前回に引き続き、MODxバージョン2.2系で追加された新機能について紹介していきます。今回紹介する機能は、MODx-2.2.0-pl2のアナウンスでも触れられている、バージョン2.2系で使用可能となった、Articlesというカスタムリソースです。
MODxはブログ向きではなかった?
はい、結論から言ってしまえば、従来のMODxは総合的なCMS(Contents Management System)としては優秀でしたが、ブログに向いているか?と言われれば、正直答えはノーでした。
というのも、MODx上で投稿記事のタグ、カテゴリ、アーカイブ、コメント機能などを管理するためには、以前紹介したQuipスニペットなど、さまざまなスニペットやチャンクを活用する必要があり、ブログの土台を準備するだけでも一筋縄ではいかなかったためです。
実際、MODxのオフィシャルドキュメントとしてCreating a Blog in MODx Revolutionというものがあるのですが、よほどのまとまった時間がない限り、このような複雑な手順をトライし、なおかつメンテナンスしていくのは厳しいでしょう。
そこでArticlesの出番です
Articlesとはスニペットでもチャンクでもなく、「カスタムリソースタイプ」とよばれるもので、前述のドキュメント中にも
MODX Revolution 2.2+ users can simply install Articles, which does everything below automatically for you, in an intuitive and easy-to-use interface.
MODX Revolution 2.2+ ユーザであれば単純にArticlesをインストールすることができます。直感的で簡単に扱うことができるユーザインターフェースであり、下記の全ての手順が自動化されます。
といった記述があるように、Articlesを使用することで、MODx上で簡単にブログを始める(今更!?)ことができます。
まずは、騙されたと思って「システム」→「パッケージマネージャー」より、「Articles」を検索し、導入を行ってみてください。参考までに、執筆時点での最新バージョンは1.4.3-plとなっています。
Articlesをインストールすると、それに依存するスニペットなども自動的にインストールされ、結果的に以下のような機能がインストールされます。
- Articles
- archivist(記事のアーカイブ)
- getpage(ナビゲーションなど)
- getresources(リソースのさまざまな表示)
- quip(コメント機能)
- taglister(タグ)
また、必須ではありませんが、以前紹介したSimpleSearchスニペットなどとも連携させることができます。
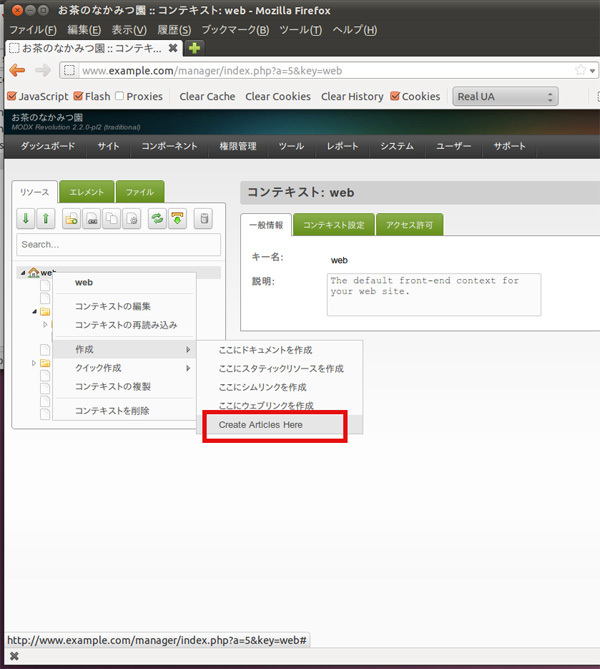
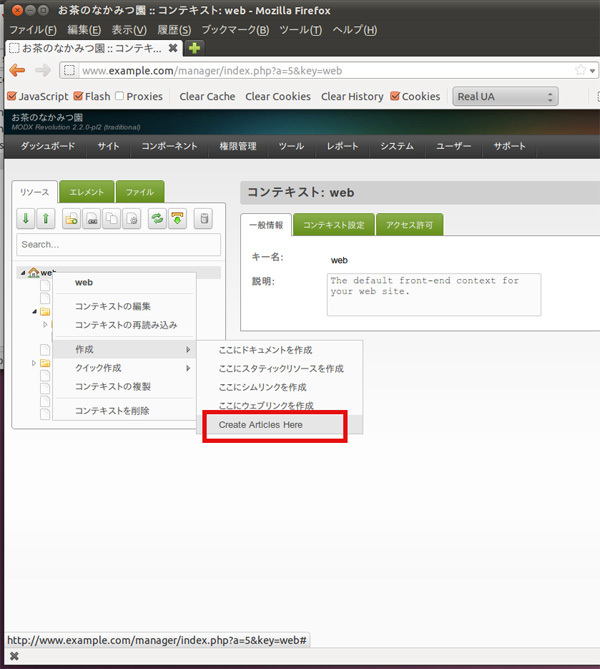
パッケージのインストールが終わったら、管理画面を以前と見比べてみてください。分かりやすいところでは、次図のようにリソースの作成メニュー中に項目が追加されています。
図1 メニューが追加された

Articlesには本稿執筆時点で日本語翻訳ファイルが付属していないため、メニューの統一感がイマイチではありますが、前述のように「直感的な操作でブログが構築できる」のが特徴なので、特に問題にはならないでしょう。
コンテナの作成
ブログやニュースサイトを作成するためには、「Create Articles Here」を選択し、「New Articles Container」、つまり新しいブログやニュース記事のための外枠、コンテナを作成します。
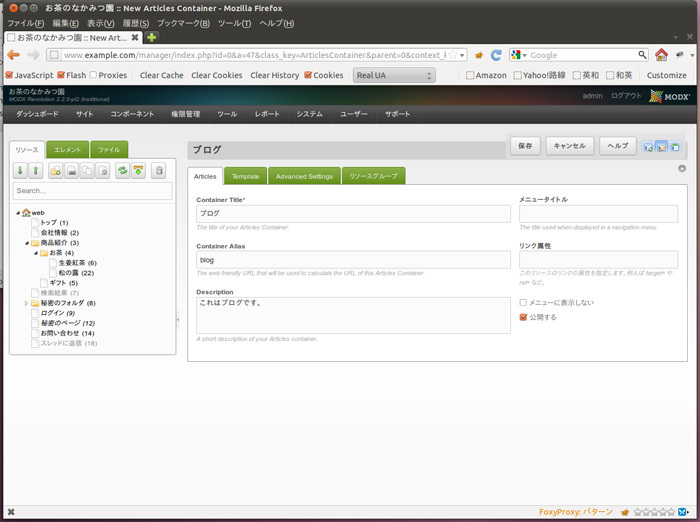
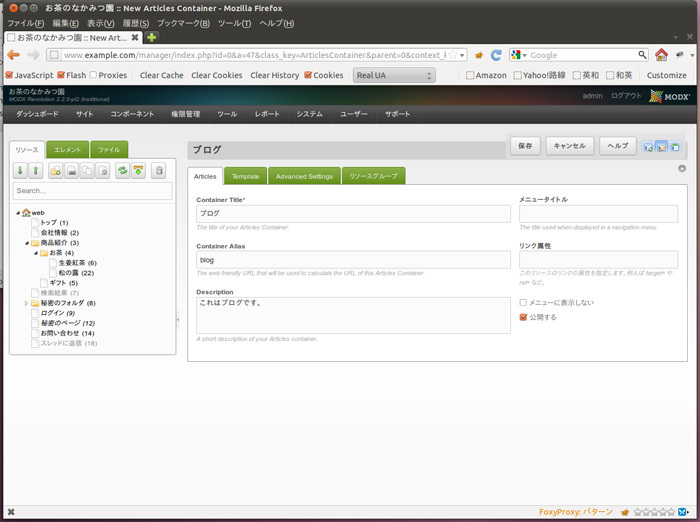
ここでは、次図のように、必要最低限となる「Container Title」「Container Alias」「Description」「公開するにチェック」の情報を入力し、「保存」をクリックします。
図2 ブログコンテナの作成

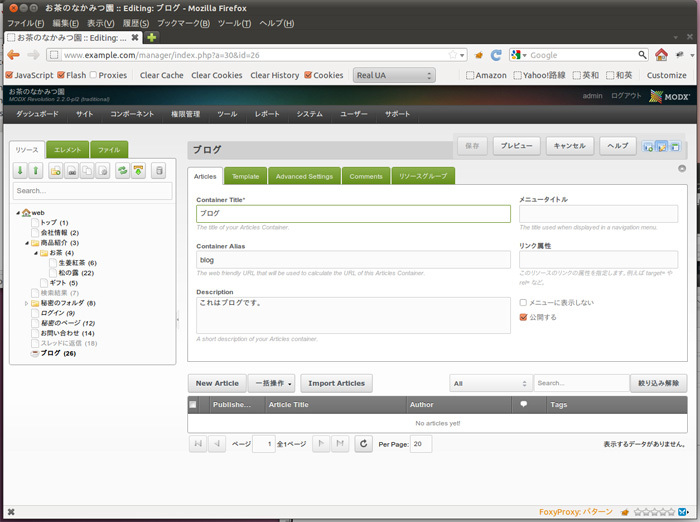
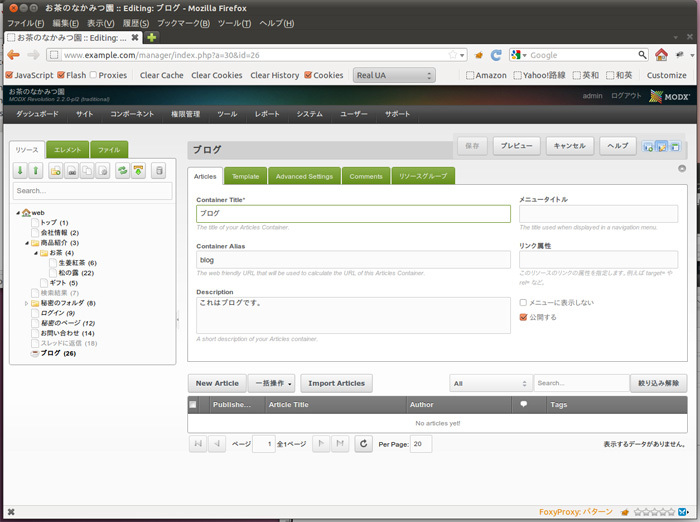
すると、次図のように、左側のリソースツリーに見慣れない「ブログ」というアイコンが作成されるようになります。外枠が完成しましたので、後はこの中に記事を書きためていくのが大まかな手順です。
図3 コンテナが作成された

記事の追加や管理
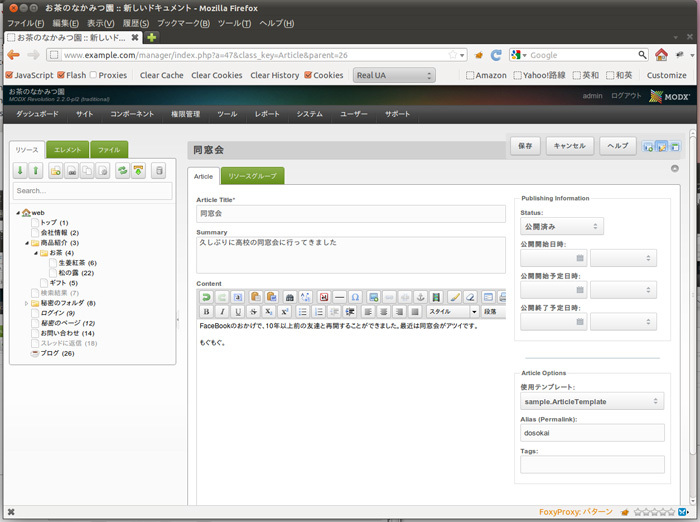
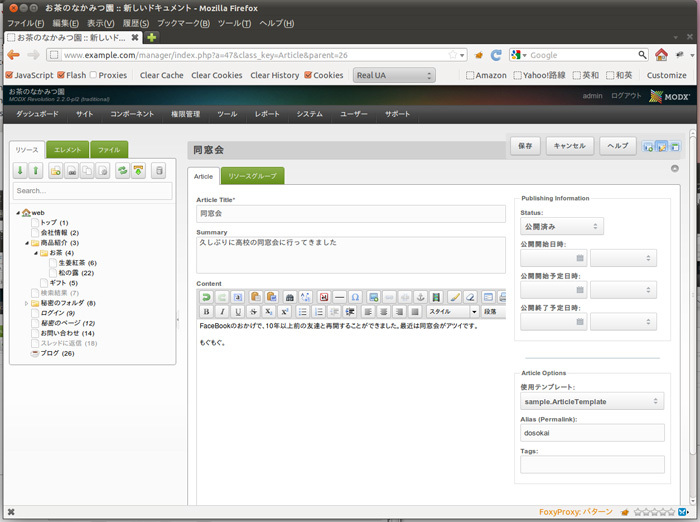
以降の手順は画面上から簡単に想像できると思いますが、新規記事を投稿するには、画面下の「New Article」をクリックし、次図のように必要な項目を埋めていきます。
図4 新規記事の作成

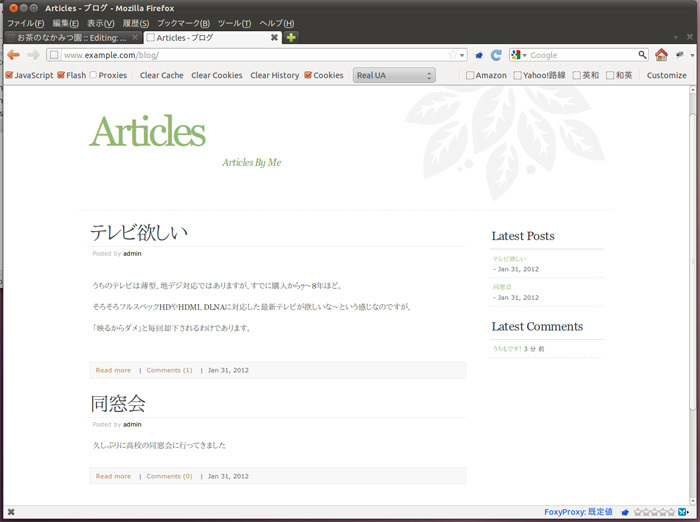
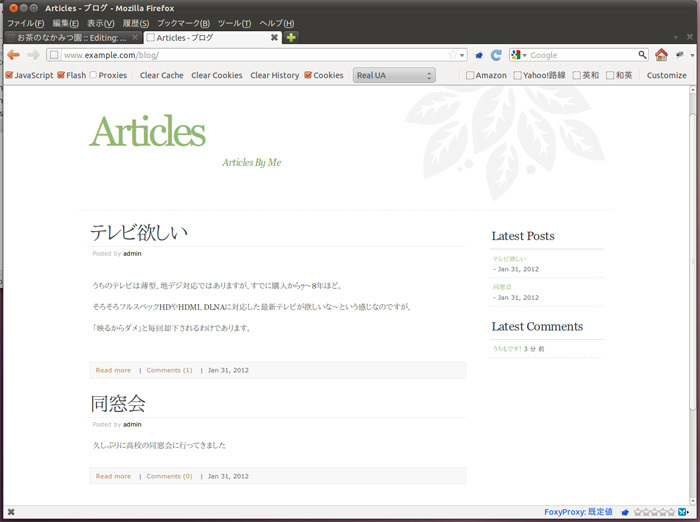
このように、いくつかの記事を作成した後、http://www.example.com/blog/ を表示してみてください。たったこれだけの作業で、次図のように、
- タグ
- 最近の記事
- コメント機能、最近のコメント
- アーカイブ機能
などがサポートされたブログを書けるとは、これまでのMODxの歴史を考えると感動的です!
図5 ブログらしくなっている様子

カスタマイズ
繰り返しになりますが、直感的に操作でできるのがArticlesの魅力のひとつですので、ひと通り試してみれば、どこをどうすればカスタマイズできるのか、というのも自然に分かってくるかと思います。
ここでは、Articlesを使用する上での、基本的な設定項目について簡単に紹介しておきます。
- テンプレート
Articlesをインストールすると、「エレメント」→「テンプレート」→「Articles」の中に2つのテンプレートがインストールされます。ひとつはコンテナ用のテンプレート、もうひとつは各記事が利用するテンプレートです。デフォルトのものは後々参考になるため、直接編集するのではなく、コピーして編集するのが良いでしょう。詳しくは次回解説予定です。
- システム設定
「システム」→「システム設定」より、「articles」を絞り込むことで、デフォルトテンプレートなど、いくつかの設定項目を見つけることができます。必要であればデフォルトのテンプレートを参考に、カスタムテンプレートを設定してみましょう。
- コンテナ中の「Advanced Settings」
ここでは、依存スニペットなどの基本設定を行うことが出来ます。たとえば、記事をいくつアーカイブするか、コメントをいくつ表示するか、などです。
最後に
いかがでしたか?筆者もまだまだArticlesを使い始めたばかりなのですが、久しぶりに要注目!な機能に出会えた感じがします。少し紹介しきれなかった部分もありますので、次回も引き続きArticlesに触れていくことにしましょう。