ウェブサイトの効果測定はウェブで収益を上げる形態の企業(ECサイトやウェブ上で収入を得ている企業)だけでなく、一般の企業にとっても必須となっています。
ウェブサイトの効果測定は一般的にはログ解析、アクセス解析と呼ばれ、無料のログ解析ツールや月額数千円から始まるASP型、数百万以上の費用を投じて企業のウェブサイトのネットワークにシステムを導入する「パケットキャプチャ型[1]」があります。
最近では、広告測定にはA社のツール、サイト内の分析にはB社のツールといった使い分けをしている企業もあるようです。
また、アドワーズや、オーバーチュアに代表される検索連動型広告の広がりに伴い、従来のログ解析より進んだSEO/SEM分析も必要になってきています。
リスティング(検索連動型)広告の結果いかんでウェブサイトへのアクセス数が飛躍的に伸びたり、コンバージョン率が増加する(またはその逆)といった現象も起きており、ウェブの効果測定は、もはや分析だけではなく、企業の収益に影響するようになってきています。
さらに、「続きはWebで..」といったTVとウェブサイトを連動させたクロスメディアマーケティング[2]や動画配信、携帯サイトにおける検索連動型広告、従来のバナー広告、リスティング広告以外に加えて、RSSやブログやSNSに広告を出稿するといったインターネット広告は広がりをみせています。
数年前と異なり、今ではどの測定ツールを利用しても、ある程度の基本的なデータは収集することができるようになっています。
しかし、ウェブサイトの効果測定は売上分析や経営分析と違って、インターネット特有の用語が出てきたり、仕組みの違いから取れると思っていたデータが取れない、測定ツールの仕様が想定と違ったなど、事前に準備・把握しておいた方が良いことが数多くあります。
また、データの取得範囲についても各測定ツールで差がでてきています。
そこで本連載では、著者のこれまでの経験から、ウェブサイトの計測の仕組み、注意しなければならない点や、測定した結果をどうアクションにつなげればいいのかをご紹介していこうと思います。
測定を開始する前に
第1回はウェブサイトの効果測定を始める前に知っておくべきことを説明します。
まずは、ウェブサイトの効果測定で何を測定するのかを明確にしておきましょう。
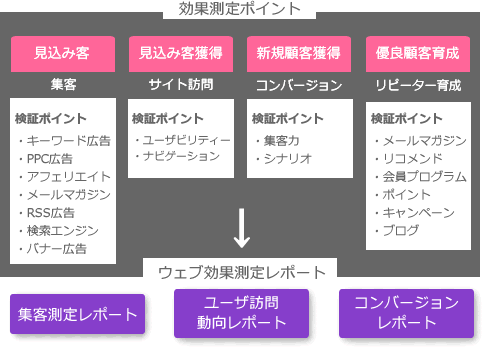
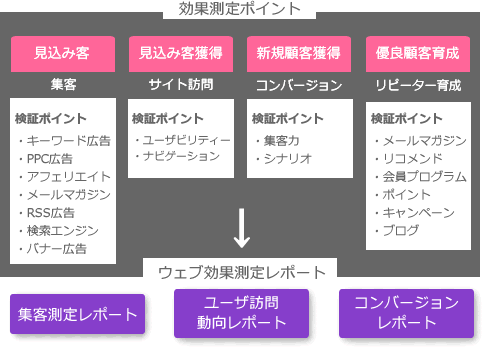
図1 効果測定ポイント

ウェブサイトの主な測定ポイントは以下のとおりです。
- 集客効果(見込み顧客の誘導) バナー、メルマガ、アフィリエィト、リスティング、RSS、ブログ、 SNS、 TV, 新聞、チラシからの誘導
- サイト内コンテンツの最適化(見込み顧客の獲得) 導線・ユーザビリティ・ナビゲーション・シナリオ
- コンバージョン(顧客獲得)
- リピータの育成
最近では上記に加えてブログ・SNSの普及に伴いバイラル(クチコミ)マーケティングの必要性も無視できなくなってきています。
各フェーズで必要なデータ、レポートのイメージと利用する測定ツールではどの機能・レポートにあたるかを確認しておきましょう。
またデータの分析には比較が必要です。これまでの過去データがあれば、対比できるように準備しておきましょう。
企業によってはコーポレートサイト、顧客のコミュニティサイトといったように目的別にサイトを複数運営している場合があります。
サイトの性格によっても、測定する項目は変わってきます。
この連載中で目的別に必要な測定データを明確にしていきます。
次は測定に使われる用語を理解しましょう。
用語を理解する
測定を開始する前にウェブサイトの効果測定で使われる用語を理解しておきましょう。
現状は業界内で完全に統一されたルールはありません。測定ツールやサービスによって、用語(呼び方)が若干異なっています。
どの測定ツールも基本的な測定項目は同じですが、仕様の違いにより結果が大きく異なる場合があります。
代表的な用語とともに、特に注意すべき点を説明していきます。
PV(ページビュー)とは?
一般的にウェブサイトの閲覧はユーザがブラウザを利用してウェブサイトに対してファイルの閲覧を要求して、その結果をウェブサーバーが応答するといった形をとります。
PVとはユーザがブラウザ上でウェブサイトのページを表示した回数のことです。
クリック数と呼ぶ測定ツールもあります(広告測定専用ツールではクリック数は広告をクリックして広告主サイトを表示した回数のことを指しますが、サイトのページが表示された回数という意味では同義です)。
ただし、このPVがくせ者です。通常、HTML内には複数の構成要素があります。HTML本体、画像、CSS、JavaScriptなどです(Webアプリケーションで動的に生成された画面も最終的にブラウザに送られる形式はHTML)。
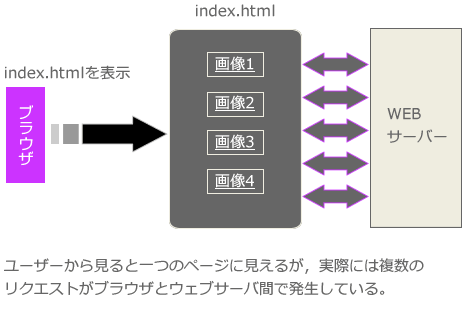
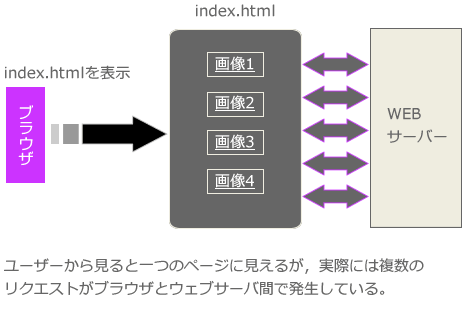
図2 ブラウザの画面表示までには複数のリクエストが発生している。

フレームで構成されているページでは各フレーム毎にリクエストが発生します。
また、ページ内で使用している画像(gif, jpeg,)やFlashを表示するためや、CSSやJavaScript、XMLファイルに対しても別々にウェブサーバーに対してリクエストが発生します(ここではブラウザのキャッシュや途中にあるプロキシーは考慮しないこととして説明します)。
ユーザの感覚と実際のブラウザとウェブサーバーとの間のリクエスト数は同じではありません。
タグ方式でデータ取得する場合は、タグを貼り付けたファイルのみカウントされますが、ログ方式やパケットキャプチャ方式の場合は測定に不要な画像のリクエストやJavaScriptファイルに対する要求はデータ取得対象から除外する必要があります。
1ヶ月間計測して、どうもPVが想定よりも多すぎるので調べてみたら、親フレームと子フレームの両方をカウントしていて、数値が実際のPVの約2倍になっていたという実例もあります。
Ajaxインタフェースを全面的に採用しているウェブサイトの場合は、ウェブページの読み込みが発生しない場合があります。その場合はAjaxリクエストを識別してツール側で対応するか、計測用の仕組みを考慮しておかなければなりません。
Flashで全画面を表示・制御しているウェブサイトの場合も同様です。
Flash内でメニュー切り替え・コンテンツ表示をおこなっている場合はFlashイベントを計測できるツールを採用する必要があります(一般的なウェブサイトに良く見られるような、部分的にFlashを利用している場合はこの限りではありません)。
ヒット数について
ヒット数はウェブサーバーに対するすべてのリクエスト数の合計のことを指します。
ページ内に含まれる画像に対するリクエスト数も含まれますので、実際のユーザの動作とは異なります。 したがって、ウェブ効果測定では今後はあまり使われることはなくなっていくでしょう。
ユーザ数とは?
訪問者数、ビジター数と呼ぶ測定ツールもあります。ユーザ数は測定ツールによって、異なる意味で使っている場合がありますので、特に注意が必要です。
最近ではユーザ数はクッキー[3]を使って、同じユーザがどうか判定する測定ツールが多いようです。
ただし、実際にはクッキーで判定できるのは同じユーザではなくて、同じPC上のブラウザからのリクエストかどうかです。
同じPC端末からのアクセスでもIE(インターネットエキスプローラ)とFirefoxでは別のユーザになります。同じ人が会社のPCからアクセスして、夜に自宅のPCからアクセスした場合も別のユーザとなります。
タグ型の場合は、独自にクッキーを発行して、判定しているものが多く、ウェブサイトがクッキーを実装していなくても、ユーザを識別することができます。
しかし、ログ型やパケットキャプチャ型の場合はウェブサイトがクッキーを実装している必要があります。
会員制サイトやECサイトの場合はクッキーをセッション管理(買い物かごの実装)のために利用している場合が多いですが、セッションが終了(ログオフした場合も含む)するとクッキーが有効でなくなる手法をとっている場合があります。
この場合は同じ人が翌日ウェブサイトを訪問しても、別の人とみなしてしまいます。
また、クッキーを発行しているサイトでも会員としてログインする前のページや静的ページ(.html等)ではクッキーを発行していない場合が多いようです(ウェブサーバーの設定によって自動的にクッキーを発行することも可能ですが、あまり、利用されていないようです)。
この場合は、TOPページとログイン後のユーザは同一ユーザと見なされないことになります。
クッキーをユーザ計測として採用できない場合(またはできない測定ツール)の場合はユーザのIPアドレスやIPアドレスにユーザエージェントの値を加えて、ユーザを識別する場合もありますが、プロバイダーがユーザに割りあてるIPアドレス(グローバルIPアドレス)は常に固定とは限りません。
企業からのアクセスの場合はIPアドレスはプロキシー経由の場合が多く、ユーザエージェント[4]の値も同一(企業内でブラウザの種類・パッチを統一している)の可能性が高いため、正確に同一ユーザを判定できるとは限りません。
携帯サイトの場合は上記の仕組みは異なりますので、この連載中で別途説明します。
ユニークユーザ数とは?
ユニークユーザ数とはある期間内でのユーザ数をユニークにカウントした数です。ユニークブラウザ数と呼ぶ場合もあります。
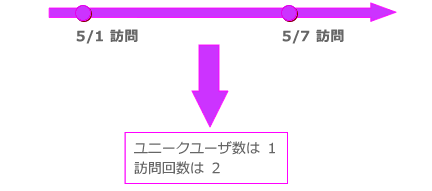
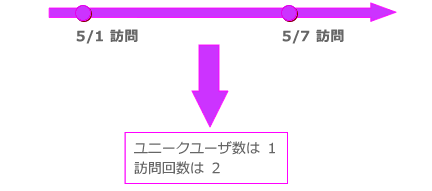
図3 ユニークユーザの計測

図3の場合、同一ユーザがサイトを訪問した後、再訪問した場合でもユニークユーザ数は1となります。
測定ツールの中にはユニークユーザ数の計測機能がなく、単に訪問回数を足し算しているものもあるようです。
その場合は前述の例の場合、ユーザ数は2となります。
ウェブサイトが店舗だとすると、店舗に来店する回数が訪問回数で、来店した顧客(個人)の数がユニークユーザとなります。
ユーザの識別はリピータの計測、訪問頻度や訪問回数の基礎となる項目です。計測結果の精度に大きく影響を与えます。
ユーザ数、ユニークユーザ数は測定ツールやウェブサイト、データ取得方法によって異なる場合がありますので、利用開始前に必ず把握しておかなければならない項目です。
セッションとは?
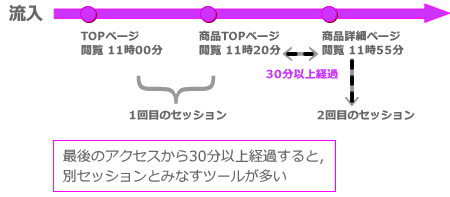
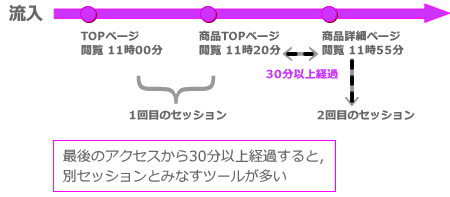
図4 セッションの計測方法

セッションとは同一ユーザがウェブサイトを訪問してから退出するまでの一連の流れをまとめた単位です。
訪問とも言います。ユーザの識別には前述したユーザ数の識別方法を適用します。
一般的にはユーザが訪問した後、30分間リクエストがないとセッションの終了と見なす測定ツールが多いようです。
測定ツールと、会員制サイトや買い物かごを管理するWebアプリケーションのセッションとは別管理ですので、注意が必要です。
訪問回数とは?
訪問回数はセッションの回数をカウントした数です。セッション数と呼ぶ測定ツールも多いようです。
ユーザの識別方法が異なると、訪問回数の計測数値も異なってきますので、複数の測定ツールを利用している場合は注意が必要です。
流入元とは?
参照元、リンク元とも呼ばれます。流入元はユーザが自社のサイトに来る前にどのサイトを閲覧していたかをを示します。
具体的にはリファラーと呼ばれるデータを測定ツールが解析してレポートしています。
ブラウザからのリクエストにはアクセス先のページ情報と直前に閲覧していたURL情報がウェブサーバーに対して送信されます。
これをリファラーと呼びます。リファラーのサンプルを以下に示します。
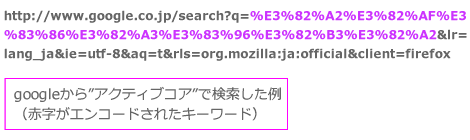
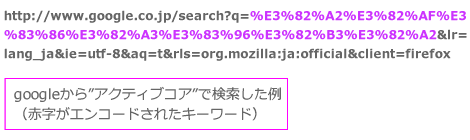
図5 リファラーの例

測定ツールはリファラーから直前にユーザがどのサイトを閲覧して流入元として識別します。
検索エンジンからのリクエストの場合はここにGoogleやYahooなどのURL情報とともに検索キーワードがエンコードされて入っています。
流入元のカウント方法も測定ツールによって異なる場合がありますので、注意が必要です。
セッションの最初のリファラーを流入元とする仕様と、セッション中のリファラーすべてを流入元としてカウントする2通りがあります。
ユーザの動きとして、広告や検索エンジンからのサイト流入後に戻るボタンや履歴をたどって、もとの広告や検索エンジンのページを往復することがよくあります。
特にタグ型の場合は、戻るボタンでもリクエストが計測されるため、セッションの最初のリファラーを流入元とする仕様では流入元は固定ですが、毎回カウントする測定ツールの場合は、カウントが増えてしまいます。
ログ方式やパケットキャプチャ方式の場合はウェブサーバーに対して実際にリクエストが発生した場合のみ計測します。
戻るボタンでのページ表示はブラウザ側でキャッシュしているページを表示する場合がほとんど(ただし、ブラウザにキャッシュさせないウェブページもある)ですので、ログ方式やパケットキャプチャ方式の場合はカウントされることは少ないようです。
セッション中のリファラーをすべてカウントする測定ツールの場合は、訪問回数と流入元の集計単位が異なりますので、訪問回数より流入回数が多くレポートされるケースもあるようです。
リダイレクトに注意
リダイレクト[5]方式でウェブサイトへ流入してくる場合(広告や、アフィリエィトなどに多い)はリファラーが設定されない場合がありますので注意が必要です。PC上にインストールされているセキュリティソフトの設定によってはリファラー部分を削除することもできますので、リファラーは100%ではないことを理解しておく必要があります。
直帰数・率とは?
ウェブサイトを訪問したユーザが最初のページだけ閲覧して他サイトへ行くか、ブラウザを閉じるなどですぐに直帰してしまった(セッションが終了した)数・パーセンテージです。
- 直帰率=直帰数÷訪問回数×100(%)
離脱数
離脱数はウェブサイトによって、異なる指標です。ウェブサイトの効果測定の指標として資料請求があるとします。
この場合、入力フォームに到達した回数がNNN回でそのうちYYY回が請求前に離脱したというように特定ページを指標としてそこに到達しなかった数を離脱数とします。
後半はコンバージョン(直接・間接)、データ取得方法の長所・短所について解
説します。