同じようにプルダウン部分にもスタイルを適用します。
div.selectbox div.pulldown {
border: solid #bbb 1px;
width: 170px;
max-height: 150px;
position: absolute;
left: 0;
top: 28px;
background: #fff;
overflow: auto;
}
div.selectbox div.pulldown a {
border-bottom: solid #bbb 1px;
padding: 5px 8px;
display: block;
}
div.selectbox div.pulldown a.last-child {
border: none;
}
div.selectbox div.pulldown a:hover,
div.selectbox div.pulldown a.selected {
color: #666;
background: #eee;
text-decoration: none;
}
こちらはいたって簡単ですが、
スクリプトの記述
セレクトボックスの挙動としては最初に示した通り
- クリックするとプルダウンが表示
- プルダウンの項目をクリックする
- セレクトボックスの中身が選択した項目に置き換わる
です。順番に見ていきましょう。
1. クリックするとプルダウンが表示
$('div.selectbox').each(function(){
var self = $(this);
var select = $('a.select',self);
var pulldown = $('div.pulldown',self);
pulldown.hide().children(':last-child').addClass('last-child'); // 1
select.click(function(){
$('div.pulldown').hide();
pulldown.show(); // 2
$(this).addClass('select_focus'); // 3
return false;
});
});
まず最初にdiv.
eachで得られるthisを何度も使うので、
clickイベントに、
- 表示されているpulldownを非表示
- クリックされた疑似セレクトボックスが内包するpulldownを表示
- 選択中のクラスを割り当てる
以上で1の動作が完成します。
注意ではないですが、
2-3 プルダウンの項目をクリックするとセレクトボックスの中身が選択した項目に置き換わる
2、
var select_value = $('span',select);
$('a',pulldown).click(function(){
var value = $(this).attr('href').replace('#',''); // 1
var text = $(this).text(); // 2
select_value.text(text); // 3
$('a.selected',pulldown).removeClass('selected'); // 4
$('a.select_focus').removeClass('select_focus'); // 5
$(this).addClass('selected'); // 6
pulldown.hide(); // 7
return false;
});
プルダウン内のa要素をクリックした場合に、
- optionのvalueにあたる部分とテキストを得る
- テキストは疑似セレクトボックスのテキストと入れ替え
- 疑似セレクトボックスのテキストをtextに入れ替える
- 選択中になっているa.
selectedからselectedを外す - 同じくfocusされているa.
select_ focusからselect_ focusを外す - クリックしたa要素にはselectedを付与する
- プルダウンを隠す
の順番で適用します。
以上で
- クリックするとプルダウンが表示
- プルダウンの項目をクリックする
- セレクトボックスの中身が選択した項目に置き換わる
の基本動作は設定しましたが、
- プルダウンが表示されている状態で、
プルダウン以外の箇所をクリックするとプルダウンが閉じる - formのactionでデータをPOSTできるようにinput:hiddenにvalueを入れておく
もそれぞれ実装してみましょう。
プルダウン以外の箇所をクリックでプルダウンが閉じる

これを実装するためには、
答えは色々あると思いますが、
bodyをclickするとプルダウンが閉じる
$('body').click(function(){
$('a.select_focus').removeClass('select_focus');
$('div.pulldown').hide();
});input:hiddenにvalueを入れておく
最後に、
$('input:hidden',self).val(value);以上で疑似プルダウンの実装が完了しました。
まとめ
いかがだったでしょうか。疑似プルダウン自体はCSSだけでも実装できたりしますが、
今回アニメーションはつけずにシンプルなサンプルで紹介しましたが、
おまけ
今回紹介したサンプルは、
jQselectable:
http://
また、
jQuery.




