Movable Typeの標準の状態では、
「カスタムフィールド」
今回は、
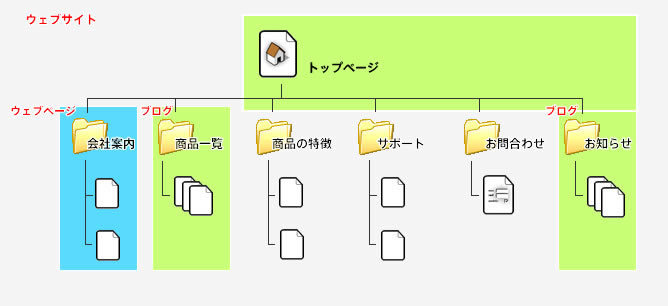
今回の連載を通して作成しているサイト全体でいうところの、

なお、
HTMLテンプレートの用意とカスタムフィールドの作成
あらかじめ、
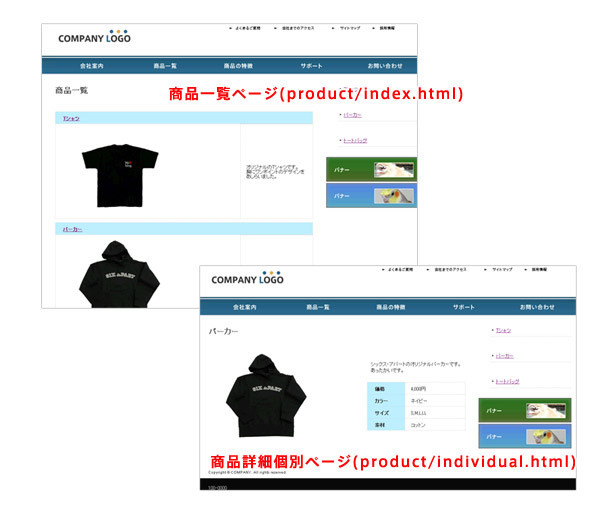
- 商品一覧ページ
(product/ index. html) - 商品紹介個別ページ
(product/ individual. html)

それでは
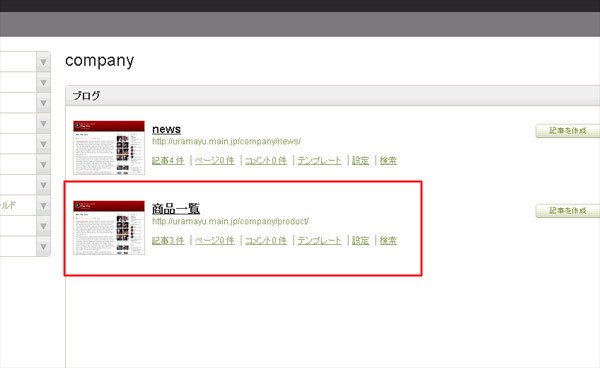
ブログを新規作成で、

次に、
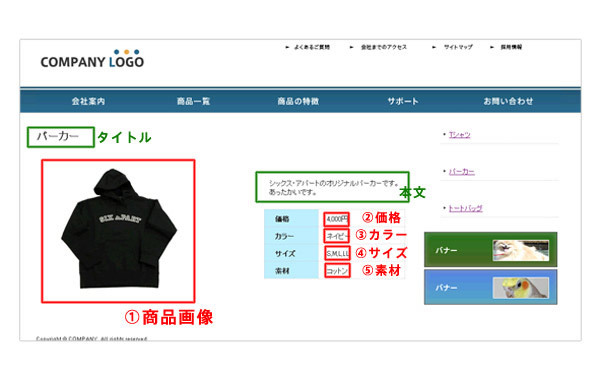
今回作成するカスタムフィールドは5つ、

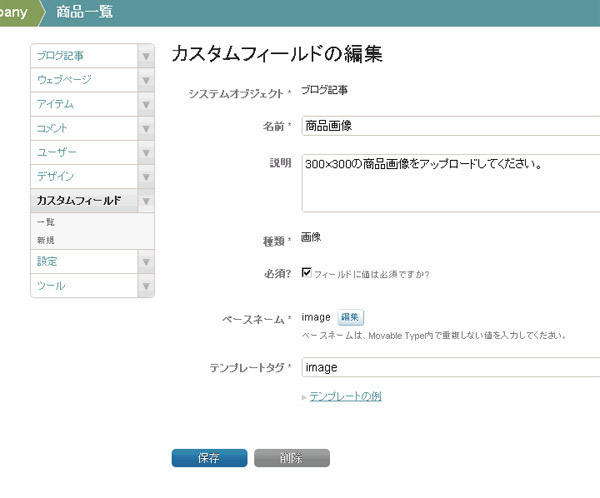
左メニューにある、

作成するカスタムフィールドと値は以下のとおり。
カスタムフィールドのテンプレートタグ名は、
| 名前 | オブジェクト | 説明 | 種類 | 必須? | 既定値 | ベースネーム | テンプレートタグ |
|---|---|---|---|---|---|---|---|
| 商品画像 | ブログ記事 | 300×300の商品画像をアップロードしてください | 画像 | YES | image | image | |
| 価格 | ブログ記事 | テキスト | YES | price | price | ||
| カラー | ブログ記事 | テキスト | YES | color | color | ||
| サイズ | ブログ記事 | テキスト | YES | size | size | ||
| 素材 | ブログ記事 | テキスト | YES | material | material |
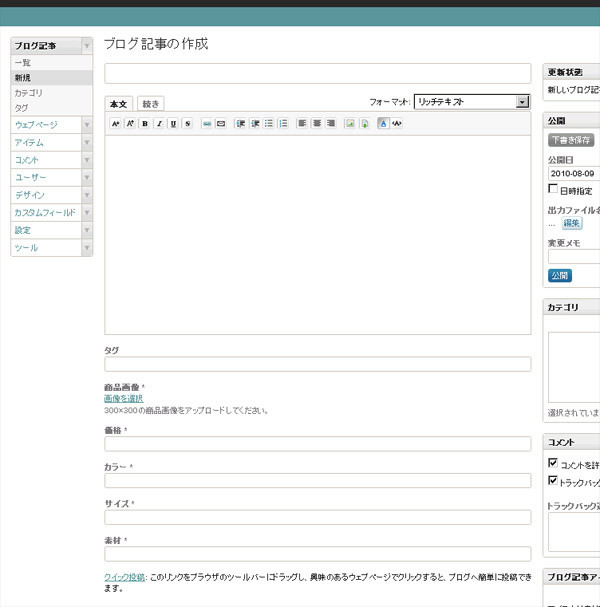
これで5つのカスタムフィールドができあがりました。
ブログ記事の入力画面を確認してみると、

- ※ 入力項目を
「必須」 にしていないカスタムフィールド項目は、 デフォルトでは記事の入力画面には出てきません。記事の入力画面の右上にある 「表示オプション」 から、 入力画面に表示させたい項目を選択してください。
カスタムフィールドを使ったテンプレート作成
カスタムフィールドで入力した内容を表示させるために、
デザイン > テンプレートを開き、
- インデックステンプレート:Javascriptとメインページ以外削除
- アーカイブテンプレート:ブログ記事以外削除
- テンプレートモジュール:すべて削除
- ウィジェットセット:すべて削除
- システムテンプレート:そのまま
(すべて削除しても問題無し)
まずはブログ記事のテンプレートから設定していきましょう。
アーカイブテンプレート > ブログ記事へ移動します。
「ブログ記事」
「ブロク記事」
- テンプレートの設定 > アーカイブマッピング >
から設定するアーカイブマッピングのURLを以下のように変更します。
- category/
sub-category/ entry-basename. html
次に、
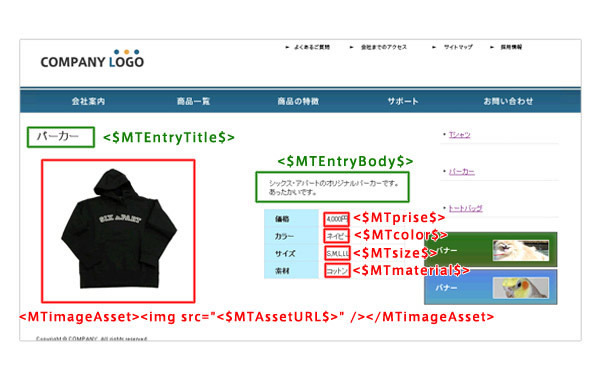
そしてあらかじめ用意しておいた
<h1><$MTEntryTitle$></h1>
<p><$MTEntryBody$></p>
<MTimageAsset><img src="<$MTAssetURL$>" /></MTimageAsset>
<table>
<tr>
<th>価格</th>
<td><$MTprise$></td>
</tr>
<tr>
<th>カラー</th>
<td><$MTcolor$></td>
</tr>
<tr>
<th>サイズ</th>
<td><$MTsize$></td>
</tr>
<tr>
<th>素材</th>
<td><$MTmaterial$></td>
</tr>
</table>今回初めて出てきたMTタグの解説です。
<$MT○○(カスタムフィールド作成時に設定したテンプレートタグ名)$>
カスタムフィールド作成時に設定したMTテンプレートタグの英数字を<$MT○○$>に指定すると、
<MT○○Asset><img src="<$MTAssetURL$>" /></MT〇〇Asset>
カスタムフィールドからアップロードしたアイテムを、
テンプレートをプレビューし問題なさそうであれば、
「ブログ(商品一覧)」

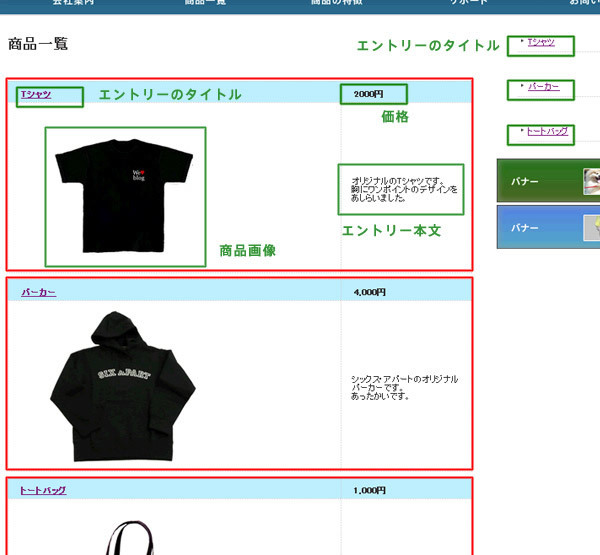
次は商品一覧のトップページに、
インデックスページに、カスタムフィールドも含んだ記事を一覧させる
商品一覧ページには、

ブログ名(商品一覧) > デザイン > インデックステンプレート > メインページを開きます。
次に、
そしてあらかじめ用意しておいた
そして、
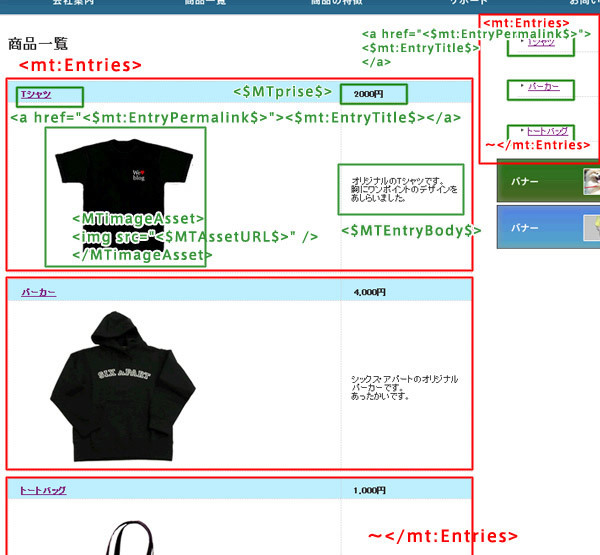
<mt:Entries>
<table>
<tr>
<th><a href="<$mt:EntryPermalink$>"><$mt:EntryTitle$></a></th>
<th><$MTprise$>円</th>
</tr>
<tr>
<td><MTimageAsset><img src="<$MTAssetURL$>" /></MTimageAsset></td>
<td><$MTEntryBody$></td>
</tr>
</table>
</mt:Entries>
これまでの連載の中から既出のタグだけで表示できます。
<mt:Entries>~</mt:Entries>の中に、
さらにサイドメニューの更新タイトル一覧の箇所は以下のように設定しています。
<mt:Entries>
<ul><li><a href="<$mt:EntryPermalink$>"><$mt:EntryTitle$></a></li></ul>
</mt:Entries>商品紹介のインデックスページは図9のような設定で、

第5回では、
カスタムフィールドはMTをCMSとして使うためには欠かせない機能で、
第5回をもって、
最終回の次回では、



