はじめに
前回に引き続き、
スマートフォン対応HTMLに関して
スマートフォンではSafariやOperaなどのブラウザを使用することができるため、
- 場合によってはズームしないとコンテンツが読めない
- リンクなどのhover属性の挙動がPCと異なる
- サイズの大きい画像などは3G通信に不向き
といった問題があるため、
スマートフォン用のHTMLに関しては、
などが参考になると思いますが、
まず、
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<base href="[[++site_url]]" />
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<link rel="stylesheet" type="text/css" href="assets/templates/andreas01/style/andreas01.css" media="screen,projection" />
<link rel="stylesheet" type="text/css" href="assets/templates/andreas01/style/print.css" media="print" />
<title>[[++site_name]] | [[*pagetitle]]</title>
</head>
<body>
<div id="wrap">
<!-- ヘッダー -->
<div id="header">
<h1>[[++site_name]]</h1>
</div>
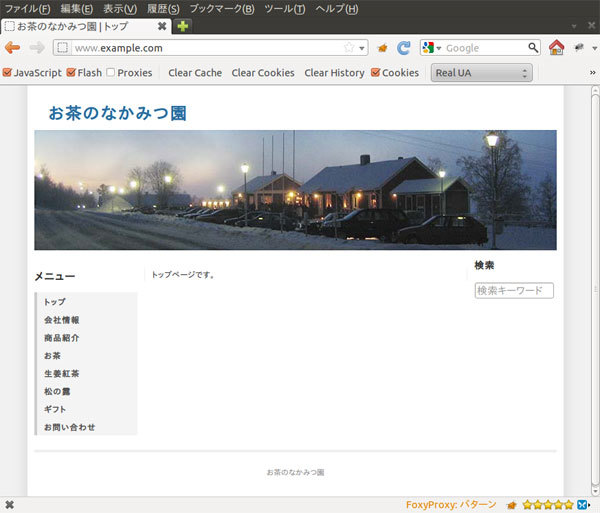
<!-- ページ上の画像 -->
<img id="frontphoto" src="assets/templates/andreas01/images/front.jpg" width="760" height="175" alt="" />
<!-- 左側メニュー -->
<div id="avmenu">
<div class="sideblock" id="sideMenu">
<h2>メニュー</h2>
[[!Wayfinder? &startId=`0` &level=`6`]]
</div>
</div>
<!-- 右側検索フォーム -->
<div id="extras">
<h3>検索</h3>
<p>[[!SimpleSearchForm? &landing=`7` &tpl=`my_search`]]</p>
</div>
<!-- 中央コンテンツ -->
<div id="content">
[[*content]]
</div>
<!-- フッター -->
<div id="footer">
<p><a href="mailto:[[++emailsender]]">[[++site_name]]</a></p>
</div>
</div>
</body>
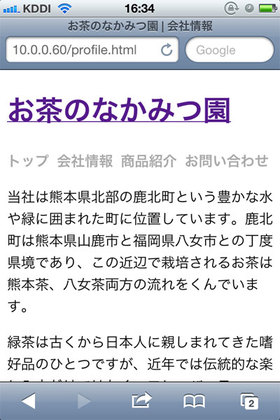
</html>スマートフォン表示の場合は、 以上により、 繰り返しになりますが、 もう少し洗練されたデザインを目指したい場合には、 Yahoo!のように、 なんと、 このように、 または というCookieを取得、 という設定は簡単にはできません。条件分岐をさせるためのIfというスニペットが存在するため、 これまで見てきたように、 もし<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<base href="[[++site_url]]" />
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<standard>
<link rel="stylesheet" type="text/css" href="assets/templates/andreas01/style/andreas01.css" media="screen,projection" />
<link rel="stylesheet" type="text/css" href="assets/templates/andreas01/style/print.css" media="print" />
</standard>
<mobile>
<link rel="stylesheet" type="text/css" href="assets/templates/mobile/mobile.css" media="screen,projection" />
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1, maximum-scale=1">
</mobile>
<title>[[++site_name]] | [[*pagetitle]]</title>
</head>
<body>
<div id="wrap">
<!-- ヘッダー -->
<div id="header">
<h1><a href="/">[[++site_name]]</a></h1>
</div>
<standard>
<!-- ページ上の画像 -->
<img id="frontphoto" src="assets/templates/andreas01/images/front.jpg" width="760" height="175" alt="" />
<!-- 左側メニュー -->
<div id="avmenu">
<div class="sideblock" id="sideMenu">
<h2>メニュー</h2>
[[!Wayfinder? &startId=`0` &level=`6`]]
</div>
</div>
<!-- 右側検索フォーム -->
<div id="extras">
<h3>検索</h3>
<p>[[!SimpleSearchForm? &landing=`7` &tpl=`my_search`]]</p>
</div>
</standard>
<mobile>
<div id="navi">
<p>[[!Wayfinder? &startId=`[[*parent]]` &level=`1`]]</p>
<p>[[!Wayfinder? &startId=`[[*id]]` &level=`1`]]</p>
</div>
</mobile>
<!-- 中央コンテンツ -->
<div id="content">
[[*content]]
</div>
<!-- フッター -->
<div id="footer">
<p><a href="mailto:[[++emailsender]]">[[++site_name]]</a></p>
</div>
</div>
</body>
</html>#navi {
clear: both;
}
#navi ul {
padding: 0;
list-style-type: none;
list-style-position: outside;
}
#navi li {
display: inline;
padding: 0px 5px 0px 0px;
font-weight: bold;
}
#navi a {
color: #4444ee;
text-decoration: none;
}

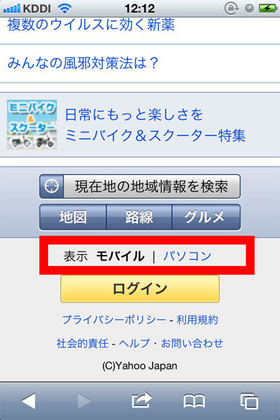
表示の手動切り替え

<p><a href="[[~[[*id]]]]?browser=mobi">モバイル</a> | <a href="[[~[[*id]]]]?browser=full">パソコン</a> | <a href="[[~[[*id]]]]?browser=detect">自動検知</a></p>
最後に



