こんにちは。吉田コマキです。第2回目になる今回は、kuler(クーラー)のインターフェイスを眺めながら、色理論のお話をします。
なにはともあれ、kulerを開いてみよう!
さて、いよいよkulerに触れてみます。まずは、kulerのサイト にアクセスしてみましょう。ここで注意してほしいのは、Flash Player 9以上のプレイヤーでないと表示しません。お持ちでない方はアドビシステムズ社のサイト にアクセスしてインストールを済ませてください。
kulerは現在のところ英語版のみですが、直感的に触れることができますので、ちょっとした単語を覚えていけば、すぐに操作に慣れることができます。
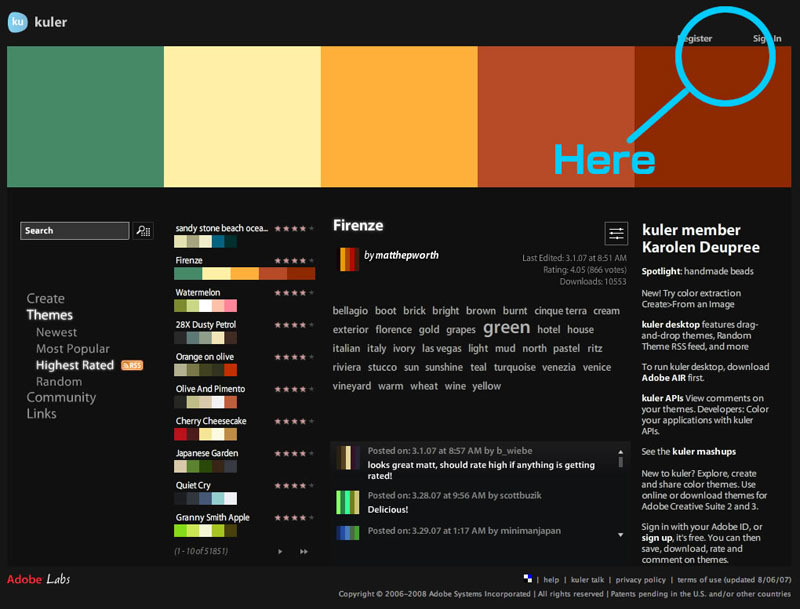
kulerのサイトが開いたら、画面の右上をご覧ください。「 Register」と「Sign In」の2つのリンクがあります。
図1 kulerのサイト。右上部に「Register」と「Sign In」の2つのリンクがある Adobe IDを取得する
kulerは、Adobe ID(アドビシステムズ社のサイトのサービスを利用するためのID)がなくとも閲覧したり触れることは可能ですが、作成したカラーテーマの保存など、一部の機能が使えません。そのため、Adobe IDをお持ちでない方は、あらかじめ取得しておくことをおすすめします。登録は無料ですぐに発行が可能です。
kulerのサイト の右上部の「Register」をクリックすると、Adobe IDを取得するサイトにアクセスできますが、英語サイトにつながります。Adobe IDは日本語サイト からも発行が可能ですので、英語が不安な方はこちらで取得すると良いでしょう。
図2 Adobe のID取得ページ(英語サイト) サインイン
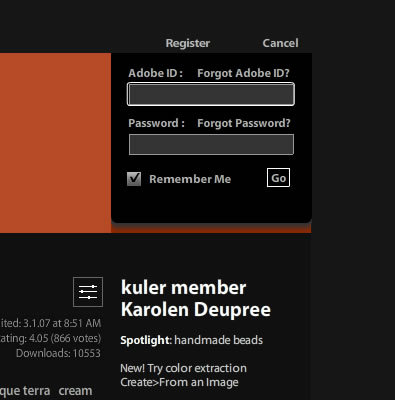
Adobe IDを取得できたら、kulerのサイト に戻って、一番右上の「Sign In」をクリックしてください。そうすると、Adobe IDを入力するウィンドウが出てきます。
図3 サインインするためのウィンドウが表示されるこれで、kulerを利用する準備が整いました。
Create画面を見る
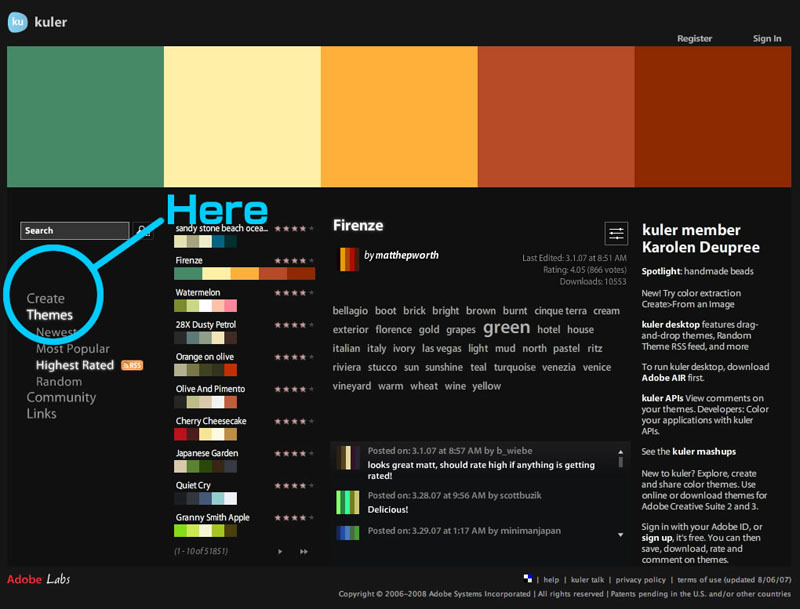
kulerのサイト の左少し下をご覧ください。kulerのメニューが配置されています。そこの「Create」をクリックしてください。
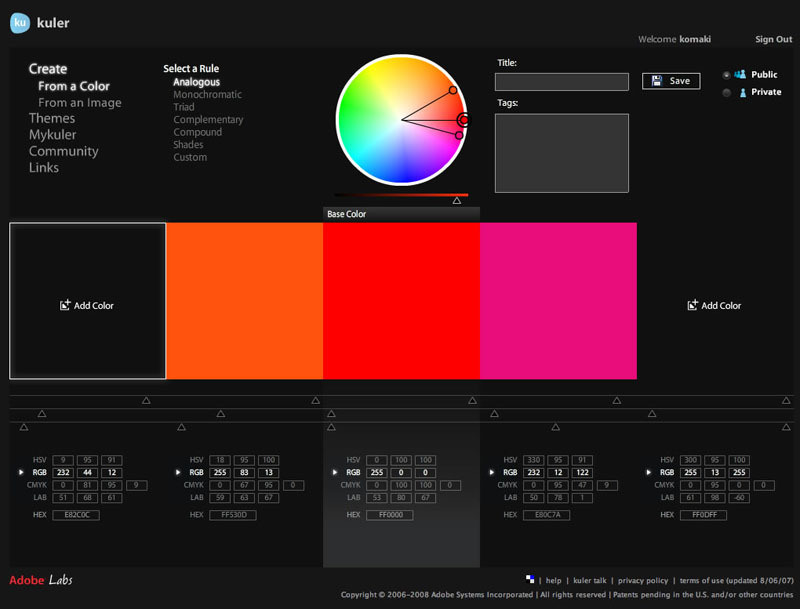
図4 kulerのメニューは左側に配置されているCreate画面を開くと、デフォルトで「From a Color」の画面が表示されます。
Create画面には、画面左上にkulerのサイトのトップページと同じメニューと、その左隣に配色ルールを選べる(Select a Rule)メニューが表示されています。そして、さらにその左側には、色相を表示させるカラーホイールがあり、画面中央部には5色の配色が並んでいます。5色のうちの真ん中の色がベースカラーです。
ベースカラーの位置を変更したい場合は、変更したい色をクリックして、Set as Baseを押します。もしくは、ドラッグで移動することも可能です。
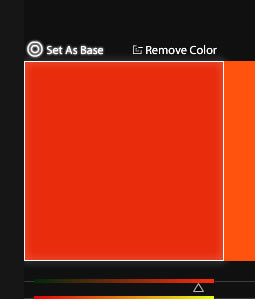
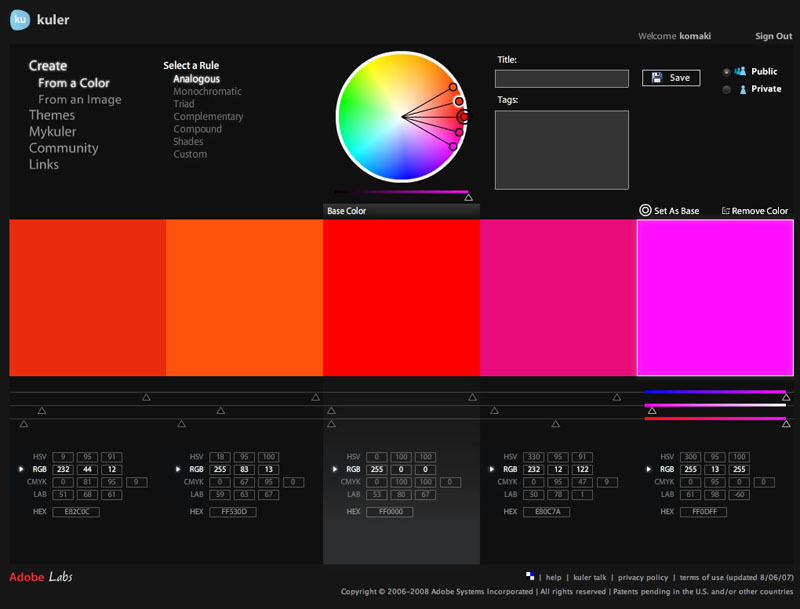
図5 Set as Baseを押すと、ベースカラーの場所を変更できる 配色の数を減らすこともできます。減らしたい色(場所)をクリックしてRemove Colorを押すと非表示になります。再度表示したければ、その場所をクリックすると再表示されます。
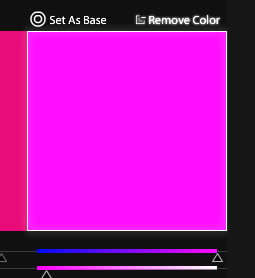
図6 Remove Colorを押すと、その場所は非表示になる 図7 両端の色を非表示させた画面 3色配色にする場合に使用します色相と彩度と明度:カラーホイールで調整する
ここから、画面を見ながら色理論のお話をしていきます。丸く表示されている、カラーホイールをご覧ください。このカラーホイールは、グラフィックソフトではよくみかけますね。
カラーホイールを使うことで、次の図のように色相、彩度、明度を指定することができます。
図8 色相、彩度、明度 色相とは
色相は、色合いの区別をさし、カラーホイールの円周です。円の左側の赤を起点として、360度、色のポイントをドラッグすることで指定できます。指定した色の反対の色は180度の逆側の色になります。デザインの世界で色を扱う基本的な概念は、この色相を区別することから始まります。
彩度とは
色の鮮やかさを示し、飽和度ともいいます。半径を行き来させることで、調整し、中心に向かって色が抜けて、中心(彩度0%)に色のポイントをあわせると、グレースケールになります。
明度とは
明るさの度合いをさし、カラーホイールのすぐ下にあるスライドバーを左右に動かすことで調整が可能です。ちなみに、この明度と彩度を段階的に分けることをトーンといいますが、トーンの話は、また別の機会にお話しましょう。
kulerのカラーホイールの中心からのびているポインタは、その色相をさしています。◎をさしているカラーをベースにして、配色ルールに従いながら◯のポインタを配置していきます。それでは、画面を見ながら配色ルールの説明をしてきます。
kulerの配色ルールを知ろう。
kulerでは、画面左上のSelect Ruleから配色ルールを選択することで、7つのルールのどれか1つを選び、配色をつくることができます。理論を知らなくとも活用できる理由のひとつとしてあげられるのは、カラーホイールのポインタがそれぞれの配色ルールに従って連動しているからなのです。以下のそれぞれの配色ルールをみていきましょう。
Analogous:類似色
類似色とは、ベースカラーを基本として左右2つまでの配色をさしています。お互いに似ている要素を持ちますので、バランスのいい配色が得られます。
使う色の色相の幅を広くするとカラフルな色になり、派手な印象になりますね。逆に色相の幅を狭くすると、落ち着いた印象になります。
図9 Analogousを利用すれば、バランスのいい配色が得られる Monochromatic:モノクロ、単色
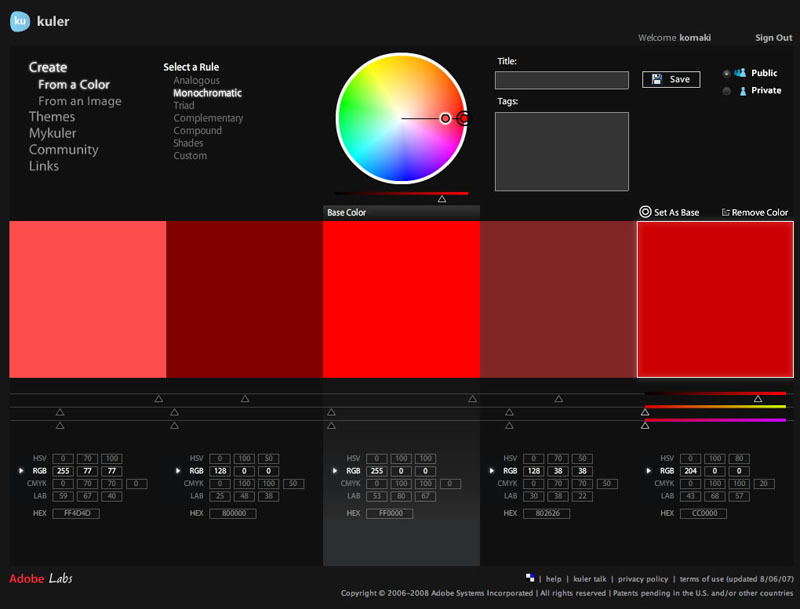
その名のとおりの、単色です。ベースカラーを基本として、1本のバーでつながっています。同じ色から、明度を変えることで配色パターンをつくりあげます。
単色だけだとメリハリがない感じになりますが、いくつかの彩度で組み合わせることによって上品な印象をもつことができます。
図10 Monochromaticを利用すれば、上品な印象をもつ配色が得られる Triad:トライアッド
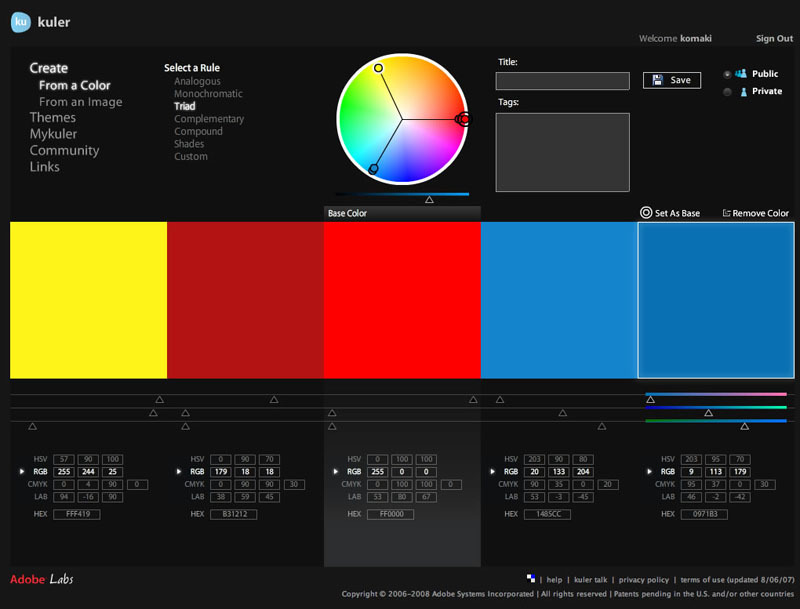
音楽理論をご存知の方にはなじみのある単語だと思います。三和音の完全な音の一致をさします。まさしく色では、3色のトライアングルで、色相の正三角形の調和です。
この3点の各頂点による配色がトライアッド。3色調和ともいいます。
図11 Triad。3色のトライアングルをつくることができるComplementary:補色(反対色)、余色
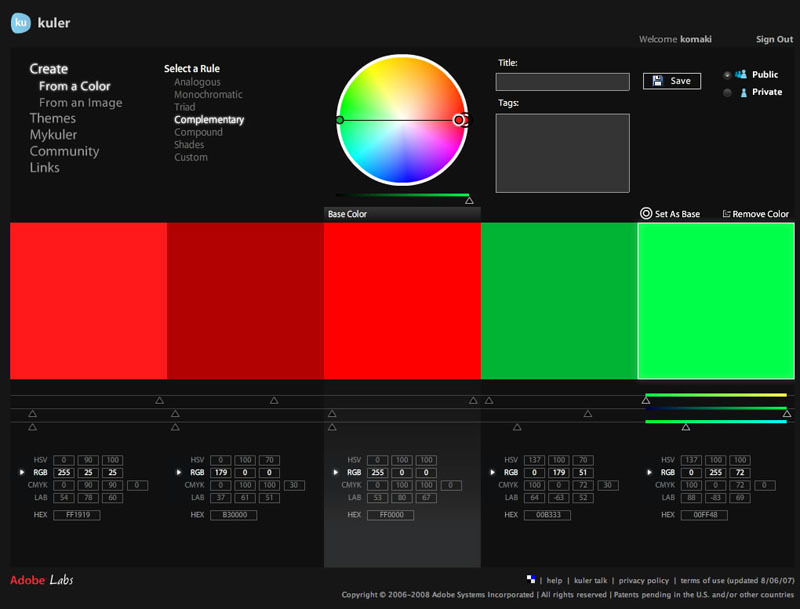
向かい合う色を補色といいます。色の性格がまったく反対なので、反対色ともいいます。補色同士を組み合わせると、派手で力強い印象になります。
これは混合させると間色になり、印象は薄くなります。
図12 Complementaryを利用すれば、派手で力強い印象の配色が得られる Compound:間色、中間色
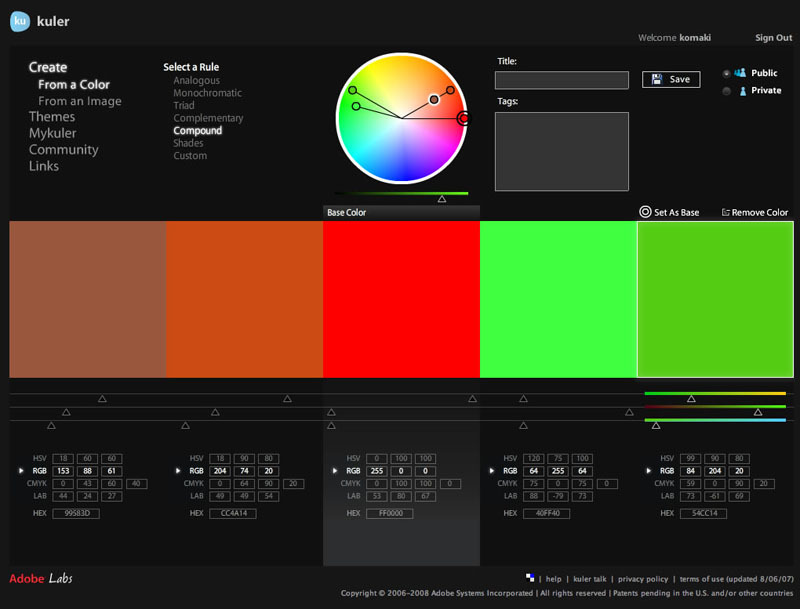
原色と原色の間に位置する色で、原色を混ぜ合わせてつくりだす色です。全体的に暖かみのある色に仕上がります。現代の配色パターンでよく見かけますので、とくにこの配色ルールで作ると、今風でそれなりに素敵な配色が得られます。
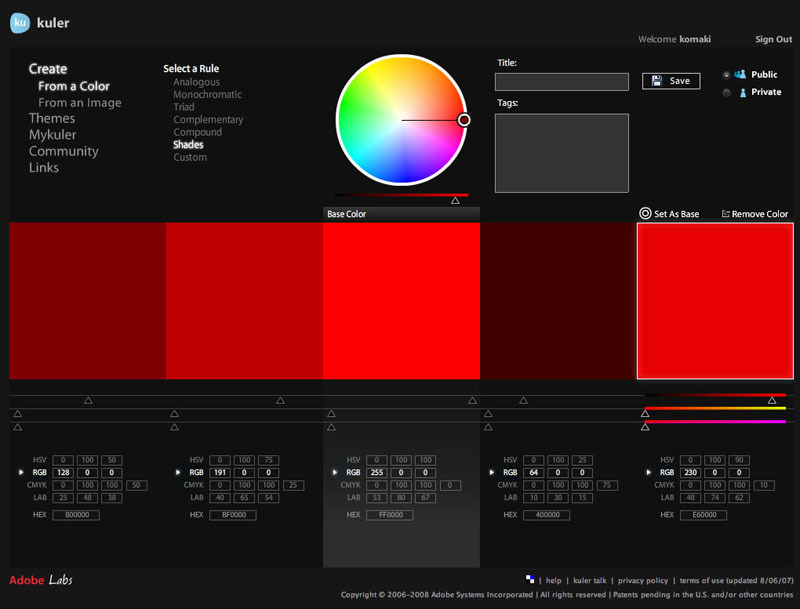
図13 Compoundを利用すれば、温かみのある配色が得られる Shades:濃淡
ベースになる1色を基準に濃淡を決めるものです。単色との使い方の違いは、彩度をそれぞれに変えることができません。ちなみに、色の濃淡の変化を階調(グラデーション)といいます。
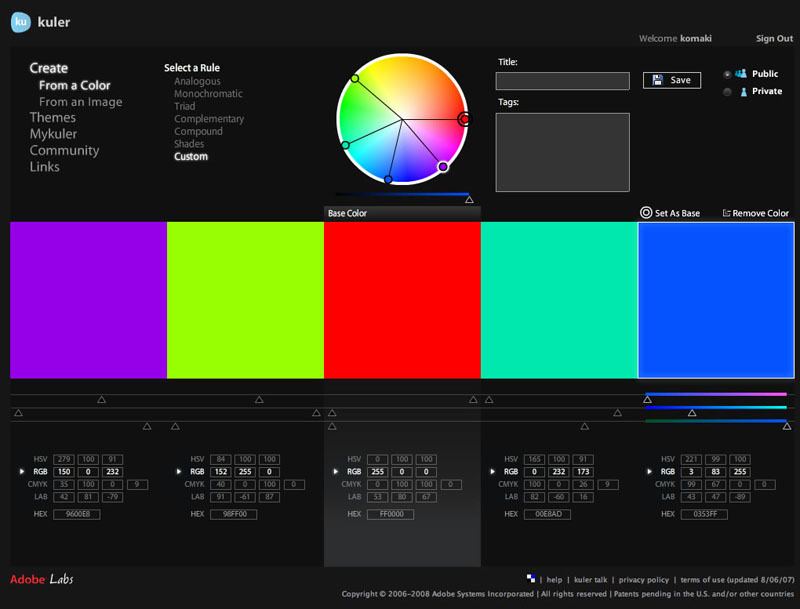
図14 Shades。1色を基準に濃淡を指定できるCustom:カスタマイズ
こちらは、その名のとおり配色のルールを決めずに、好きなように自分で配色を組み合わせることが可能です。例えば、kulerで見つけた配色テーマをもとに変更する際に活用できます。
図15 Custom。自由に配色を組み合わせることができるイメージ画像から配色を抽出する
kulerでは、写真などをからその画像イメージの配色パターンを知ることができます。画面左上のCreateメニューのサブメニューにFrom an Imageがあります。そこをクリックしてください。
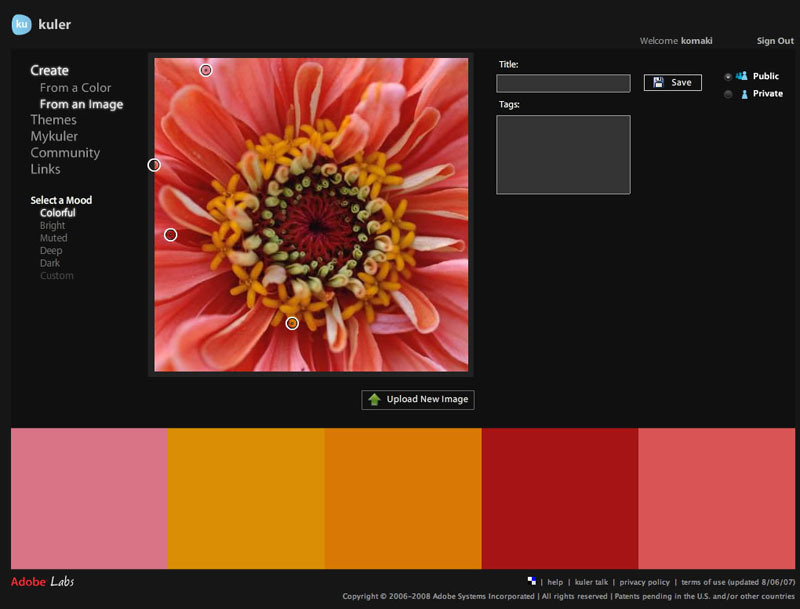
図16 写真からは配色を決めることもできる画面の真ん中に、デフォルトで花のイメージ画像が表示されます。自動的にその花から抽出した配色パターンがでています。
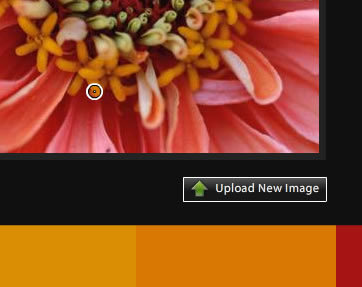
もちろん、任意で色を選択することも可能です。花の中心部分の配色だけと取りたければ、マウスでポインタを花の中心部分に目立つ色部分に移動させてください。そうすると、下の配色カラーも変化します。
図17 From an Imageの画面。マシンのローカルに保存している自分でお持ちの画像もアップロードすることも可能です。お手持ちの写真やイラストで配色パターンを知りたい方は、イメージ画像の右下にあるUpload New Imageを押してください。画像を参照するウィンドウが開きます。そこで、任意の画像を選択し、表示させます。
図18 写真をアップロードしてみよう。自分で作った配色を保存しよう
今度は自分でつくった配色を保存してみましょう。
保存にはPublicとPrivateがある。
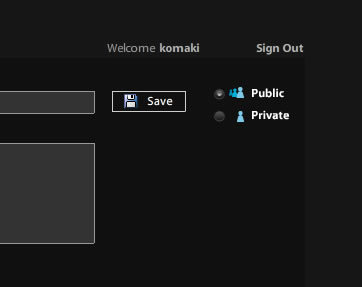
画面の右上をご覧ください。PublicとPrivateのボタンがあります。Publicは公開され、ユーザー同士での共有を可能にします。Privateは、非公開になります。
その左にsaveボタンがありますので、それを押すと保存されます。
図19 PublicとPrivateには注意して保存しよう。保存した配色カラーは、Mykulerの中に保存されます。kulerメニューのMykulerで確認してみましょう。
図20 保存した配色はMykulerにあります。作った配色にタイトルをいれる
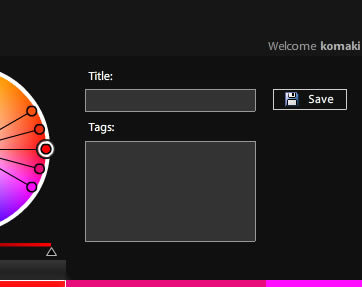
自分で作った配色にタイトルを入れることができます。タグも入れることができますので、そうすることによって膨大な配色を作っておいても探し出すことが可能です。ただし、タグは付け方の工夫が必要です。自分なりのカテゴリを持ちつつ、タグ付けをしておくことが大切です(1byte文字しか入れられませんのでご留意ください) 。
図21 タイトルとタグを入れよう。与えたい印象でつくる配色
このように基本となる配色ルールを知り、使用することで、簡単に素敵な配色が得られることがわかりましたでしょうか。
色は少なからず、その印象を形作っていく基本となります。そして、どういう印象を与えたいのかを明確にしておくことで、色の選び方が決まってきます。印象をうまく伝えられるようにkulerを使いながら配色を楽しんでください。
まずは、いろいろ触ってたくさんの配色を作って、Mykulerに保存しましょう。
次回は「共有」をテーマにお話します。