最低限のMTカスタマイズで企業サイトをCMS化するためのテクニック
MTをCMSとして使いたいけど、なんだか敷居が高いまま挫折してしまったデザイナーの皆さんにお聞きします。
「MTのインストール方法やMTでできることはいろいろなところで語られているのでだいたい理解できた。でも、いざMTのカスタマイズをしようと思って、ドキュメントや書籍を見ても自分のやりたいことがすぐにわからない。MTの概念とか、MTタグの種類とか、テンプレートの種類とか、変数とか、覚えることが多すぎて、結局何もわからず諦めてしまった……」。そんな経験はありませんか?
この連載ではサンプルサイトを通して必要最低限の操作と最低限のMTタグで、1つの企業サイトをMT化していく過程をシンプルに、誰にでもわかるように解説していきます。ここで紹介するカスタマイズのテクニックは必要最低限、MTの機能の一部分でしかありませんが、いつのまにかMTカスタマイズの基本が理解でき、気がついたらMTが楽しくなっているはず……です。
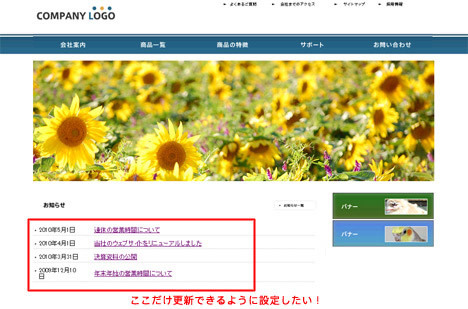
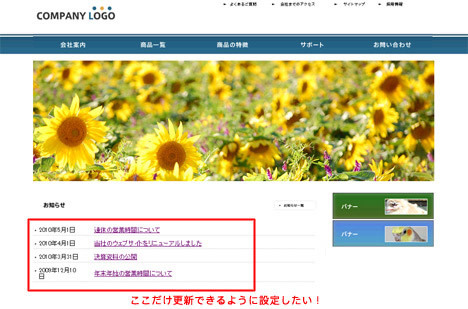
とにかく「お知らせ」だけを更新できるようにしてみよう
規模が小さい企業サイトでは「お知らせ」だけCMS化すれば十分、という案件も実は多かったりします。「お知らせの詳細ページ」をMTから入力でき、そしてお知らせの一覧が時系列に出るようにする、といった最もシンプルで必要最低限のMovable Type 5のカスタマイズ方法を解説していきます。
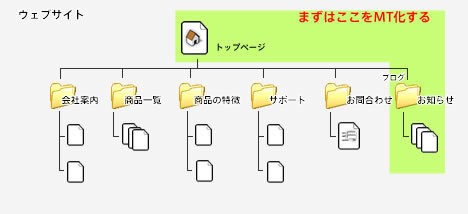
図1 お知らせだけを更新するには

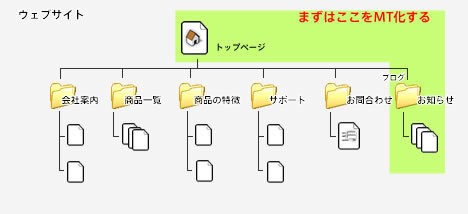
サイトマップで考えると、トップページの一部分と「お知らせ」の階層の部分をMTで構築する、というカスタマイズです。
図2 サイトマップのイメージ

用意するHTMLテンプレートは3種類
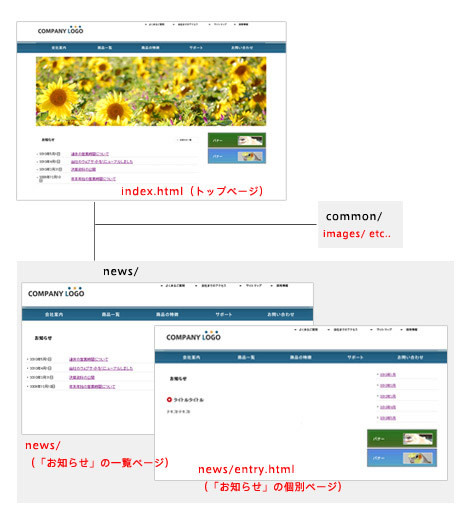
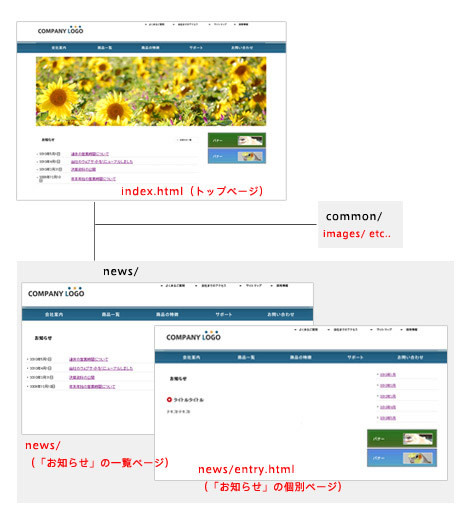
MTの管理画面を開いていろいろいじりだす前に、まずは以下のプレーンなHTMLテンプレートを用意しましょう。以下の3つのHTMLを最終的にMT化していきます。
- トップページ(index.html)
- お知らせの一覧ページ(news/index.html)
- お知らせの個別ページ(news/entry.html)
他のページ(たとえばお問合せのページや会社案内のページ)は通常のHTMLページとして扱い、MTの設定は行いません。また画像やスタイルシートなどのデザインの共通部分を定義するファイルは「common」ファイルなどにまとめられているという前提で解説を行っていきます。
図3 用意するHTMLテンプレートは3種類

MTの下準備
Movable Type 5のインストール方法についてはさまざまな書籍やドキュメントで詳しく解説されていますので、そちらを参照してください。ここではすでにMovable Type 5がインストールされた状態からの解説となります。
ウェブサイトとブログの作成
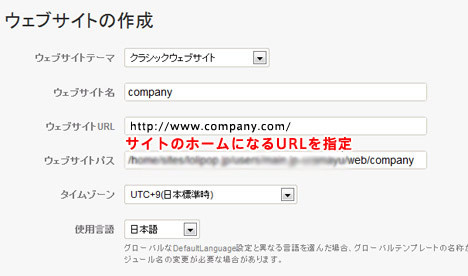
まず最初に行う作業は「ウェブサイトの作成」です。
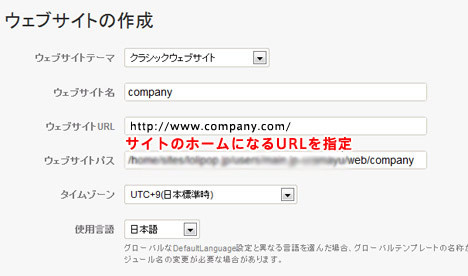
図4 ウェブサイトの作成

ウェブサイトテーマは後で変更できるので何でも構いませんが、ここでは「クラシックウェブサイト」としておきましょう。
「ウェブサイト名」(ここでは「company」という名前のウェブサイトを作成します)、「ウェブサイトURL」や「ウェブサイトパス」も構築するサイトの環境や状況に合わせて入力し、再構築します。
これでMovable Type上に「ウェブサイト」が作成されました。
次にそのウェブサイト配下に「ブログを作成」します。ここで作成する「ブログ」が、CMSとして更新可能な部分の「お知らせ」のブログとなります。
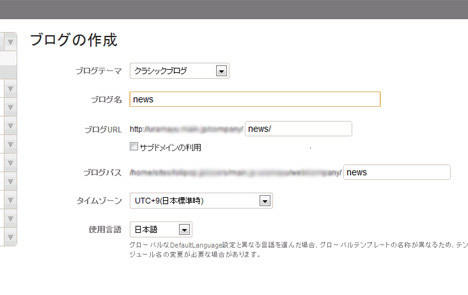
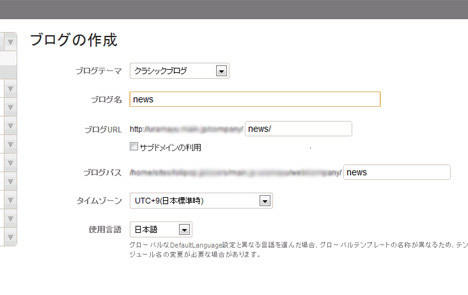
図5 ブログの作成

ここでもテーマは「クラシックブログ」(後ですべて変更可)、「ブログ名(ここでは「news」としています)」、「ブログURL」、「ブログパス」を入力し、ブログを再構築してください。
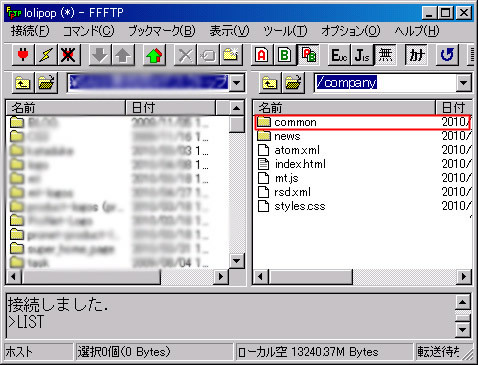
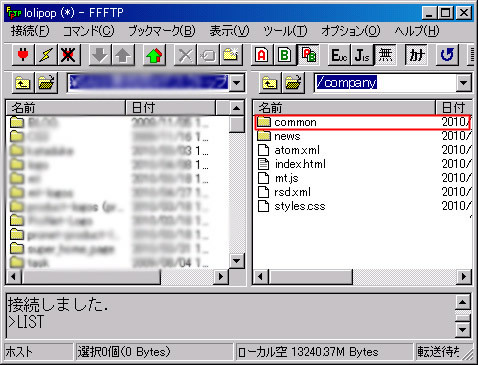
今回は「common」などの共通ファイルやその他のページなどは、通常通りFTPなどでアップロードされているという前提でMTのテンプレートをカスタマイズしていきます。サーバに接続してみると、先ほど作成したブログのディレクトリ「news」が生成されていることがわかります。
図6 FFFTPを使ってFTP経由でアップロードしている様子

なお、画像やスタイルシートなど、すべての形式のファイルは、Movable Type 5の管理画面上からアップロードすることも可能です。
テンプレートの下準備
さて、テンプレートを作成して一画面ずつデザインしていく前にウェブサイト名(company)>ブログ名(news)>デザイン>テンプレートから、テンプレート設定画面を開き、以下のように不要なデフォルトテンプレートを削除しておきます。
- インデックステンプレート:JavaScriptとメインページ以外削除
- アーカイブテンプレート:ブログ記事以外削除
- テンプレートモジュール:すべて削除
- ウィジェットセット:すべて削除
- システムテンプレート:そのまま(すべて削除しても問題なし)
不要なモジュールを削除することで、デフォルトテンプレートで設定されている余分なモジュールの読み込みによる再構築エラーを防いだり、意図しないファイルが出力されないようにしています。また、削除したテンプレートを元に戻すには、テンプレートの管理画面にある「テンプレートの初期化」から戻すことができます。
図7 テンプレートを削除してカスタマイズの準備ができました

「ブログ記事」テンプレートのカスタマイズ
いよいよMTタグを使って必要なテンプレートのカスタマイズをしていきましょう。
まずは、アーカイブテンプレート>ブログ記事のテンプレートから設定します。
「ブログ記事」テンプレートは、あらかじめ用意しておいた「お知らせの詳細ページ」(news/entry.html)のHTMLテンプレートをベースにMTタグを埋め込んで設定します。ここで設定したテンプレートから「お知らせの詳細ページ」が生成されるようになります。
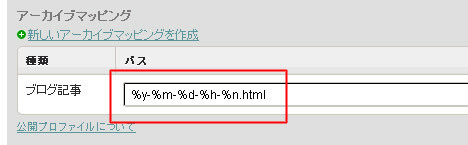
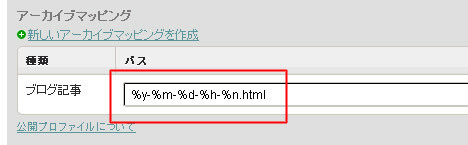
「ブロク記事」テンプレートの編集画面下部にある、テンプレートの設定>アーカイブマッピング>パス>カスタムから設定するアーカイブマッピングのURLを以下のように変更します。
この設定は生成されるページの、URLの出力形式を定義しています。
この記述の意味は「yyyy-mm-dd-hh-mm.html」、つまり2010年6月1日18時30分に記事を作成した場合、「2010-06-01-18-30.html」とURLを出力する、というように定義付けています。ここのアーカイブマッピングのURLの設定は、サイトの設計に応じて検討する必要があります。出力形式・記法など、詳しくはドキュメントを参考にしてみてください(今回解説している手順で、URLの設定をデフォルトのyyyy/mm/entry-basename.htmlのままにしてしまうと、サイトのディレクトリの構成上スタイルシートや画像へのパスが切れますので注意ください)。
図8 アーカイブマッピングURL

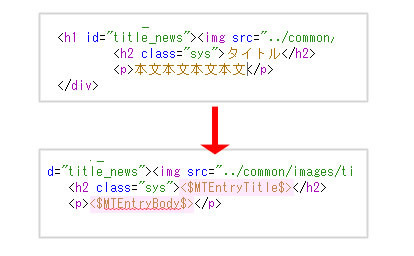
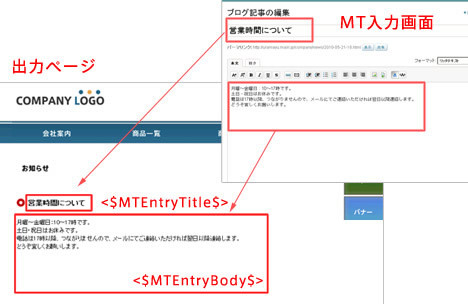
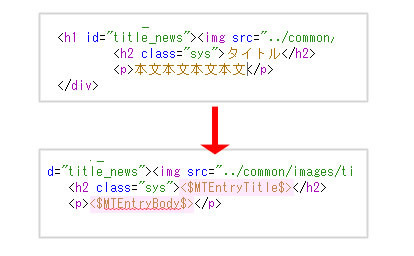
次に、テンプレートに書かれているデフォルトテンプレートのソースをすべて削除します。そしてあらかじめ用意しておいた「お知らせの詳細ページ」の(news/entry.html)のHTMLソースをそのままペーストします。その中の、見出しに該当する箇所と、本文部分に該当する箇所を以下のように書き換えます。
<h2><$MTEntryTitle$></h2>
<p><$MTEntryBody$></p>
図9 このようにMTタグに書き換えます

ここで利用しているMTタグについて以下に解説します。
<$MTEntryTitle$>
ブログ記事のタイトルを表示するタグです。
<$MTEntryBody$>
ブログ記事の本文を表示するタグです。
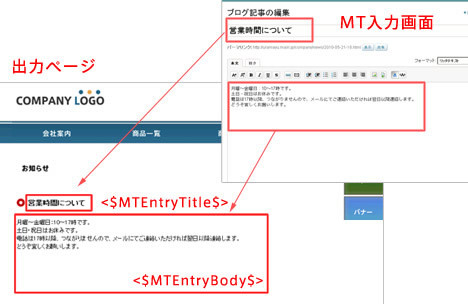
つまり以下の図のような状態を設定しました。
図10 今回設定した状態

テンプレートのプレビューで、エラーもなくきちんと表示設定されていることを確認します(この時点で再構築しても、他のテンプレートの設定が済んでいないのでエラーになる可能性があります)。管理画面から入力したコンテンツが、テンプレートに設定したMTタグを介してHTMLとして生成されるという超基本的なMTの設定まで行うことができました。
次回は残りのテンプレートの設定を行い、「お知らせ」をCMS化した企業サイトの完成を目指していきます。