連載第2回目の今回は、
テンプレートの種類をおさらいしよう
ほげ山くん:4.
くれま先輩:はいはい。では、



くれま先輩:それでは、
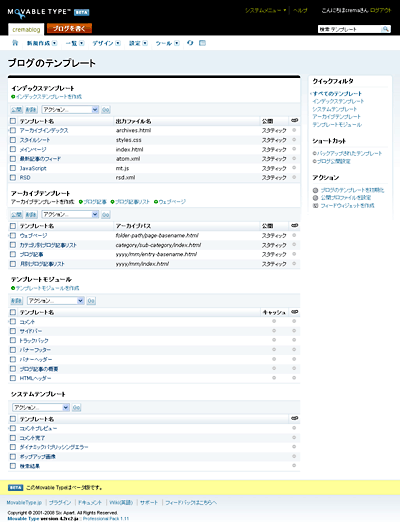
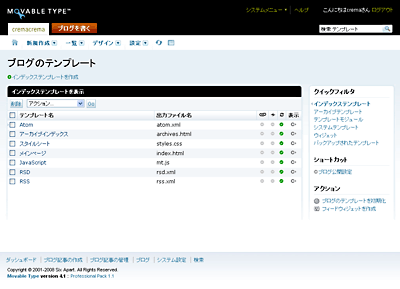
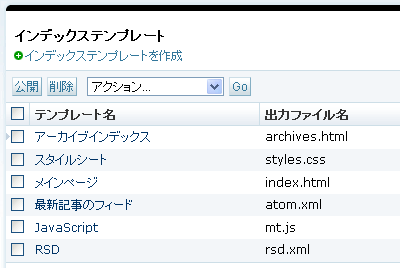
- インデックステンプレート
- 出力するHTML
(などの) ファイルが1つだけの場合に使用するテンプレート。デフォルトでは、 メインページ (サイトのトップページ) やアーカイブインデックス (アーカイブ一覧ページ)、 そしてCSS・ JavaScript・ Atom (フィード) などのファイルが、 このインデックステンプレートで作成されている。テンプレートが出力するファイル名を直接指定する事ができるのも特徴。 - アーカイブテンプレート
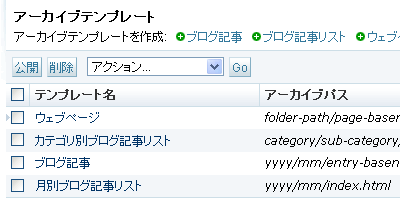
「ブログ記事」 と 「ウェブページ」 テンプレートは、 データベース内にある複数の記事をそれぞれ個別のHTMLファイル (など) として出力するもの。3. xのときには、 「エントリー・ アーカイブ」 が、 「ブログ記事」 と同じ役割だった。 「ウェブページ」 は4. 0から加わったもので、 「ブログ記事リスト」 のような一覧ページを出力しない独立したページを作成するのに使用する。 「ブログ記事リスト」 テンプレートは、 ブログ記事の一覧をカテゴリ・ 時系列・ 投稿者などのいろいろな切り口で作成するもの。3. xのときには、 「カテゴリー・ アーカイブ」 や 「日付アーカイブ」 というものが同じ役割だった。


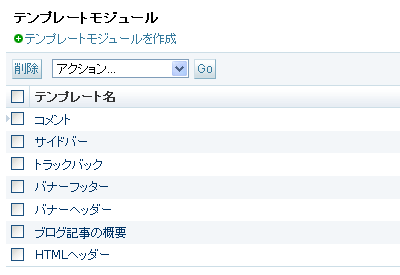
- テンプレートモジュール
- テンプレート内の一部分だけを切り出して部品とし、
複数のテンプレートから読み込むようにできるのが 「モジュールテンプレート」。サイトのいろいろなページで繰り返し使う部分はモジュールとして切り出しておくと、 変更が1ヵ所で済むなどのメリットが生まれ、 サイトの運用が効率的になる。 - システムテンプレート
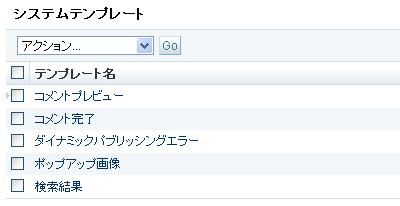
- 検索結果出力やコメント投稿のプレビューなど、
ユーザの動作に合わせてシステムが結果を返す際に使用するテンプレートが、 ここに分類されている。4. 2では検索結果画面をページ分割できる機能が加わったので、 ぜひ活用したいところ。 - ウィジェット
- 「ウィジェット」
は 「モジュールテンプレート」 と似ていて、 テンプレート内の一部分だけを切り出して部品とし、 複数のテンプレートから読み込むようにできるのだが、 「ウィジェットセット」 を作成して管理画面からWYSIWYGで表示非表示を切り替えることができるのが特徴。コーポレートサイトの運用においては、 一時的なキャンペーンや季節ごとのバナーなど、 頻繁に表示非表示を切り替えたい部品を 「ウィジェット」 にしておくと便利だろう (4. 2RC2の場合は、 上部メニューのデザイン→ウィジェットからアクセス。4. 1の場合は、 右側のクイックフィルタからアクセス)。



ほげ山くん:なるほど、
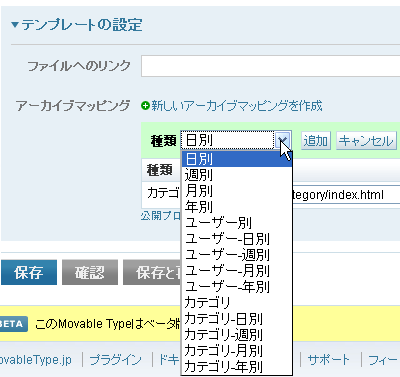
くれま先輩:そうそう。デフォルトのアーカイブテンプレートは、

MTタグの基本
ほげ山くん:MTタグの用語も、
くれま先輩:実際の働きが変わったわけではなくて、
- ブロックタグ
- <MTxxxxxxx>という開始タグと</MTxxxxxxx>という終了タグがセットになっているもの。このタグの中に他のタグを入れた組み合わせで、
さまざまな出力結果を得ることができる。なお、 ブロックタグに囲まれた一連のMTタグの塊のことを 「サブテンプレート」 という。3. xでは、 「コンテナタグ」 という名称だった。 - ファンクションタグ
- 開始タグ終了タグの組み合わせではない、
単体のタグ。movabletype. jpのドキュメントや多くの書籍では<$MTxxxxxxx$>というように、 前後に 「$」 を入れた表現をされることが多い (この 「$」 は、 なくてもきちんと動作する)。どんなテンプレートのどんなブロックタグの中で使われるかによって、 出力結果が異なることがあるので注意しよう。3. xでは、 「変数タグ」 という名称だった。
ほげ山くん:
くれま先輩:了解。じゃあ次は、
ほげ山くん:
くれま先輩:簡単なのだから大丈夫だよ!
ほげ山くん:あ、
ブログ記事の一覧を出力する
<mt:Entries>
<mt:EntriesHeader>
<ul>
</mt:EntriesHeader>
<li><a href="<mt:EntryLink />"><mt:EntryTitle /></a></li>
<mt:EntriesFooter>
</ul>
</mt:EntriesFooter>
</mt:Entries>ほげ山くん:これでどうでしょう?
くれま先輩:はい、
ほげ山くん:これを再構築すると、
<ul>
<li><a href="http://xxxxxx.xx/xxxxx/xxxxx010.html">タイトル010</a></li>
<li><a href="http://xxxxxx.xx/xxxxx/xxxxx009.html">タイトル009</a></li>
<li><a href="http://xxxxxx.xx/xxxxx/xxxxx008.html">タイトル008</a></li>
<li><a href="http://xxxxxx.xx/xxxxx/xxxxx007.html">タイトル007</a></li>
<li><a href="http://xxxxxx.xx/xxxxx/xxxxx006.html">タイトル006</a></li>
<li><a href="http://xxxxxx.xx/xxxxx/xxxxx005.html">タイトル005</a></li>
<li><a href="http://xxxxxx.xx/xxxxx/xxxxx004.html">タイトル004</a></li>
<li><a href="http://xxxxxx.xx/xxxxx/xxxxx003.html">タイトル003</a></li>
<li><a href="http://xxxxxx.xx/xxxxx/xxxxx002.html">タイトル002</a></li>
<li><a href="http://xxxxxx.xx/xxxxx/xxxxx001.html">タイトル001</a></li>
</ul>※ここで出力されるブログ記事の件数は、
MTタグの働きをコントロールする
くれま先輩:では、
ほげ山くん:はい。その場合は、
くれま先輩:ちょっと待って!
ほげ山くん:ここも、
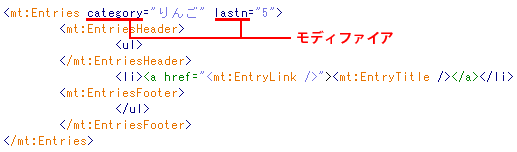
ブログ記事の一覧を出力する(「りんご」というカテゴリーの最新5件)
<mt:Entries category="りんご" lastn="5">
<mt:EntriesHeader>
<ul>
</mt:EntriesHeader>
<li><a href="<mt:EntryLink />"><mt:EntryTitle /></a></li>
<mt:EntriesFooter>
</ul>
</mt:EntriesFooter>
</mt:Entries>
くれま先輩:そうそう。
<ul>
<li><a href="http://xxxxxx.xx/xxxxx/xxxxx005.html">りんごのお話005</a></li>
<li><a href="http://xxxxxx.xx/xxxxx/xxxxx004.html">りんごのお話004</a></li>
<li><a href="http://xxxxxx.xx/xxxxx/xxxxx003.html">りんごのお話003</a></li>
<li><a href="http://xxxxxx.xx/xxxxx/xxxxx002.html">りんごのお話002</a></li>
<li><a href="http://xxxxxx.xx/xxxxx/xxxxx001.html">りんごのお話001</a></li>
</ul>ほげ山くん:ここまでは、
変数と条件分岐
くれま先輩:4.
MTタグの出力結果を変数の値として設定する
<mt:SetVarBlock name="count"><mt:BlogCategoryCount /></mt:SetVarBlock>
<p>このブログのカテゴリの数は、<mt:GetVar name="count" />個です。</p>くれま先輩:たとえばこのように書くと、
ほげ山くん:うーん。<mt:BlogCategoryCount />は、
くれま先輩:そうそう。<mt:SetVarBlock>~</mt:SetVarBlock>の部分で、
ほげ山くん:MovableType.
このブログのカテゴリの数は、28個です。とかになるわけですね。
くれま先輩:ま、
ブログのカテゴリの数が10以下の場合と11以上の場合で条件分岐する
<mt:SetVarBlock name="count"><mt:BlogCategoryCount /></mt:SetVarBlock>
<mt:If name="count" le="10">
<p>このブログのカテゴリの数は10以下です。</p>
<mt:Else>
<p>このブログのカテゴリの数は11以上です。</p>
</mt:If>ほげ山くん:今度は<mt:If>を使うんですね。えっとテンプレートタグリファレンスを見ると、
くれま先輩:よくできました。<mt:Else>以下の部分は、
ほげ山くん:なるほどー!
タグリファレンスを活用しよう
くれま先輩:今日は、
ほげ山くん:僕も新しいMTタグが出てきたら、
- 参考URL
- テンプレートタグリファレンス | MovableType.
jp
http://www. movabletype. jp/ documentation/ appendices/ tags/
このテンプレートタグリファレンスをもっと便利に使うこんな方法もあるよ。Open Search Discoveryをサポートしているブラウザ

- 参考URL
- Movable Type 4 に対応したタグリファレンスを活用する | MovableType.
jp
http://www. movabletype. jp/ blog/ tag_ reference. html
次回予告
くれま先輩:では、



