前回で「パンくずナビゲーション」が完成しましたので、「ブログ記事リストテンプレート」の残りの部分を仕上げていきます。
「最新情報」カテゴリで実行される内容を仕上げる
くれま先輩:さてさて、今日こそは、「ブログ記事リストテンプレート」を仕上げようね!どの部分が手付かずで残っているか、覚えてるかな?
ほげ山くん:はい、ちょっと確認しますね…。<div id="primary">の中で、「最新情報」カテゴリだけは違う結果を出力するように条件分岐しましたけど、その内容をまだ作成してないですね。あとは、右側の<div id="secondly">の中身が空っぽです。
くれま先輩:うん、そうだね。じゃあ、これを1つずつ作りましょ。まずは、<div id="primary">の中で<mt:IfCategory name="最新情報">と書いてある部分があるよね。その直後に、こんなサブテンプレートを書いてね。
「最新情報」カテゴリの場合に実行されるサブテンプレート
<mt:Entries>
<mt:EntriesHeader>
<dl>
</mt:EntriesHeader>
<dt><mt:EntryDate format="%x" language="ja" /></dt>
<dd><a href="<mt:EntryLink />"><mt:EntryTitle /></a></mt:If></dd>
<mt:EntriesFooter>
</dl>
</mt:EntriesFooter>
</mt:Entries>
ほげ山くん:<mt:Entries>タグでエントリーの一覧を出力させるんですよね。
くれま先輩:で、<mt:Entries>によるループの中で、最初の1回だけ<dl>を出すようにしているのが<mt:EntriesHeader>でしょ。最後の1回だけ</dl>を出すようにしているのが<mt:EntriesFooter>。
ほげ山くん:はい、僕もそこはわかります(笑)。<dt>と<dd>の部分は、存在するエントリーの数だけ繰り返しているんですよね。
くれま先輩:うんうん。で、<dt>の中の<mt:EntryDate>で、ブログ記事の作成日時を出してるでしょ。formatモディファイアの値に入っている「%x」は、「言語に合わせて、日付を表示する」という意味。詳しくは、以下のページを参照してね。
- 【参考URL】
- 日付に関するテンプレートタグのモディファイアリファレンス | Movable Type 4 ドキュメント
http://www.movabletype.jp/documentation/appendices/date-formats.html
ほげ山くん:なるほど、実際再構築すると、こんな感じになるわけですね。
このサブテンプレートが出力するHTML
<dl>
<dt>2008年8月24&;#26085;</dt>
<dd><a
href="http://xxx.xxxxxx.xx/news/newbooks8.html">新刊8点公開しました。
</a></dd>
※<dt>と<dd>は、存在するエントリーの数だけ繰り返し
</dl>
くれま先輩:そうよ、「年」「月」「日」の漢字は、数値実体
参照で「年」などの英数字で出力されてるけど、びっくりしないでね。
ほげ山くん:はい(笑)。あと、<dd>の中身は、エントリーのタイトルと個別記事へのリンクですね。これで、「ブログ記事リストテンプレート」の<div id="primary">の中身は揃いましたよねー。
<div id="secondly">に入れる内容を確認
くれま先輩:じゃあ次に、<div id="secondly">に何が入るんだったか、デザインを見て思い出しましょ(笑)。あまりに延々と作業しているので、ちょっと忘れ気味じゃない?
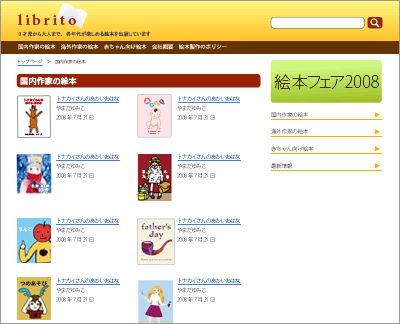
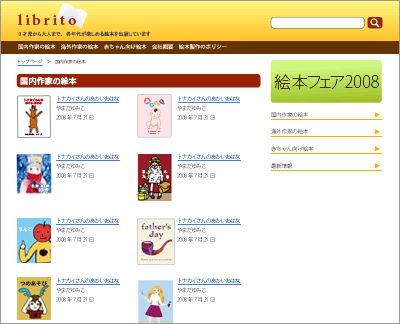
図 カテゴリ別絵本一覧ページのデザイン

ほげ山くん:そうだそうだ。<div id="secondly">には「バナー」のウィジェットと、カテゴリの一覧リストが入っていましたね。バナーのウィジェットは、トップページに入れたものと同じのを入れちゃっていいんですかね?
くれま先輩:うん、大丈夫よ。<div id="secondly">の開始タグの直後に、メインページのテンプレートにも入れた<mt:WidgetManager name="バナー" />って書いちゃってね。
ほげ山くん:で、その下に、カテゴリ一覧のリストを出力するサブテンプレートを入れるわけですか?
カテゴリ一覧のリストを作る
くれま先輩:そうよ。この部分のサブテンプレートは、こんな感じ。意味は大体わかるかな?
「最新情報」カテゴリの場合に実行されるサブテンプレート
<mt:TopLevelCategories sort_method="SortCatFld::Sort">
<mt:SubCatIsFirst>
<ul>
</mt:SubCatIsFirst>
<li><a href="<mt:CategoryArchiveLink />"><mt:CategoryLabel /></a>
<mt:SubCatsRecurse />
</li>
<mt:SubCatIsLast>
</ul>
</mt:SubCatIsLast>
</mt:TopLevelCategories>
ほげ山くん:えーとえーと。<mt:TopLevelCategories>で、最上位のカテゴリからリストアップしていくんですよね。で、sort_method="SortCatFld::Sort"は、第6回で使った藤本さんのプラグイン用のモディファイアか…。
くれま先輩:<mt:SubCatIsFirst>で、ループの最初だけ<ul>を出して、<mt:SubCatIsLast>で、ループの最後だけ</ul>を出してるのは分かるよね。あとは、<mt:CategoryArchiveLink>で、カテゴリアーカイブのURLを出してる…。
ほげ山くん:<mt:CategoryLabel>は、カテゴリの名前ですよね。あとは…。<mt:SubCatsRecurse />ってなんでしたっけ?
くれま先輩:カテゴリの中にサブカテゴリがある場合、リストを入れ子にして表示させるために入れているMTタグだよ。今はサブカテゴリが無いからあってもなくても出力結果は一緒だけど、今後サブカテゴリが追加されることも考えて、一応入れておくことにしたの。
ほげ山くん:なるほど。そうでしたね…。ちょっと忘れかけてました(汗)。で、再構築してみたら、こうなりました!
このサブテンプレートが出力するHTML
<ul>
<li><a href=""http://xxx.xxxxxx.xx/news/">最新情報</a></li>
<li><a href=""http://xxx.xxxxxx.xx/japan/">国内作家の絵本</a></li>
<li><a href=""http://xxx.xxxxxx.xx/world/">海外作家の絵本</a></li>
<li><a href=""http://xxx.xxxxxx.xx/baby/">赤ちゃん向け絵本</a></li>
</ul>
くれま先輩:よし!これで、「ブログ記事リストテンプレート」は完成したね!いよいよ次回は、個別のブログ記事テンプレートに入れるね!!さくさく進めましょ!
次回予告