Twitterの裏技

はい、そういうわけでございまして!
サルでき流企業サイトの作り方、第38回になりました。
この連載ってホントにWordPressの連載だったっけ?という疑問が出てくるくらい、ひたすらSEOのことばかり書いていましたが。
ただいま。みんな。
おかえり。自分。
久しぶりにタイトルにWordPressの文字が戻ってきましたよ!いやっほー!
そうそう、ワタシが脇道の奥深くに迷い込んでいる間に、本家WordPressのWebサイトのほうでは、「WordPress4.0ベータ1」なる文字がチラホラと見え隠れするようになりました。
もうボチボチみたいです、バージョン4。久しぶりのメジャーアップデートですね、ドキドキですね。とっても楽しみではありますが、ワタシ的にはこの連載で書いてきたことが「どの程度ひっくり返されるのか」、そっちのほうがドキドキです。
……さてさて。それはともかく。今回のウミネココーポレーション仮設広報部は、Twitterのお話です。出だしこそ真面目に話しているようですが……最後のほうはなにやらおかしなことを言っていますね。
- 「ホントにコ○ミコマンドなんて使えるのかしら?」
- 「ホントにハド○ンシャウトなんて認識してくれるのかしら?」
ハカセの言葉が気になる人は、ぜひ自分の目で確かめてくださいね(あ、この記事の一番最後のページでハカセが何か言っていますよ)。
というわけで。今回はWordPressとTwitterを連携させるお話です。
世間的にも、もうすっかりお馴染みになったTwitter。WordPressとはちょっと違いますが、とっても便利なサービスです。Webサイト管理者としては、どちらも上手に活用したいものですね。
WordPressとセットで使うとさらにおトク、そんなTwitterを上手に使うためのコツを見ていきましょう。
それではみなさんご一緒に、レッツ~ツイートツイート!
いまさら聞けない!?Twitterってなんだろう?(歴史編)
さてさて。
ということで今回はTwitterのお話です。
Twitter、みなさん使っていますか?……なんて聞くのが気後れするくらい、もうすっかり当たり前のサービスになりましたね。みなさんの中には、「以前は使っていたけど、今は別の類似サービスを使っている」、という人だっているかもしれません。
良い機会ですので、ここで一度歴史的な背景をおさえておきしょうか。
Twitterとは2006年にアメリカで誕生したサービスで、140文字のショートメッセージをやりとりする、いわゆる「ミニブログ」と呼ばれるものの代表選手です。
原則、コンピューター(携帯電話やスマートフォン含む)上でやりとりするメッセージというものは、「時代とともに送れる文字数が多くなる」という傾向があるのですが、このTwitterというサービスは違いました。
最初から問答無用で140文字分しか送れないようになっていたのです。
はじめてこのサービスを見た時、多くの人が、「今のご時世、一度にたった140文字しか書けないなんて。なんて中途半端なサービスなんだろう」と、戸惑いました。
……だって、ねえ。ワタシなんてこの連載、編集さんからは「3,000字くらいでお願いします」と言われているところを、うっかりすると「6,000字くらい書いてしまう」んですよ。ノッてきたら長く書きたいじゃないですか。それを140文字なんて。あまりに少なすぎる文字数です。
ところが、それこそがこのサービスのミソでして。
140文字しか書けないことで、逆に「気楽に書けるよね」と、まさかの高評価。それまで、「いくらでも書ける=ガッチリ書かなければいけない」というブログに疲れを感じていた人に、ピッタリハマったのです。
こうしてTwitterはウケにウケ、わずか数年で2億人以上が利用する一大サービスに成長しました。スゴ過ぎですね、Twitter。
いまさら聞けない!?Twitterってなんだろう?(使い方編)
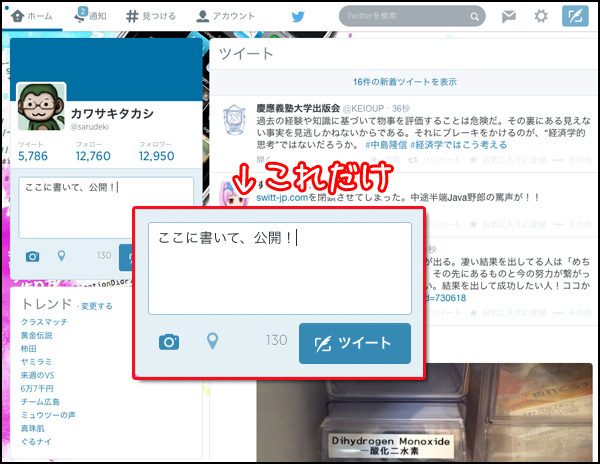
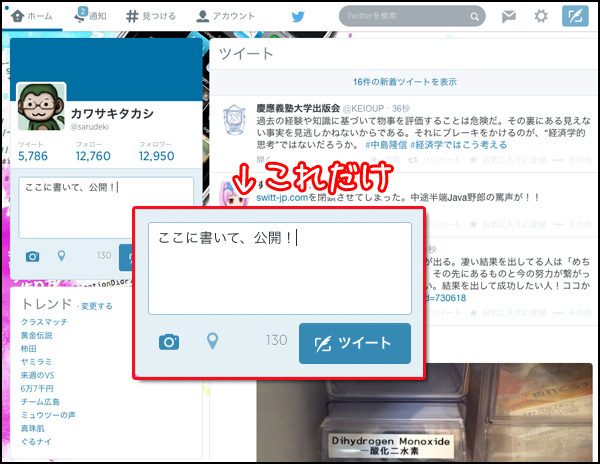
Twitterの基本的な使い方は、「ツイート(つぶやき)」欄に、140文字以内で文字を入力して、「ツイート(公開)」する。これだけです。
サクッと書いて、サクッと公開

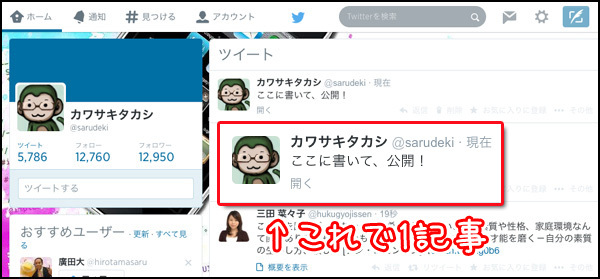
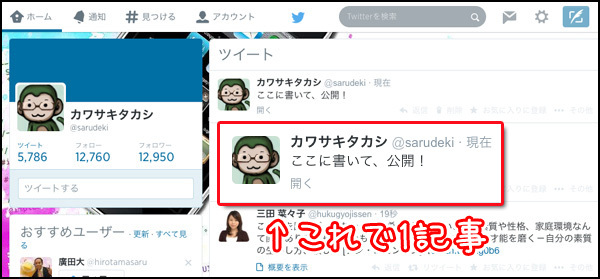
ツイートされた記事(?)は、「タイムライン」と呼ばれる自分の公開エリアに表示されます。1回のツイートを1個の記事と考えると、「ミニブログ」と言われる理由がよくわかりますね。
これで1記事

この段階では、通常のブログと同じように「自分で書いて、自分で見る」という状態です。
ブログの場合は、ここから友達に教えたりSEO対策をしたり、「見てもらう」ための活動をしていくことになるのですが、Twitterの場合はちょっと違っていて、「専用の便利な仕組み」が用意されています。
その仕組みのことを、「フォロー」と言います。
Twitter上の他のユーザーに対して、「この人のツイートを読みたい」というワンクリックアクション(フォロー)をすると、その人のツイートが自分のタイムラインに流れてくるようになるのです。
ブログで例えると……、「読者さんにブログをブックマークしてもらう」、みたいなものですね。それがもっとずっと手軽にできる専用の仕組みが、「フォロー」です。
こんな感じに、ボタン一発即フォロー

「アナタがフォローしましたよ」という通知は即相手に届きますので、もし相手がアナタに興味を持ってくれれば、相手もフォローし返してくれたります。
こうして、Twitter独自のユーザー間ネットワークがどんどん構築されていくのです。Twitter独自のネットワークと言っても……ユーザーが2億人いますからね。その広がりは半端ないです。やっぱりスゴ過ぎですね、Twitter。
Twitterのアカウントを取得しよう
さてさて。無事基礎知識も確認できたところで、早速Twitterのアカウントを取得してみましょう。
……とは言え、これだけ一般的になったサービスですので、既にアカウントをお持ちの方も大勢いらっしゃると思います。ここはサラッと行きますね。
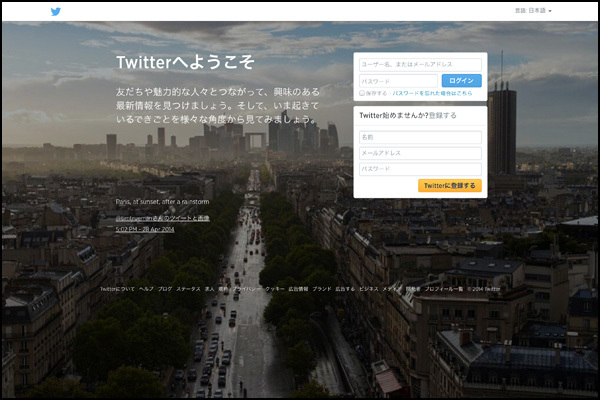
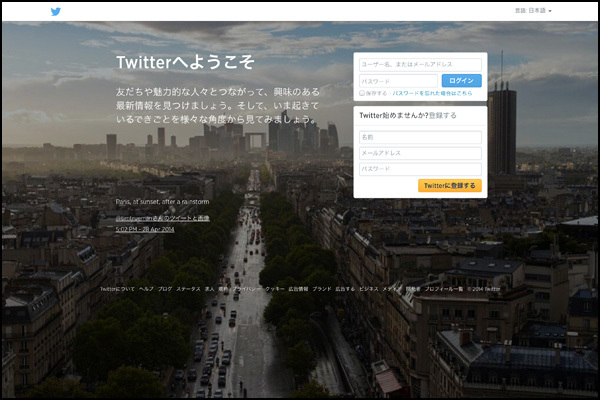
まずはTwitterのWebサイトにどうぞ。
こちらです

新規登録用の欄がありますので、「表示用の名前」と、「メールアドレス」、「パスワード」を入力します。
「Twitterに登録する」ボタンを押すと出てくる次の画面で、自分を特定するためのユニークなID、「アカウント名」を設定すれば取得完了です。
お好みに合わせて、プロフィール情報や背景やアイコンなどなど、様々なカスタマイズができますので、アカウントが取得できたら、いろいろとイジってみましょう。
企業にとってのTwitterの使い方
アカウントの取得おつかれさまでした~。
アカウントも取れましたので、これでみなさんが個人ユーザーさんでしたら、「いってらっしゃ~い!楽しんできてくださいね~!」で終わりです。
早速スタバに行って、「モカフラペチーノ」をオーダー、その写真をパシャリ。ツイート欄に、「ミーのサマーのモーニングはスタバのフラペチーなう」と、精一杯のオシャレ感を出して、記念すべき1本目のツイートをすれば良いと思います。きっとフォローされまくりです。
※当方このツイートによる一切の責任を負いかねます。
ですが、この連載は「企業サイトの作り方」です(そうだったっけ?という方は……第1回から順番にチェックすると良いと思います。ワタシも不安なので見てきます)。
テーマは「企業の方々がどうするか」ですので、個人ユーザーさんとまったく同じ考えでOK、というわけにはいきません。
ということで、ここで一旦、企業にとってのTwitterの使い方について考えてみましょうか。個人ユーザーの方も、せっかくですので聞いていってくださいな。
では行きましょう。
先ほど書きましたが、Twitterには以下のような仕組みがあります。
- 一度に140文字しか書けない
- フォローすることが(されることが)できる
他にも色々ありますが、まずはこれらの仕組みを知っておかなければいけませんし、もっと言えば、上手に使いこなせないといけません。
これらの仕組みを、少し角度を変えて見てみましょう。
一度に140文字しか書けない
これはある意味致命的な問題ですね。企業ユーザーは個人ユーザーと違って、広報的な役割を兼ねていることが多いので、「友達ならわかってくれるよね?」という省略型のツイートを公開するわけにはいきません。
基本、端折らず書くことになります。
「みなさんこんにちは!広報担当のカワサキです。夏本番の毎日ですが、みなさまいかがお過ごしでしょうか?オフィスで仕事していても、汗が流れてきますよね~。そんな季節にピッタリの新商品が、本日発売になりました!なんと『うちわを4枚セットして使うことができるUSB扇風機』なのです!その名も」(140文字)
……その名も!?ねえ!その名も何!?
そうすると、さすがに140文字では足りませんねえ……。さらにここに画像のURLを貼ったり、関連記事のリンクを貼ったりしたら、使える文字数はさらに減っていきます。
つまり、Twitterは最初から、「企業ブログの記事」と同じように扱うことができないものなのです。
フォローすることが(されることが)できる
こっちは逆に圧倒的なメリットがあります。個人ユーザーであれば、基本的に「フォロー=友達」なのですが、企業ユーザーの場合は「フォロー=お客様」と考えることができるからです。
SEOの時にやりましたね。Webサイトでお客様を集めることがどれくらい大変かということを。砂漠に落ちた砂粒の哀れな末路を。
Twitterの場合、相互フォローによるネットワークの拡大が自力でできるため、SEOとは違った「攻めの集客」が可能になります。わお!便利!やりたい放題!
こっちがフォローしている人からは「自分たちの商品やサービスについて感想や意見」を聴くことができますし、こっちをフォローしている人たちには「自分たちの商品やサービスの告知」ができます。そう考えると無駄が無いですよね。
さてさて。ということで上記2つをまとめると、「文字数が少ないのでちゃんとした記事を書くことはできないものの、フォローの仕組みによって自力で集客ができるツール」なんですね、Twitterってヤツは。
では、企業のWeb戦略上、その特性を最も活かせる場面ってどんなところでしょう?
ピンと来ました?そうです。答えは、新着情報を告知する場面です。
……他にも色々ありそうですが、ここではそういうことにしておいてください。新着情報だよね。ねっ!
要は、「記事自体は文字数を沢山書けるWordPressに書いておいて、それを新着情報としてTwitterに流し、相互フォローで直接告知できる相手を増やす」、そんな感じに使うわけです。
ふ~、長々と書いてきましたが、やっとWordPressにつながりましたね。本日のお題が見えてきましたよ。
WordPressで書いた記事をTwitter流すためには、もちろん記事のタイトルとURLをコピペしてTwitterに貼り付ける、というシンプルなやり方でもOKなのですが、それだけではあまり芸がありません。
せっかくなら、「WordPressに書いた記事を、自動的にTwitterにツイートしてくれる」くらいのことができたほうが夢があるってもんですね。
とは言え、そんなことどうやったらできるのでしょう?困りましたね~。え?特に困っていませんか?まあまあ、ここは困ったことにしていつものやつを呼んでみましょう。
せーのっ!
「助けて~プラグイーン!」
『WP to Twitter~』
ぱっぱらぱっぱっぱ~♪
WordPressとTwitterをつなぐプラグイン
「WP to Twitter」
さあ、今回もプラグインの導入コーナーがはじまりましたよ。今回のプラグインは「WP to Twitter」と言います。「WordPressに書いた記事を、自動的にTwitterにツイートする」ためのプラグインです。
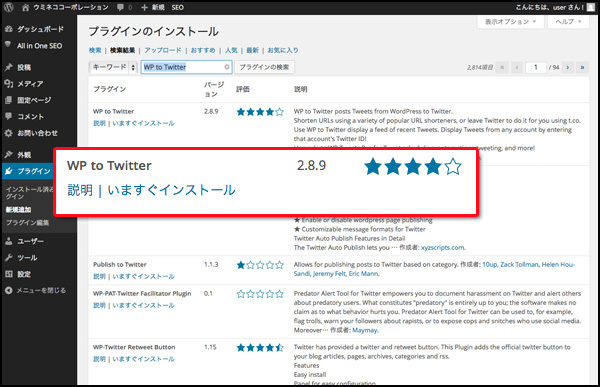
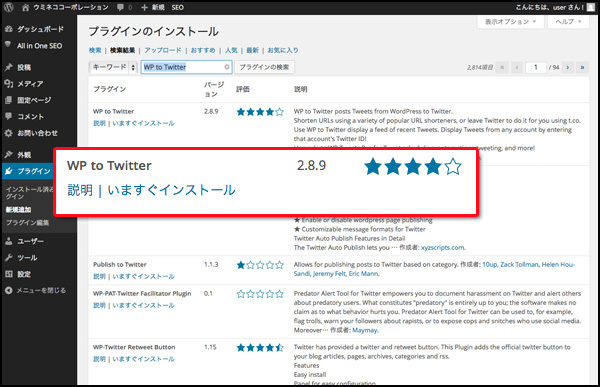
ではでは、早速プラグインの検索画面からどうぞ。
ありました
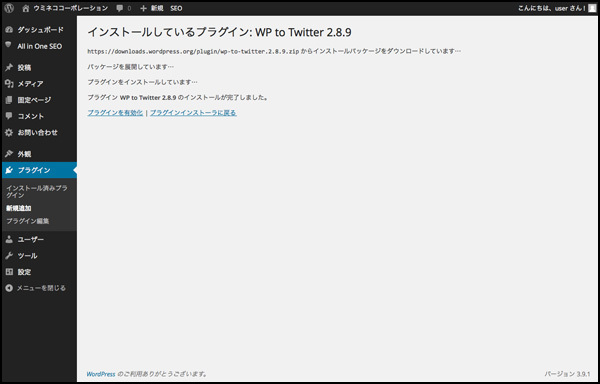
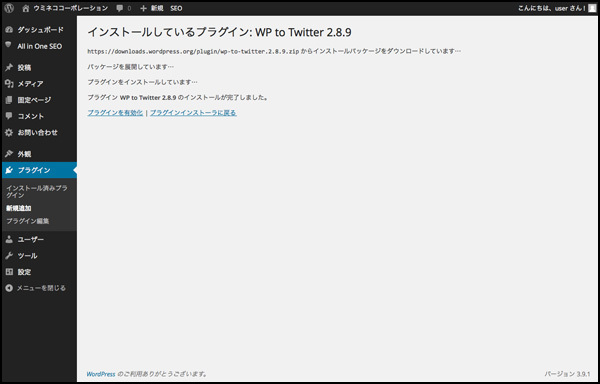
 インストールして……
インストールして……
 有効化、と
有効化、と

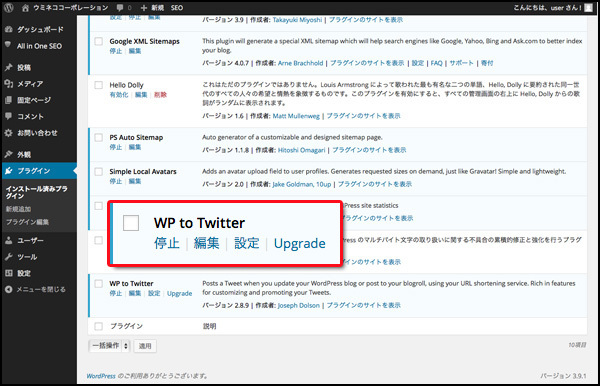
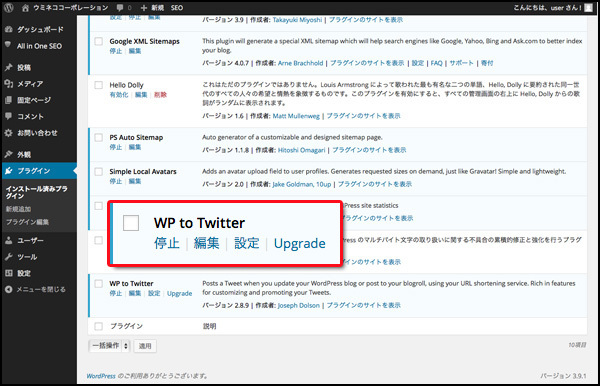
有効化できましたね。もうここまではすっかりお手のものです。それでは管理画面を見てみましょう。
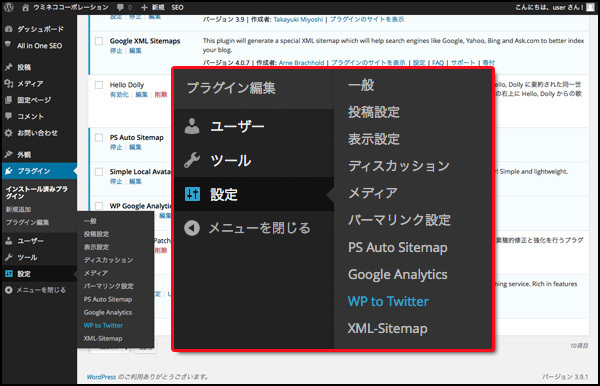
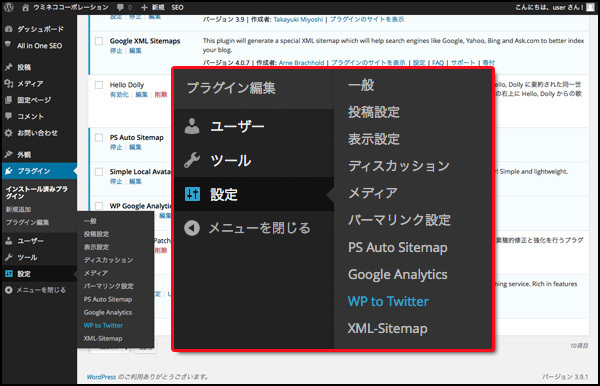
サイドバーの「設定」メニューの中に、「WP to Twitter」のメニューがあります
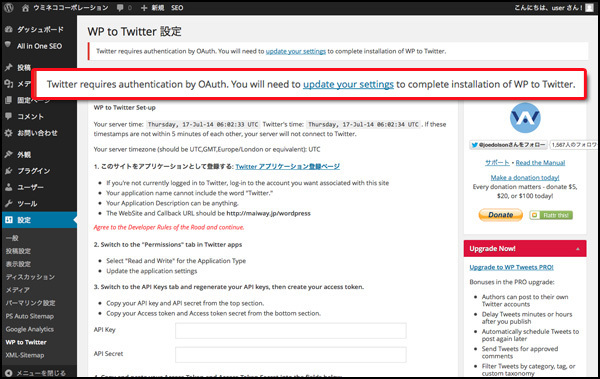
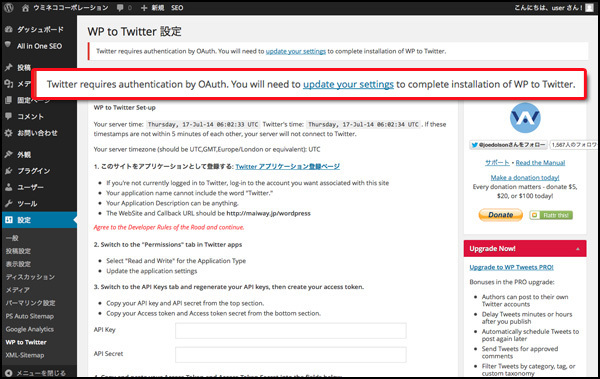
 おや?何やら警告メッセージが表示されていますよ
おや?何やら警告メッセージが表示されていますよ

なにやら不穏な気配がしますね。
実はこのプラグイン。有効化した段階では、まだWordPressの記事をTwitterにツイートしてくれません。というより、Twitterがらみのプラグインの場合、どんなプラグインを使っても、何もせずに記事をツイートしてくれることはなかったりします。えー?
最初にちょっとだけ、Twitter側でやることがありまして。
何をやるのかというと、「認証作業」をするのです。
……ちょっと考えてみましょうか。「みなさんのWordPress」と、「みなさんのTwitter」。どちらも「みなさんのもの」なのですが、Twitterというシステムから見た時に、WordPressはまったく別のシステムですよね。
もし仮に、両システムの間で「ユーザーID」や「パスワード」が同じだったら、持ち主は限りなく同一人物の可能性が高いのですが、それらが「奇跡的な確率でたまたま同じだった」という可能性も捨てきれません。
「WordPressで書いた記事がTwitterで自動的にツイートされる」ということは、少なくともTwitterのほうから見た時に、「このWordPressは、同一人物(信頼できる人)のものだから、自動でタイムラインにツイートしても大丈夫だ」ということがハッキリしている必要があります。
それをハッキリさせるための作業が、「認証作業」なのです。
では、はじめますよ。認証作業は、WordPressとTwitterの画面を行ったり来たりしますので、ちょっとだけ複雑になります。ひとつずつ順を追ってお話ししていきますので、迷子にならないようしっかりついてきてくださいね。
STEP1:Twitterのアプリケーション登録ページに行く
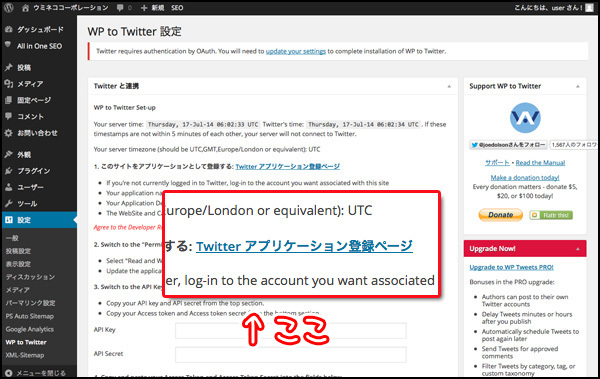
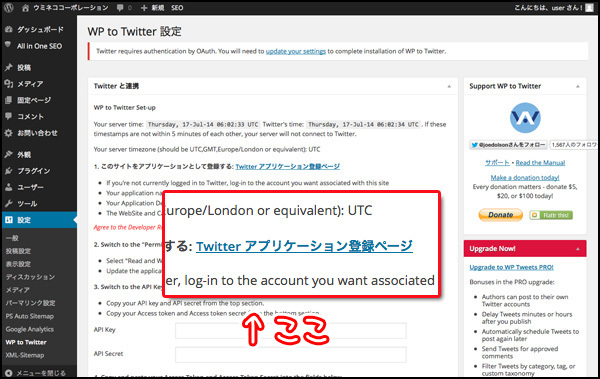
「WP to Twitter」プラグインの上のほうにある、「Twitterアプリケーション登録ページ」のリンクへ進んでください。
ここです

Twitterの画面に移動します。ここでTwitterへのログインが必要になりますので、アカウントを持っていない人は、この前に取得しておきましょう。
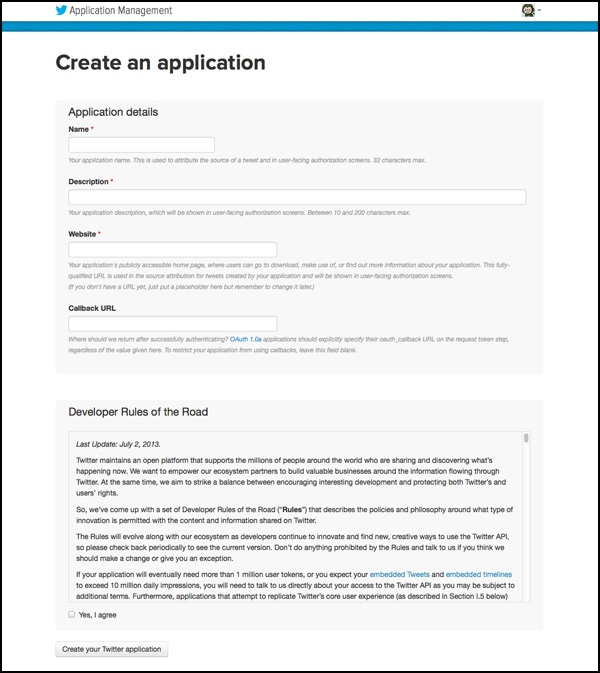
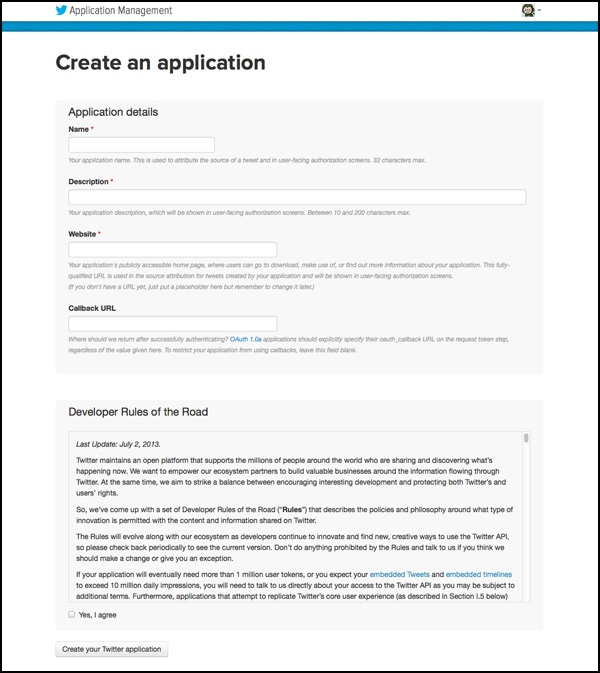
こんな画面が出てきます

STEP2:Twitterのアプリケーションを作る
「ええっ!?アプリケーションを作るの!?iPhone?Android?何その急なハードルの上がりっぷり!?」
……って、思いますよね。ワタシも思いました。
ですがご安心ください。ここで言うアプリケーションというのは、「iPhoneやAndroidのアプリケーション」とはちょっと違いまして。「Twitterと何かが連携する機能」くらいの意味合いです。
「……それでも結局機能を作るんじゃないの!」
……あいや。ちょっとお待ちを。
今回は「WordPressという外部システムとの連携」を行うので、確かにそういう機能を作ることになるのですが、作ると言っても、あらかじめ用意されている機能をチョイっと設定して、「機能を使うためのキーとなるIDとパスワード」をいくつかゲットするだけです。
「……ホントに?ホントに大丈夫?」
……大丈夫ったら大丈夫ですっ!
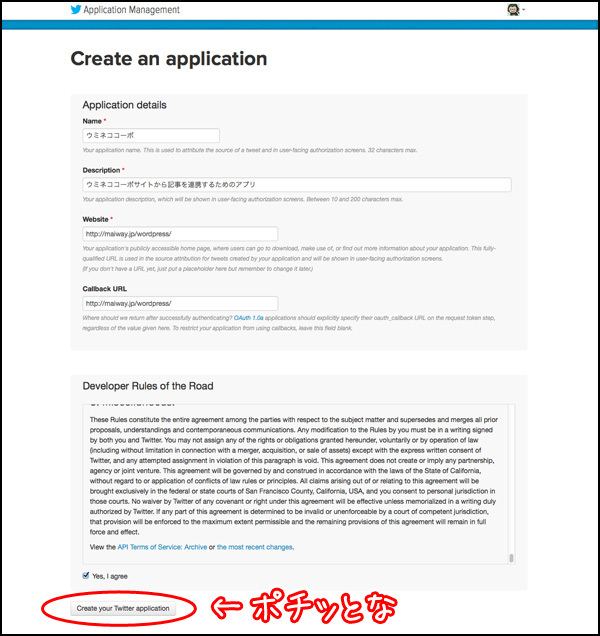
では、気持ちの整理ができたところで、必要事項を書いていきましょう。
| Name | アプリの名前を書きます。ご自由にどうぞ。 |
|---|
| Description | アプリの説明を書きます。こちらもご自由に。 |
|---|
| Website | 連携元のWebサイトを書きます。 |
|---|
| Callback URL | ここは気にせずにWebsiteと同じものを。 |
|---|
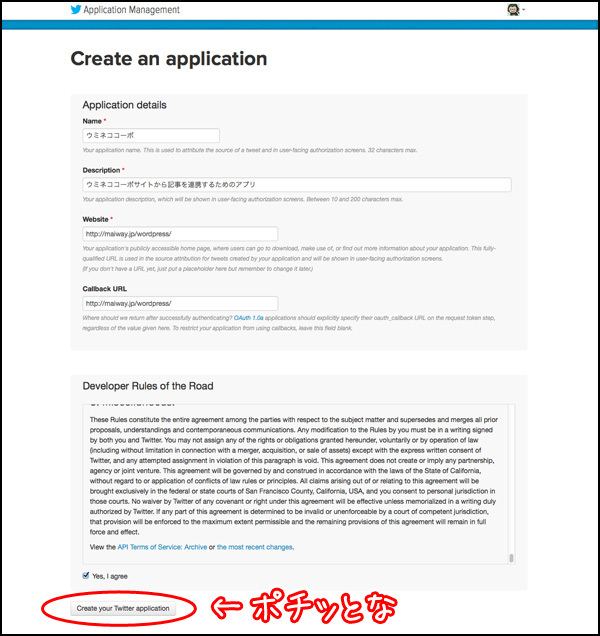
ポイントはひとつだけです。「Website欄に連携元WordPressのURLをちゃんと書く」こと。書けましたか?それでは規約に「Yes,Iagree」して、「Create your Twitter application」ボタンをポチッとな。
記入が終わったら、ポチッとな
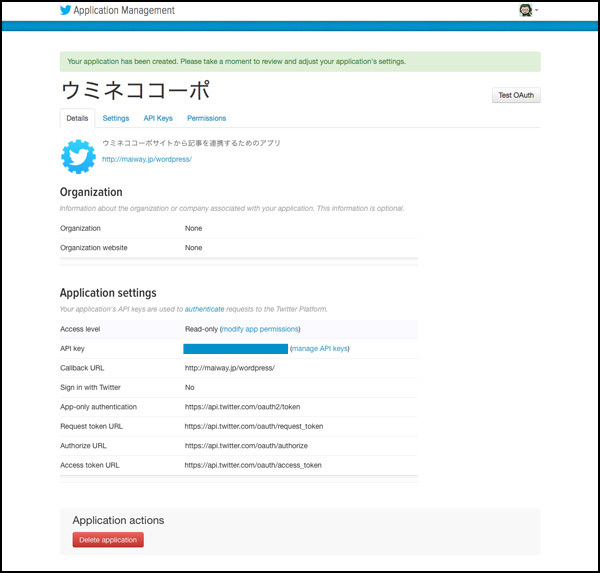
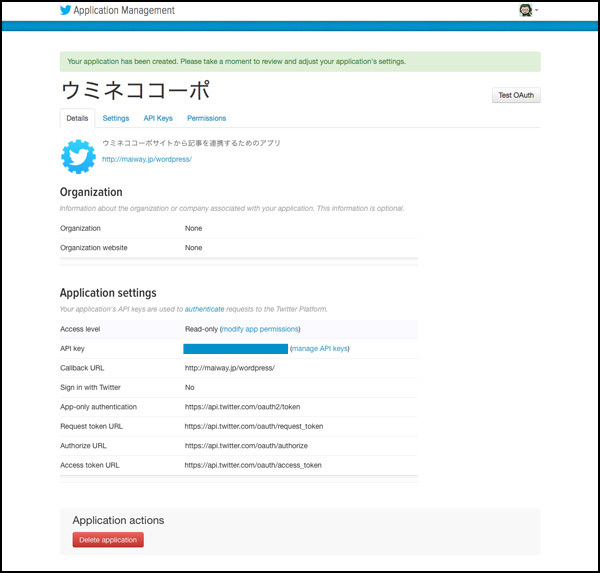
 サクッとアプリケーションが作られました。ほっほっほ、作ったりましたわ、アプリケーション。たった3分でアプリ開発者ですわ
サクッとアプリケーションが作られました。ほっほっほ、作ったりましたわ、アプリケーション。たった3分でアプリ開発者ですわ

このアプリケーション、初期状態では、「アクセスレベル」というものが「Read-only」となっています。日本語にすると、「Twitterの記事を外部システムから読むことはできるけど、外部システムからTwitterへの書き込みはできないよ」ということです。
このままでは今回の機能として不足ですね。ですので、「アクセスレベル」の「modify app permissions」というリンクをクリックして、設定を変更しましょう。
「Read only」から「Read and Write」に

変更できましたか?それでは「Details」タブから元の画面に戻って、アクセスレベルの確認をしましょう。無事「Read and Write」、つまり、「外部システムからの書き込みOK」の状態になりましたね。
STEP3:必要な項目をメモる
これで、Twitter側の設定はできましたので、後はいくつかの必要な項目をチョイチョイっとメモってからWordPressに帰ります。
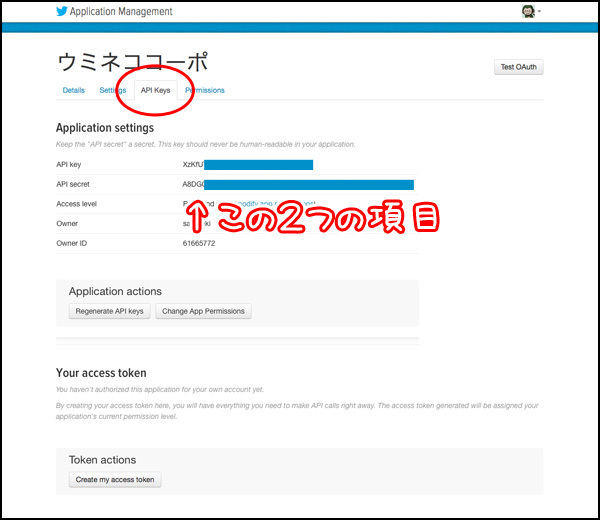
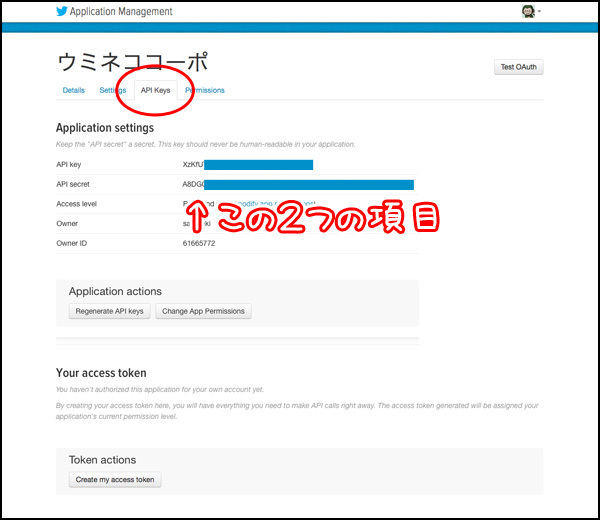
では、画面を移動しますよ。上のタブの「API Keys」というところをクリックしてください。
こんな画面が出てきます

画面の上のほうにある、以下の項目をメモります。完全に暗号ですので、手書きはやめてメモ帳にでもコピーしておきましょう。
- 項目その1:「API key」をメモ
- 項目その2:「API secret」をメモ
メモったら、画面下のほうにある「Create my access token」というボタンをクリック。
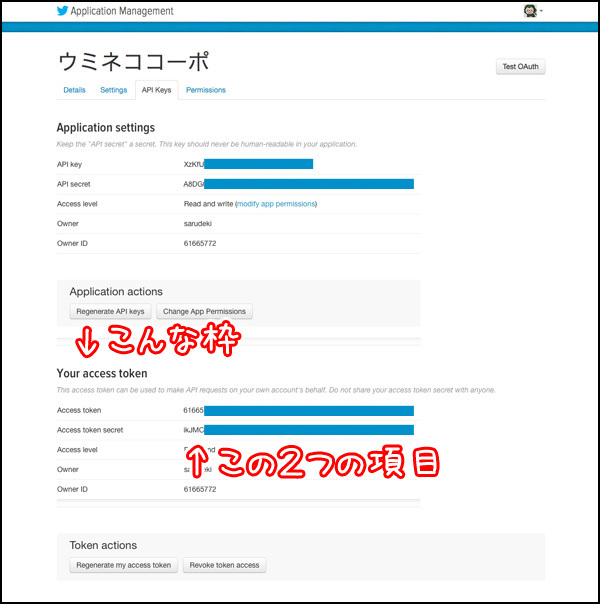
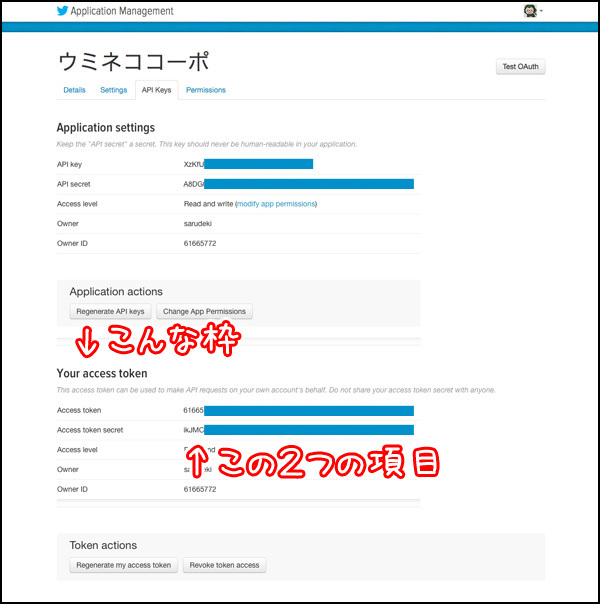
画面をリフレッシュすると、こんな枠が出てくるはずです。
こんな枠

枠の中に書いてある、以下の項目をメモります。
- 項目その3:「Access token」をメモ
- 項目その4:「Access token secret」をメモ
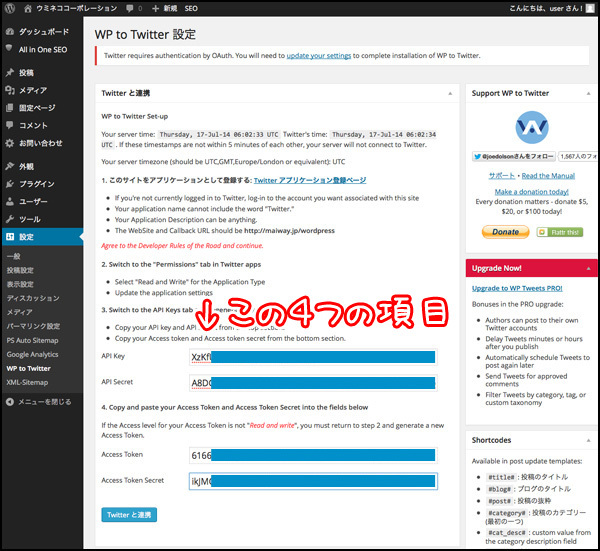
4つの暗号をメモりましたか?では、そのメモを持ってWordPressの「WP to Twitter」プラグインの管理画面まで戻りましょう。
STEP4:メモってきた項目を記入する
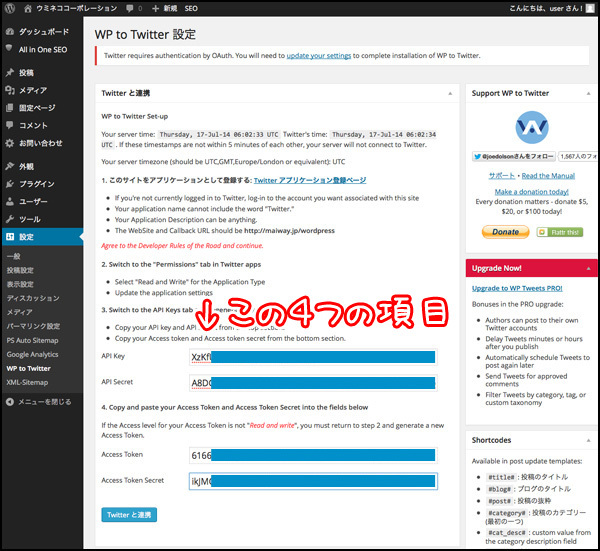
おかえりなさい。管理画面に戻って来ましたね。戻ってきたら、あらためて画面をよーく見てみましょう。今メモってきた項目と同じ名前の項目がありませんか?そうそう、それです。その項目にメモってきた内容を記入(ペースト)します。
ペースト、と

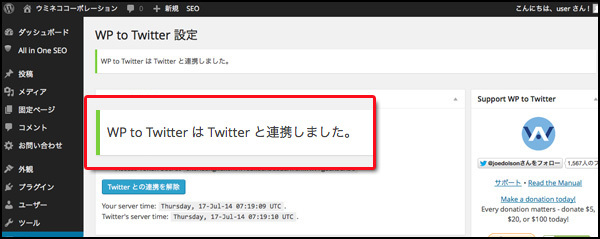
記入が完了したら、「Twitterと連携」ボタンをどうぞ。
ばっちり、連携できました

おつかれさまでした!これにて認証作業は完了です。
このプラグイン、WordPressの記事をTwitterにツイートするときに様々なオプションを設定できるようになっていまして、管理画面にはその設定項目が下のほうにズラッとならんでいます。ズラ~ッと。
……ま、まあ。細かいことは気にせずに、まずはこのままで連携してみましょうか!
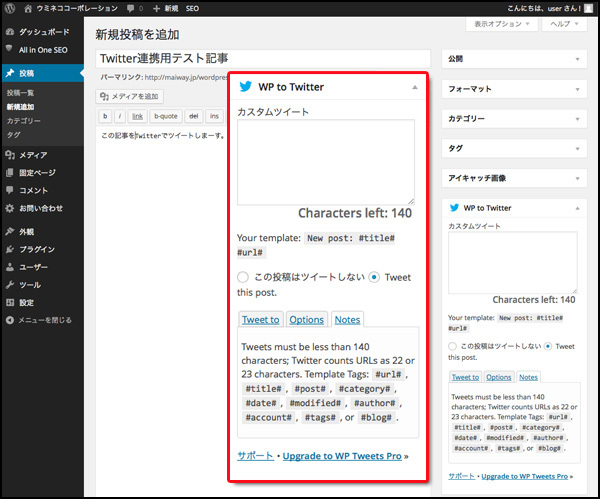
では、新規記事投稿画面を開けてみてください。
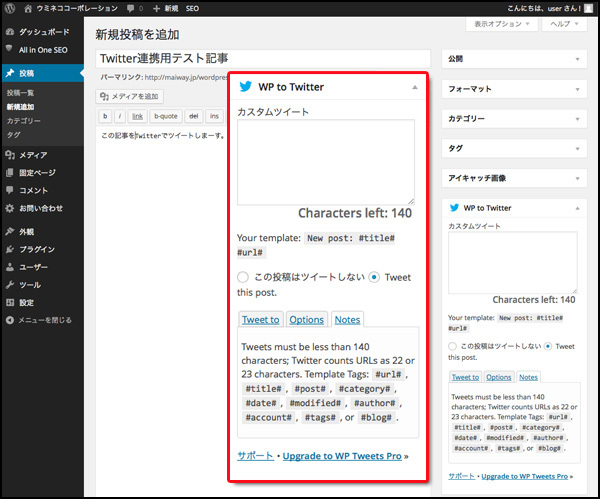
おや?何やら見慣れないパーツがサイドバーにありますね

これは後述するとして、とりあえずテストの記事を書いて……公開ポチッとな。
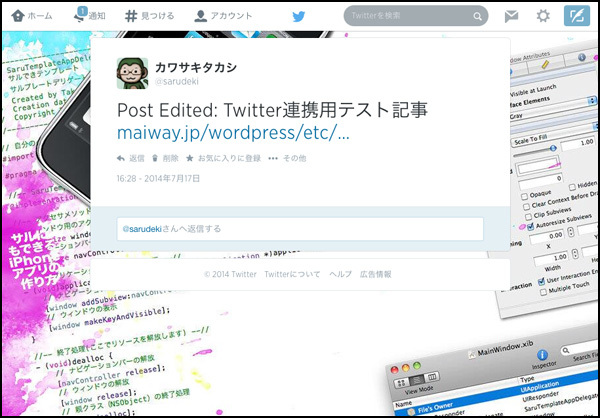
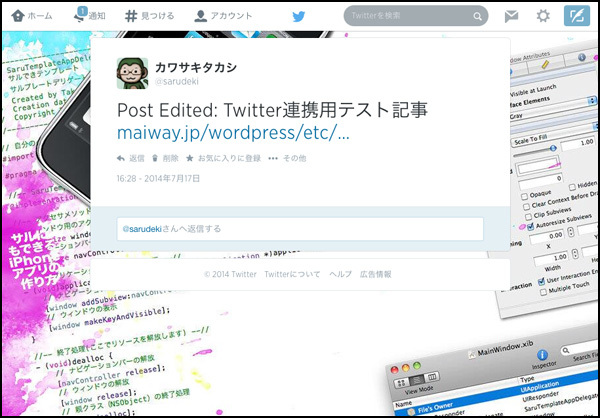
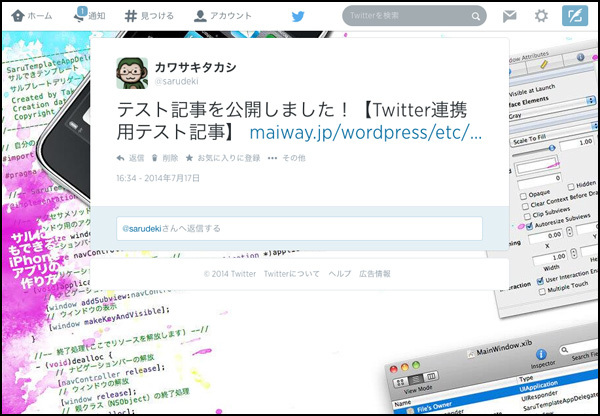
連携したTwitterのタイムラインを見てみると……。
おおお、ツイートされました!

このように、何もイジらなくても自動連携自体は問題なくやってくれます。なんと親切なプラグインなのでしょう。まあ、せっかくですのでほんの少しだけイジってみましょうか。
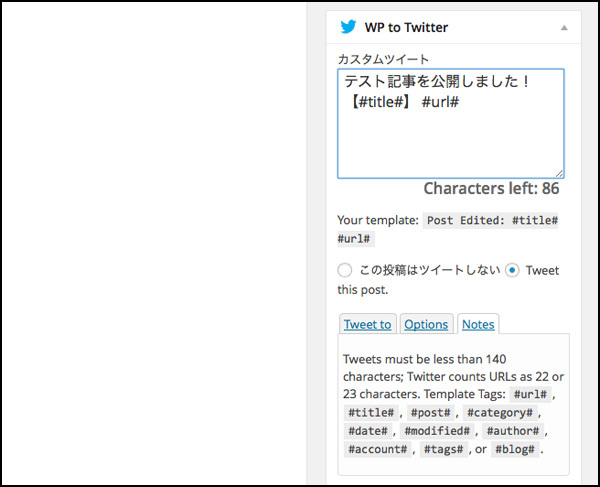
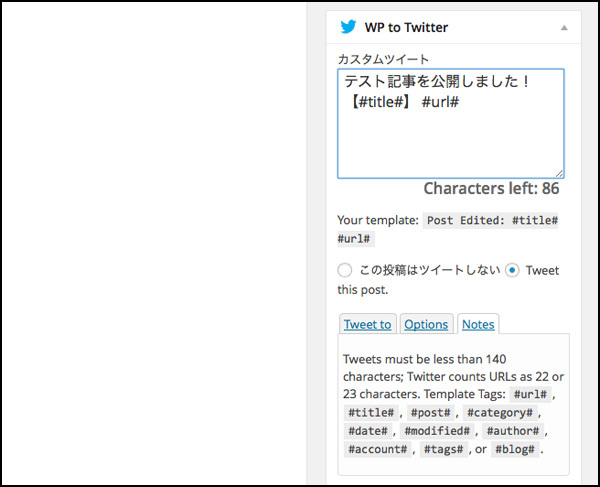
先ほど見たサイドバーパーツの中に、「カスタムツイート」なる項目がありますね。この項目に文字を書いておくと、ツイートするときの文字を様々にカスタマイズすることができます。
例えば、こんな感じに書いておくと……
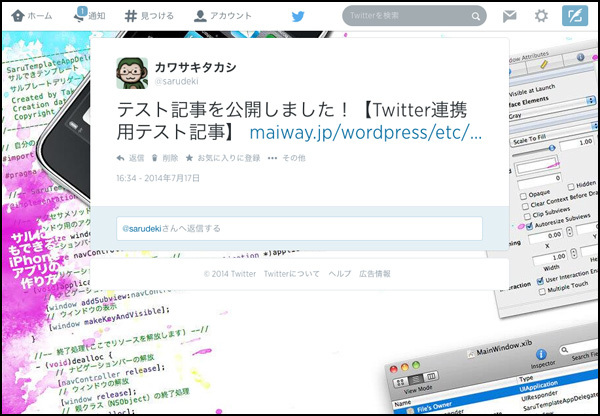
 こうつぶやかれます
こうつぶやかれます

各種ショートコード(記事のタイトルやURLを引っ張ってきてくれる、#で囲まれた短縮コード)も用意されていますので、いろいろ組み合わせて、より目を引くツイートに挑戦してみてくださいね!
まとめ
いかがでしたか?
今回は、WordPressとTwitterを自動連携しよう、というお話でした。
Twitterも出始めの時は、「日々ユーザーが爆増しています!」とか、「はじめて企業広告を表示しました!」とか、新しいニュースがドンドン飛び込んできていたのですが……最近は少々落ち着いてきましたね。
……というより、少し寂しい感じになってきましたね。
「爆発的に成長したITサービスは、衰退するのもあっという間」。そんな言葉がピッタリきてしまうような最近のTwitterです。時代の移り変わりが早すぎですね、ITの世界は。
とは言え、まだまだ多くのユーザーがTwitterを愛用しています。Twitter自身も、しっかりとサービスを進化させ続けています。一時ほどの爆発力は影を潜めてきましたが、見切りをつけて距離を置くには勿体無いほど優秀なサービスです。
自社のWebサイトの戦略の一部として、上手に使っていきましょう。
あ、そうそう。ワタシのTwitterアカウントは「@sarudeki」です。「Twitterをもっと上手に使う方法」とか、「WordPressのあんなことやそんなこと」とか、何か聞きたくなったらお気軽にフォローしてくださいませ。
さてさて、次回はFacebookについてお話しします。Twitterと双璧をなす、ソーシャルネットワークサービス2大巨頭のもう片方。今度はWordPressとFacebookを連携してみましょう!
……おっと。
と、いうところで終了の時間です。
ではでは、今回はここまで!
次回をお楽しみに~。